The help and video is created with WordPress classic widgets https://wordpress.org/plugins/classic-widgets/ . To have the same look you can install the plugin, or you can use the new default WordPress widgets editor based on Gutenberg.
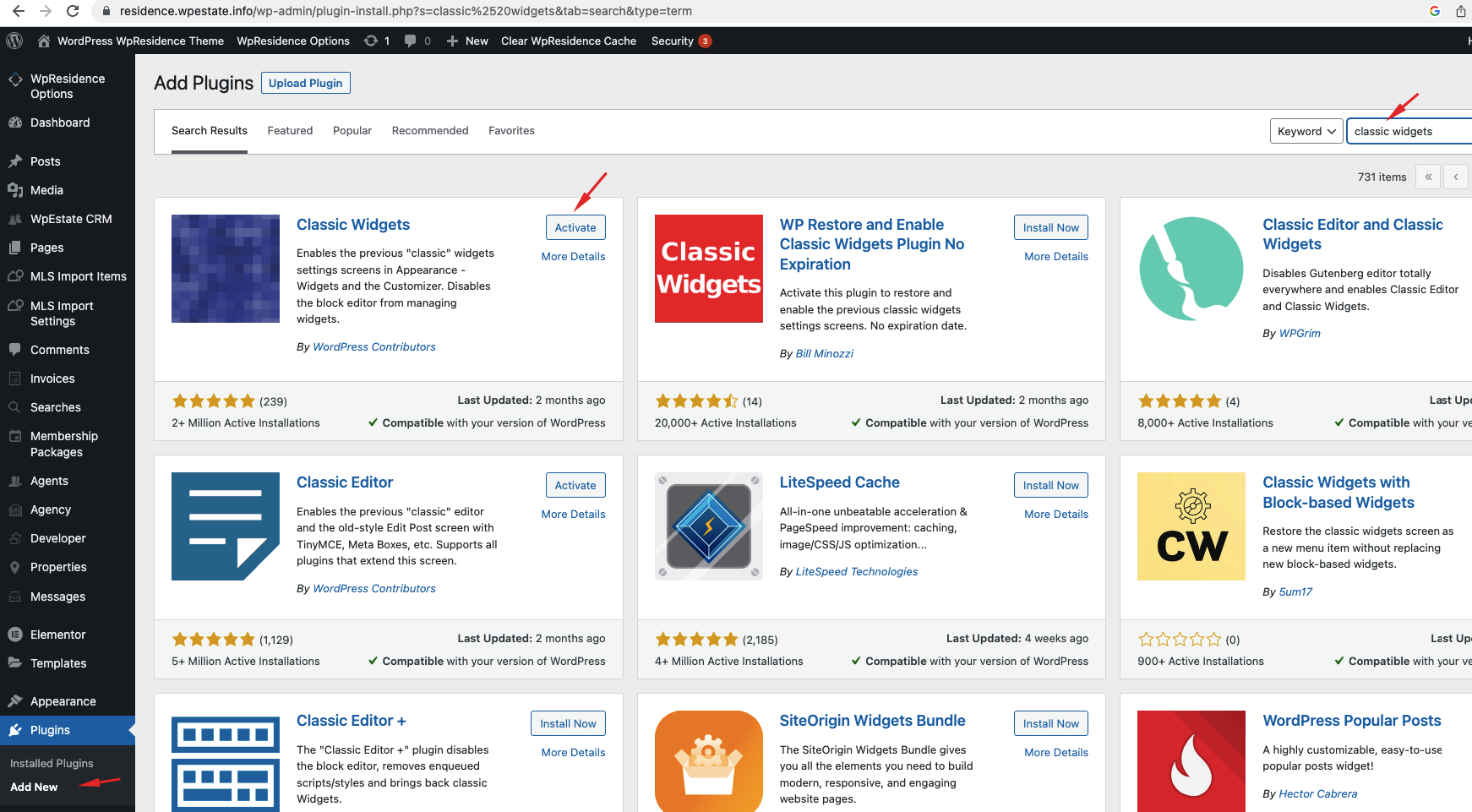
Classic Widgets Plugin
The video is created with WordPress Classic Widgets. If you want to use the Classic Widgets version, you can install this plugin https://wordpress.org/plugins/classic-widgets/
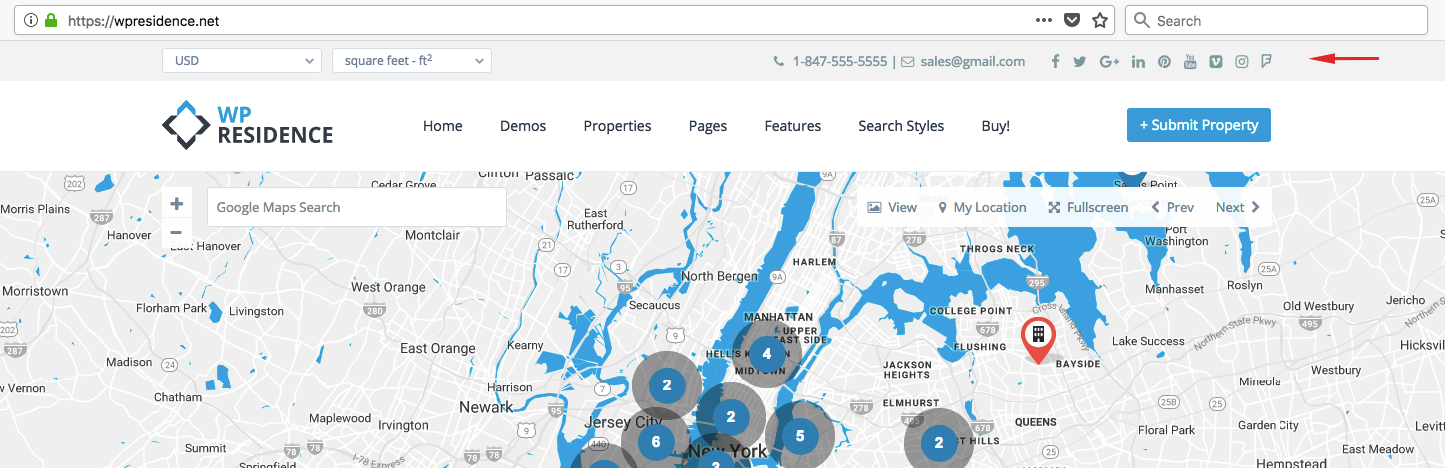
Header Widgets
Header widgets show in this area

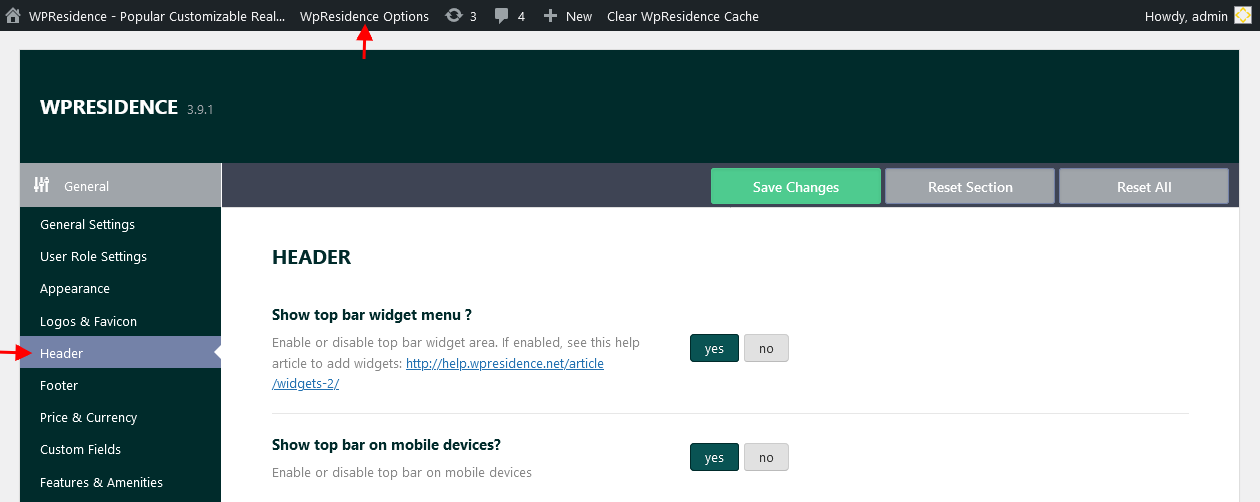
This area can be enabled/disabled from Theme Options > General > Header:

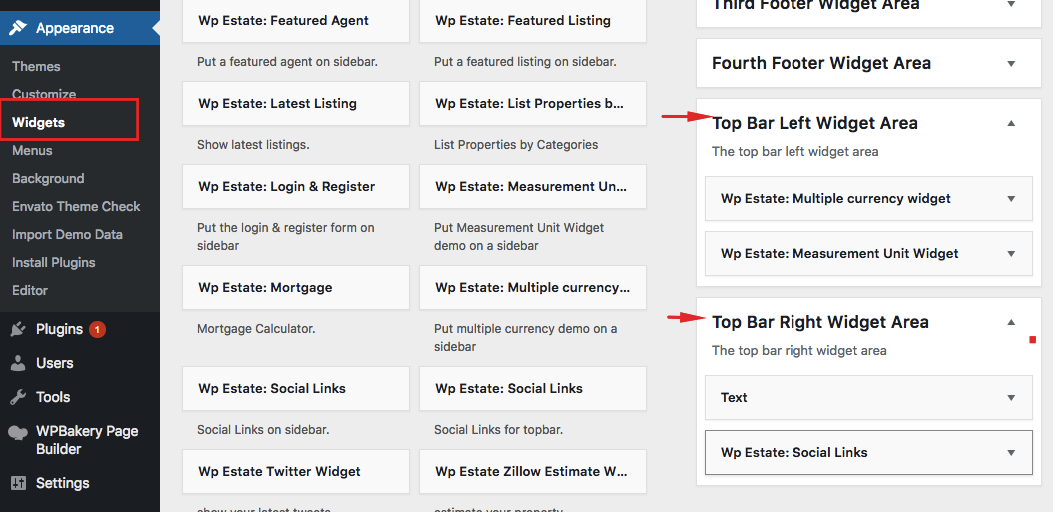
You have two widgets areas (left and right). You add widgets to this area from admin dashboard > Appearance – Widgets

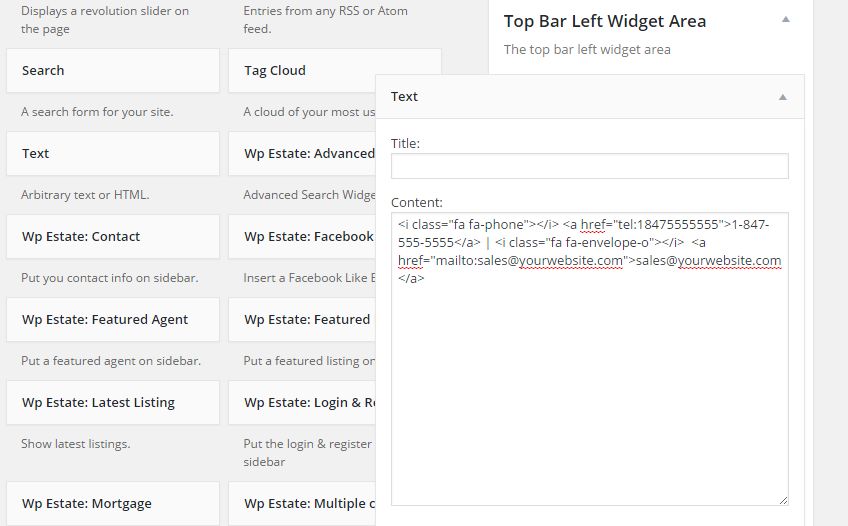
In our demos, you can see a text widget created with Font Awesome icons for contact details, social widget and multi-currency / multi-measurement widgets.
For the contact widget copy paste each code below in a text widget, edit the info, and add it to header widgets.
<i class="fa fa-phone"></i> <a href="tel:18475555555">1-847-555-5555</a> | <i class="fa fa-envelope-o"></i> <a href="mailto:sales@yourwebsite.com">sales@yourwebsite.com</a>
Dashboard Header Widgets
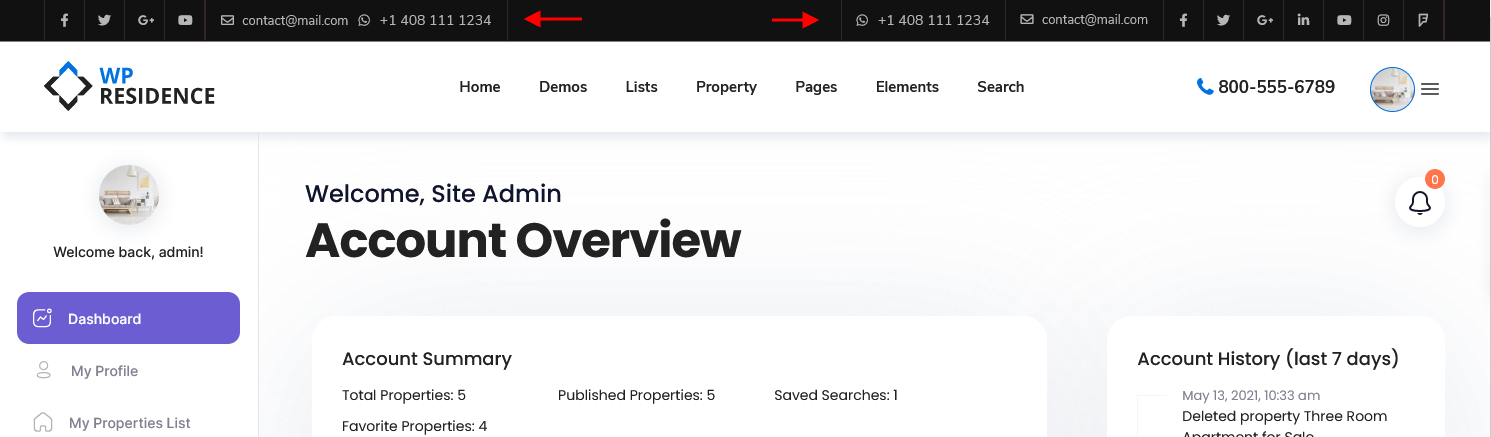
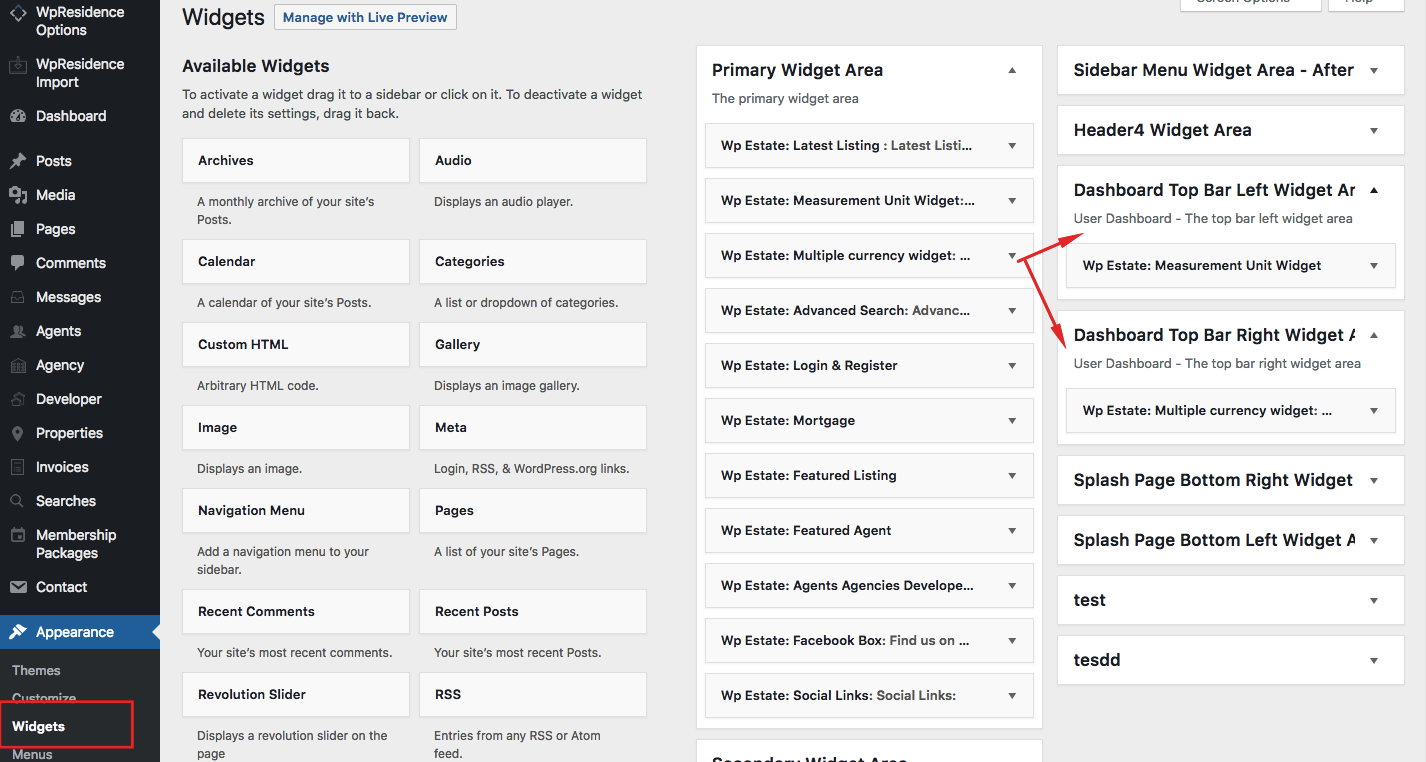
In user dashboard pages (profile, properties, add property, inbox, messages) you can add different top bar widgets.
Enable top bar (will show for all pages).
Manage the Widgets for Top Bar for Dashboard Pages.
They are managed from admin dashboard > Appearance – Widgets and the widgets must be added to these 2 widget areas highlighted below:

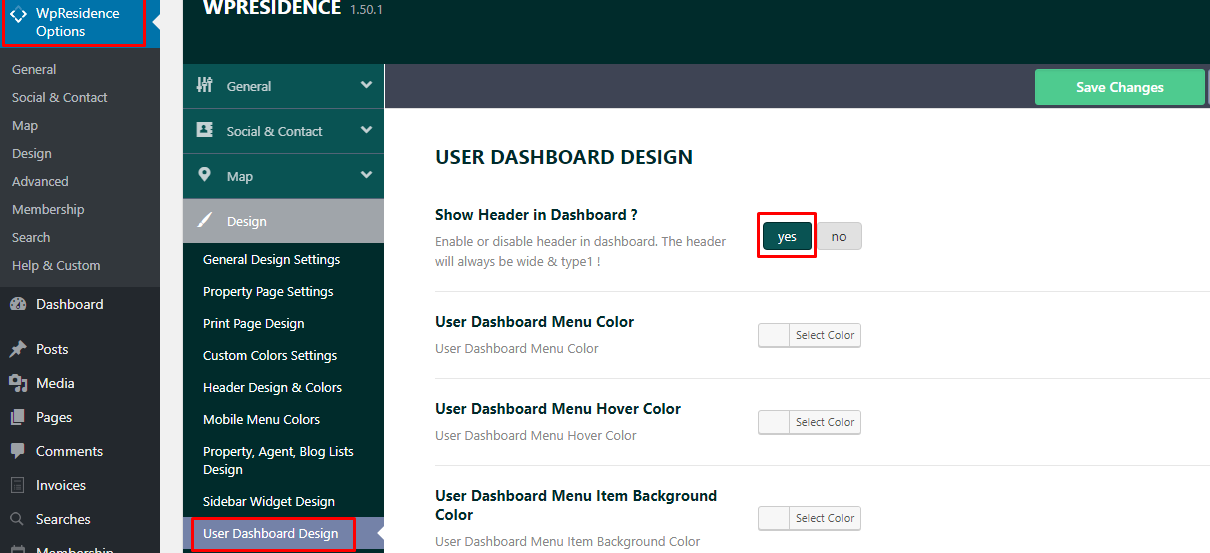
To hide the entire header area from user dashboard, use these settings
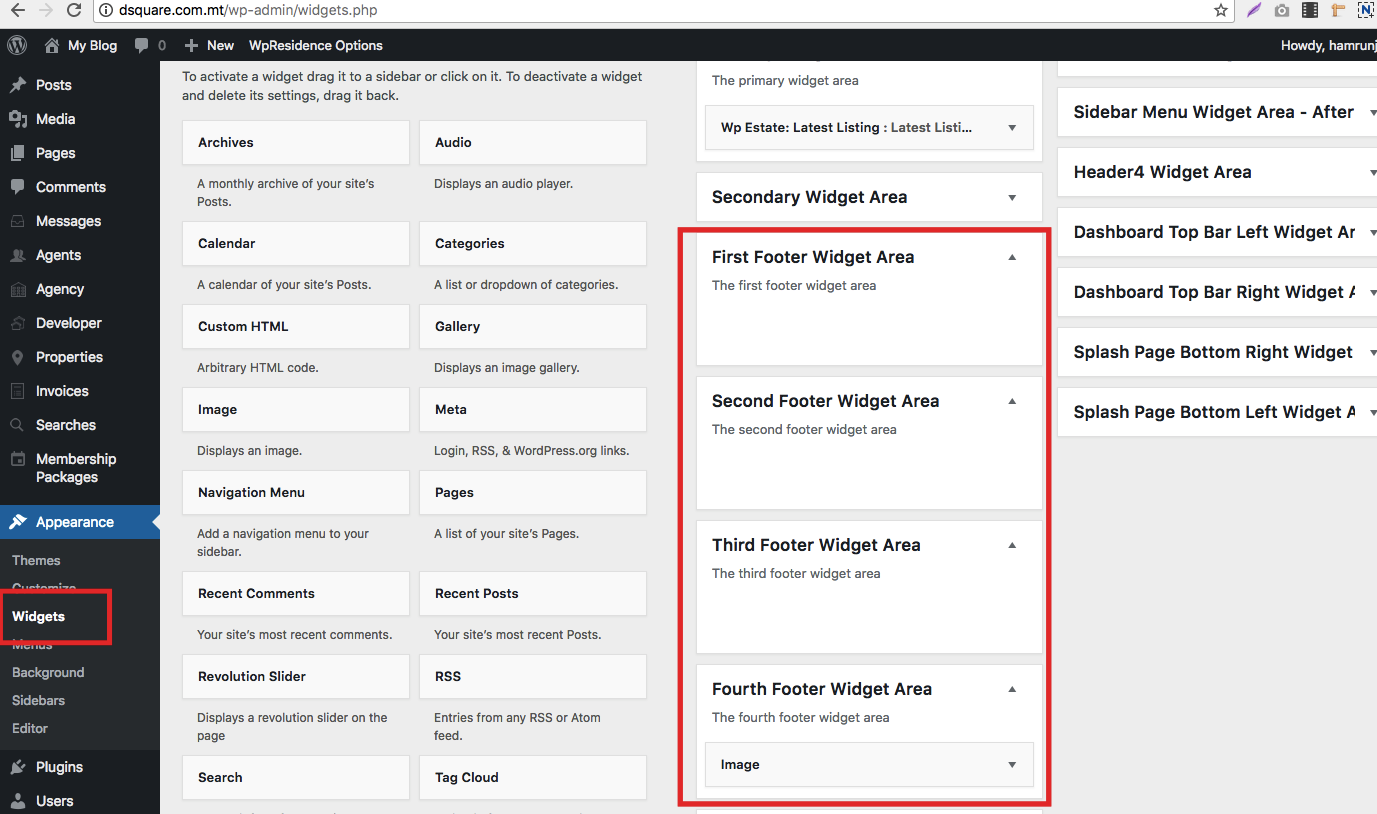
Footer Widgets
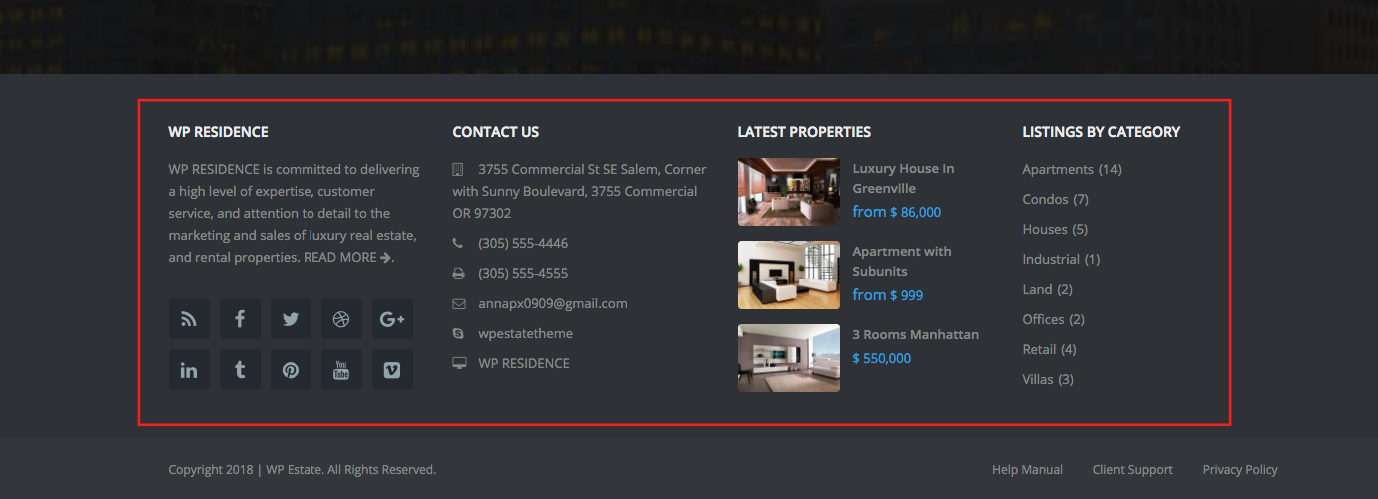
From Admin – Appearance – Widgets you can populate the footer 4 column widgets that are included in the default theme set-up. To add content to each column use drag and drop.

The widgets will be positioned in this area, above the copyright footer area

You can design the footer area to use fewer widgets area from Theme Options – Design. More in this help https://help.wpresidence.net/article/footer-settings-from-theme-options/
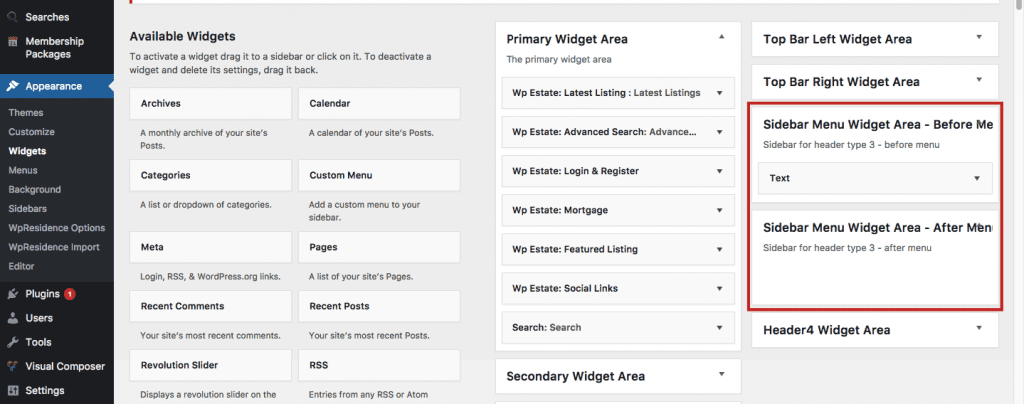
Header Type 3 & 4 Widgets
The vertical menu (which shows when enabling header type 3 and type 4) works with widgets. You can add widgets before and after menu from Admin -Appearance Widgets.
For example – the logo from demos is added as text widget and you can edit in admin – widgets.
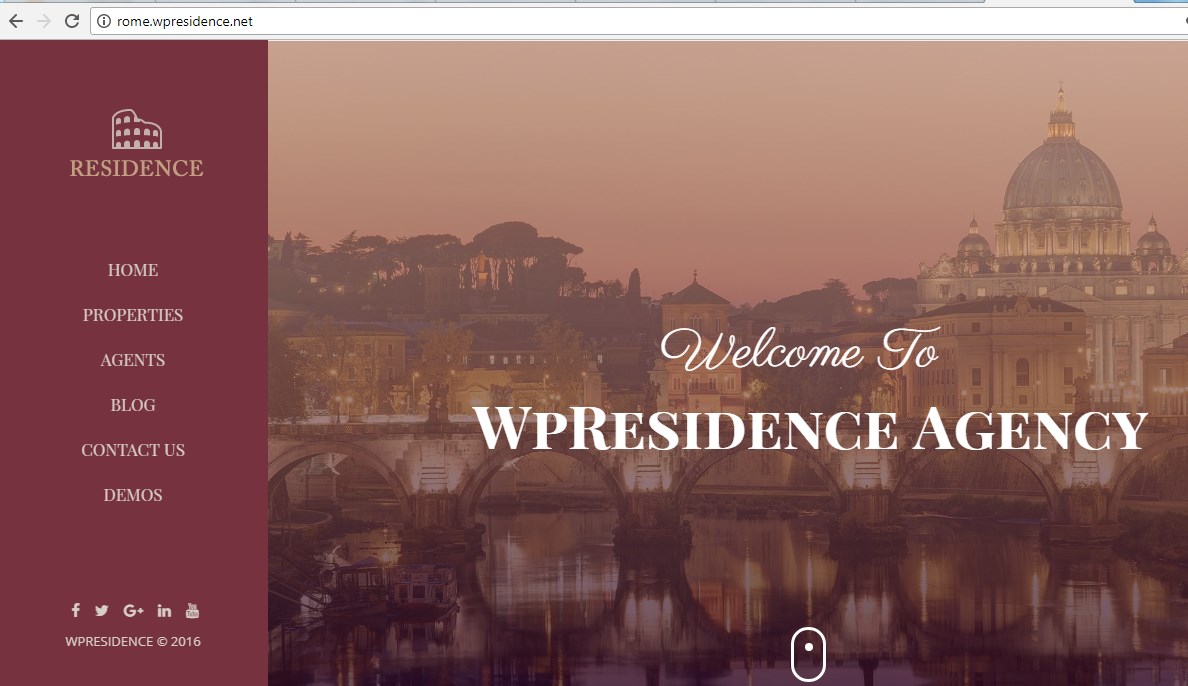
This is how it looks in front-end – http://rome.wpresidence.net/
Sidebar Widgets
The theme comes with 2 default page sidebars: Primary and Secondary. These will show in the widget list and can be populated with any of the widgets available.
Custom Sidebars
Additional to theme included page sidebars (Primary and Secondary) you can create unlimited sidebars and assign them to individual pages or posts.
To create a NEW sidebar go to Appearance > Sidebars and use the “+ Add Sidebar” link.
Then go to Appearance -> Widgets and populate the sidebar with the Widgets Available.
See here how to manage sidebars position https://help.wpresidence.net/article/sidebars/