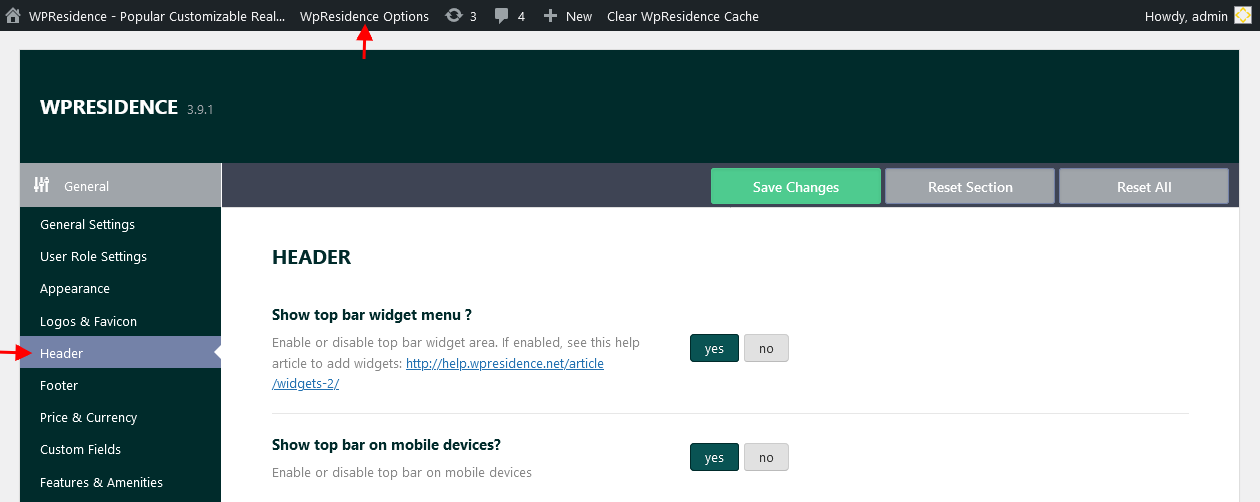
To manage the general header options navigate to Theme Options > General > Header and locate the panel below on which you have the following options:
Show top bar widget menu? Yes/No
If yes you must setup the widgets you wish to show on the top bar area.
Help article about how to setup topbar widgets
How to manage topbar colors
Show top bar on mobile devices? Yes/No
You can choose to show topbar on mobile devices.
Show user login menu in header? Yes/No
Choose if you wish to Enable or disable the user login menu in the header.
Help article about how to manage Users, Agents, Agencies and Developers
Setup Header Phone Number
By using this option you can show your phone number in the header next to Login/Register icon.
Url where the user will be redirected after login
You can setup the page URL on which you wish for users to be redirected after login.
If left blank we will redirect to the dashboard profile page.
Help article about how to create user dashboard pages
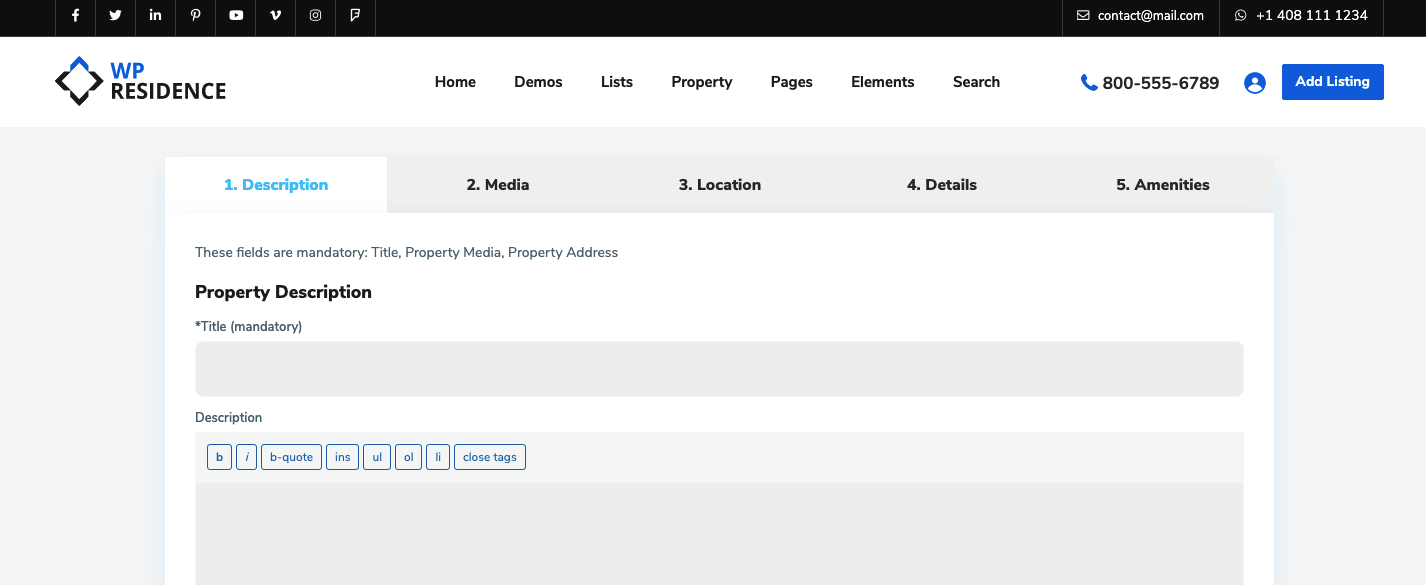
Show submit property button in the header? Yes/No
Submit property will only work with theme register/login.
If yes, Add Listing button will be displayed on the header menu.
The button will open a page that allows users to submit a property, which will be saved only if the user decides to login/register.

Check if the Front Property Submit page exists in admin – pages. If the page doesn’t exist you must create it by using the Front Property Submit template:
Global transparent header? Yes/ No
The transparent header will look good if you will choose light colors for the menu font. Hence you will need a dark background for the menu too.
In the backend of the page when editing it in the Appearance options section, you will also find the option to enable/disable the transparent header.
Help article about custom header options
Help article about how to manage transparent header
The transparent header doesn’t work with the map header setup as global header or as custom header.
Show top bar as Transparent with or without borders
In the backend of the page when editing it in the Appearance options section, you will also find the option to enable/disable transparent topbar and transparent top bar borders.
Help article about custom header options
Header Type
You can choose between 5 menu types.
Help article about header type 1 setup
Help article about header type 2 setup
Help article about header type 3 setup
Help article for header type 4 setup
Help article about header type 5 setup
Header Align(Logo Position)?
Select header alignment. Please note that there is no “center” alignment for types 3 and 4.
Header 3&4 Text Align?
Select a text alignment for header types 3 and 4.
Wide Header? Yes/No
Choose if you wish to make the header 100% screen-wide for all pages.
Media Header Type?
This refers to Hero Header media and you can have control over this area for all pages, or all properties categories.
Help article about header media options
Change text over header with user location?
This refers to the text you can see in the header, on the homepage, where the user can see the text with his location automatically detected.
Use Sticky mobile header? YES/NO
You will have the option to set the header on mobile to be sticky or not.