To manage the Property, Agent, Blog Lists Design options navigate to Theme Options > Design > Property, Agent, Blog Lists Design and locate the panel below on which you have the following options:
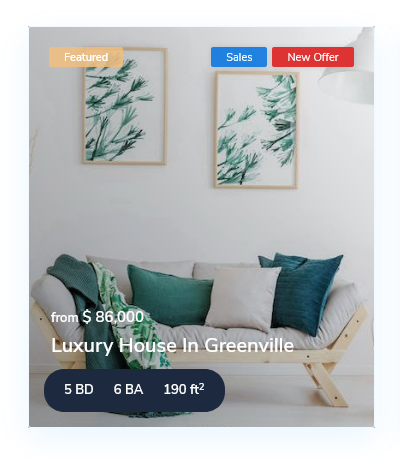
Unit Card Type
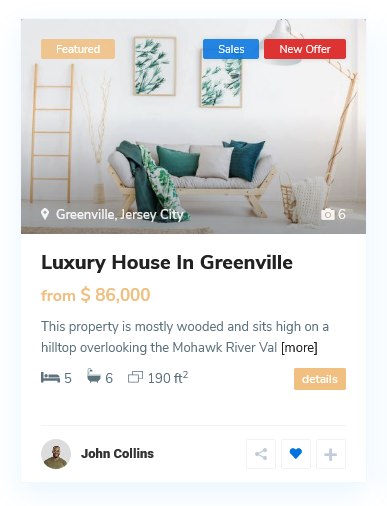
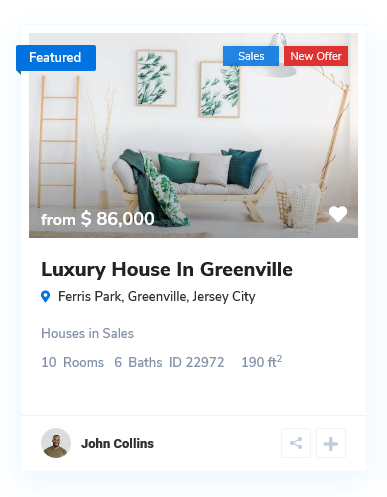
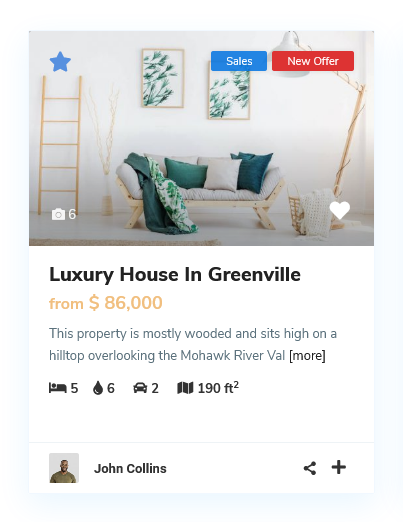
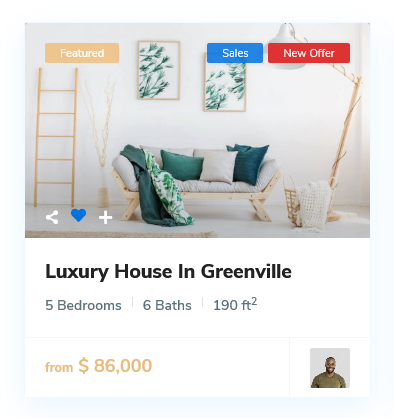
You can choose between 7 built-in property cards for properties:
Property List display – Grid / List
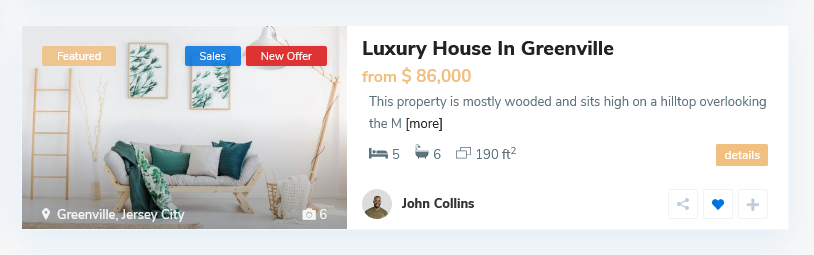
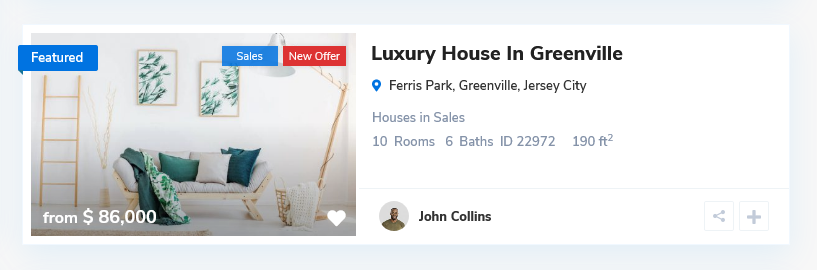
Property cards can be shown in list or grid format. You can see the grid display for each card design on the previews images.
See below how cards are displayed when list option is selected.
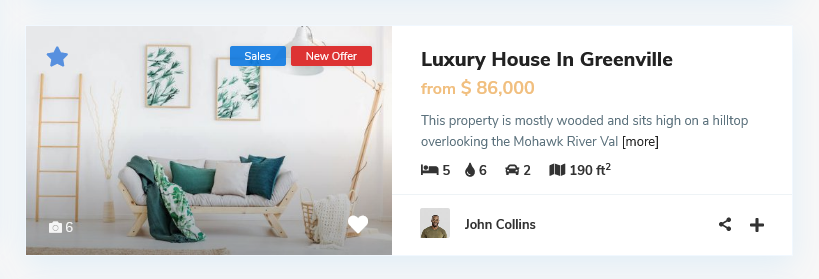
- Default Property Card – List style

- Property Card type 1 – List style

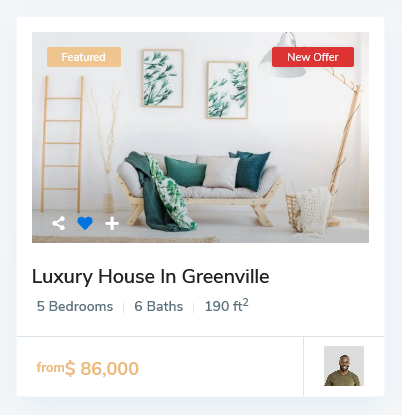
- Property Card type 2 – List style

- Property Card type 3 – List style

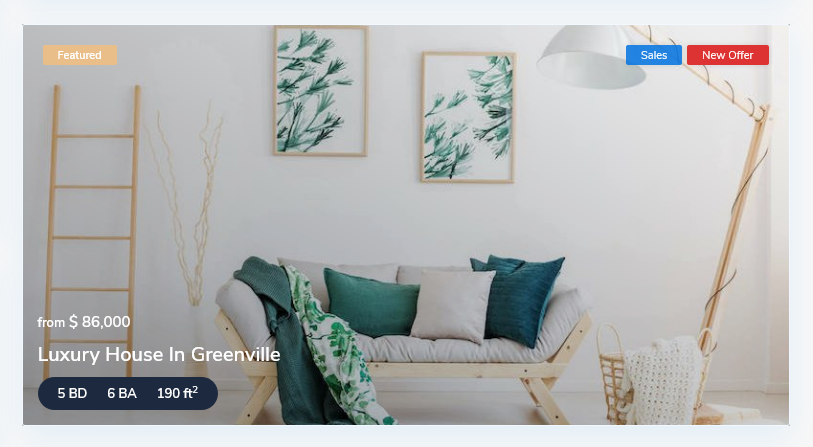
- Property Card type 4 – List style

- Property Card type 5 – List style

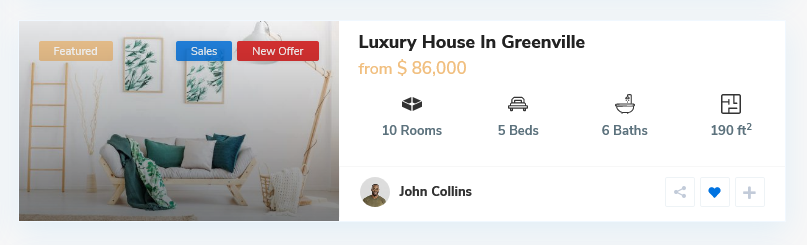
- Property Card type 6 – List style

Zillow style modal option – Yes/No
When this option is enabled on click on property unit will open the property as “Zillow” style.
Help article for Zillow Card Modal for Property Unit option
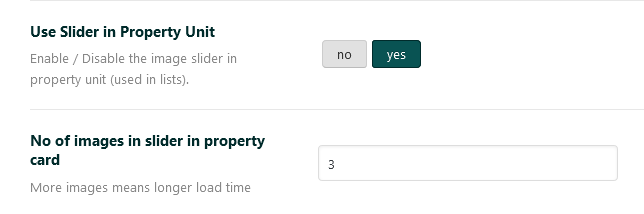
Use Slider in Property Unit – Yes/No
By using this option you can display all properties in the property unit.
If yes, you must setup the no of images in the slider in the property card:
Open link to property page in a new window – Yes/No
This option will apply automatically in all the places where the property card is used.
Help article for how to open link to property page in new window
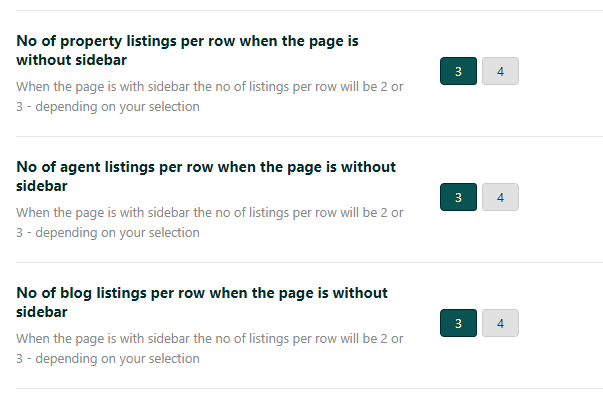
No of property listings, agents and blogs per row when the page is without sidebar
You can control the number of property listing units, agent units, and blog units per row using the below options:
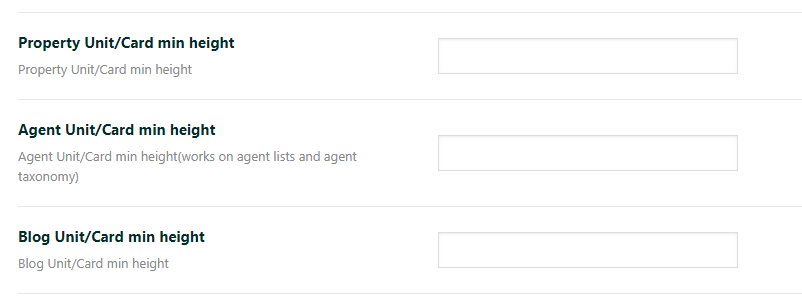
Property, Agent, Blog card min height
From the same area you set the minim height for the card (agent card, property card or blog card):
Card height is useful when you create your own property unit and you wish to add more or fewer elements than in the default card templates
Help article for how to create your Custom Property Card
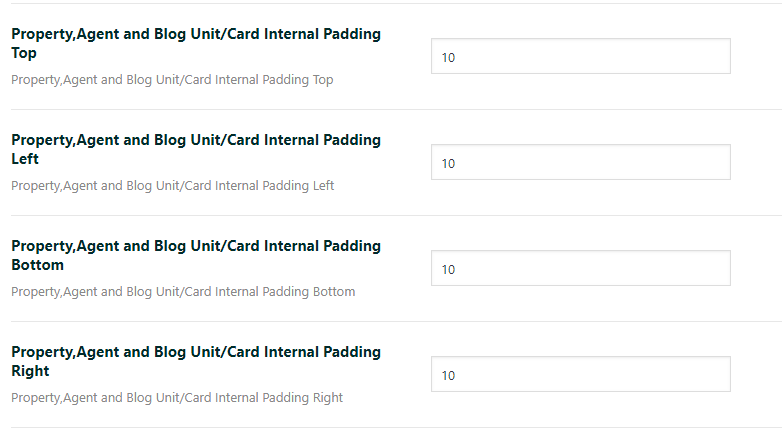
Internal padding of the Property, Agent, Blog card
You control the internal padding of the property card, agent card and blog unit card using the below options:
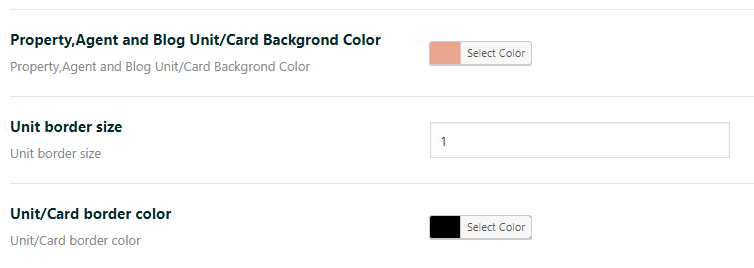
Background and border option for Property, Agent, Blog card
You can set up the border size,color and background color for Property, Agent, Blog cards using the below options: