You can choose one of the 7 default property unit card designs from theme options or you can work on a custom unit by using the Custom Property Card Unit builder (beta version).
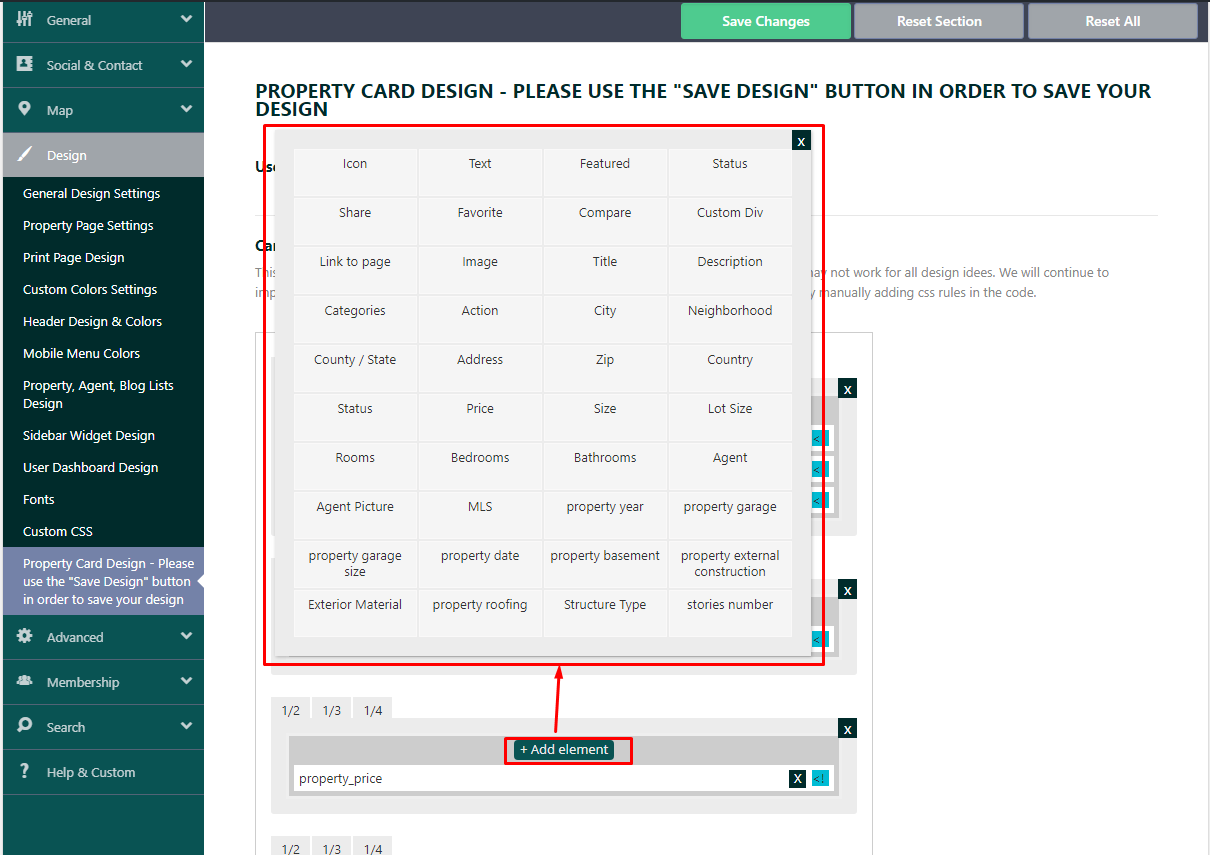
The option to create a custom card can be found in Theme Options > Design > Property Card Design section.
In this area, you can design the property card unit, with other design options and other fields than in the default template (you can add even custom fields, icons etc).
This system now offers our clients many options and possibilities. Because of that, it may not work for all design ideas. We will continue to improve it, but please be aware that CSS problems may appear and those will have to be solved by manually adding CSS rules in the code.
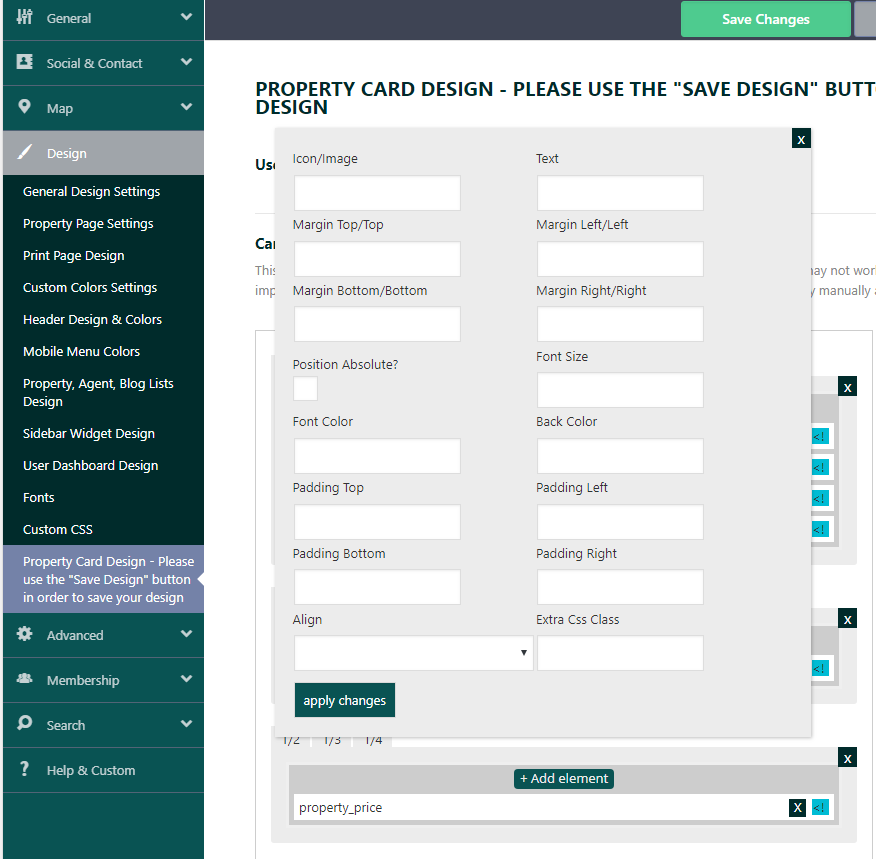
In the property unit you can add any of the elements showcased in the editor (see below screenshot) + any custom field you add in theme options in the property custom fields section.
For each element you add you can style different css options:
To add an icon in property unit use the ICON element
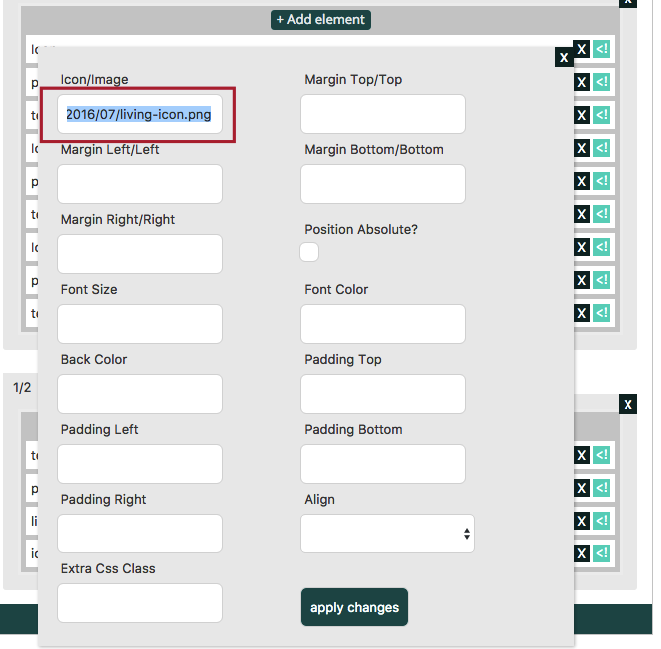
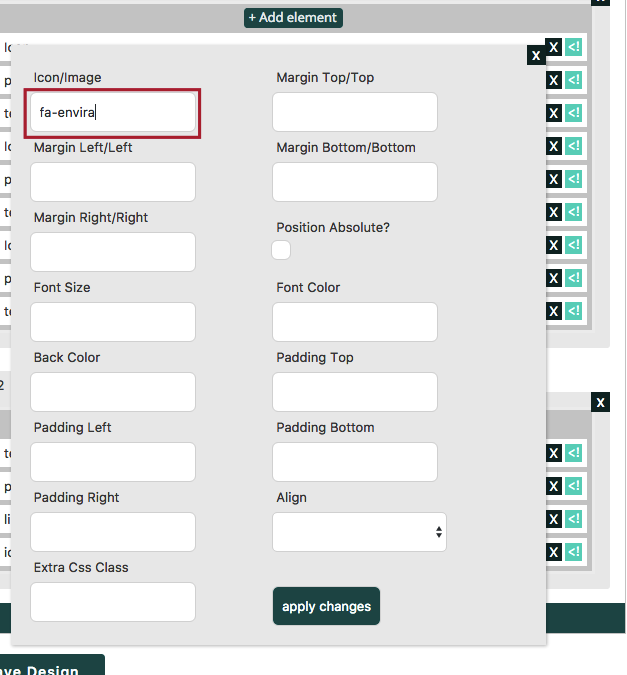
And for icon set the icon url path (if you wish to add a jpg / png) or the font awesome code (if you wish a font awesome icon)
Path image url (ex http://newyork.wpresidence.net/wp-content/uploads/2016/07/living-icon.png)
Font Awesome icon (example fa-envira)
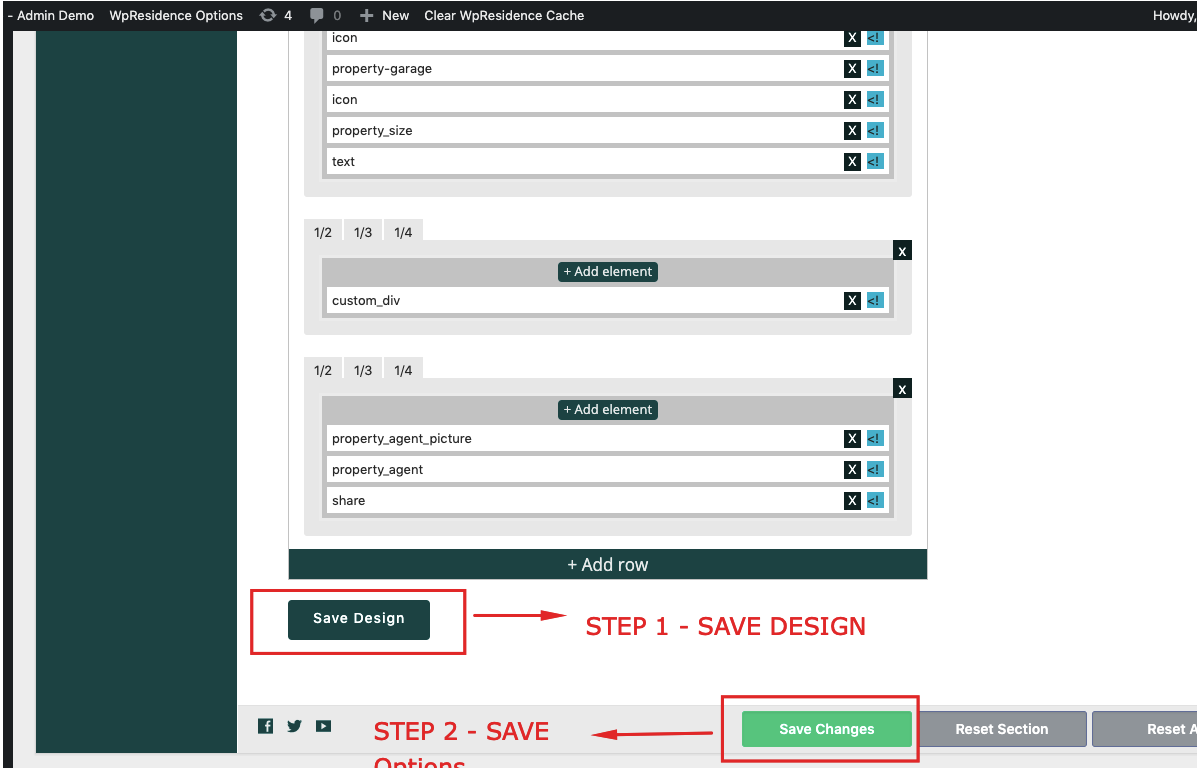
SAVE THE CARD
First Save the Design
Second Save the entire options