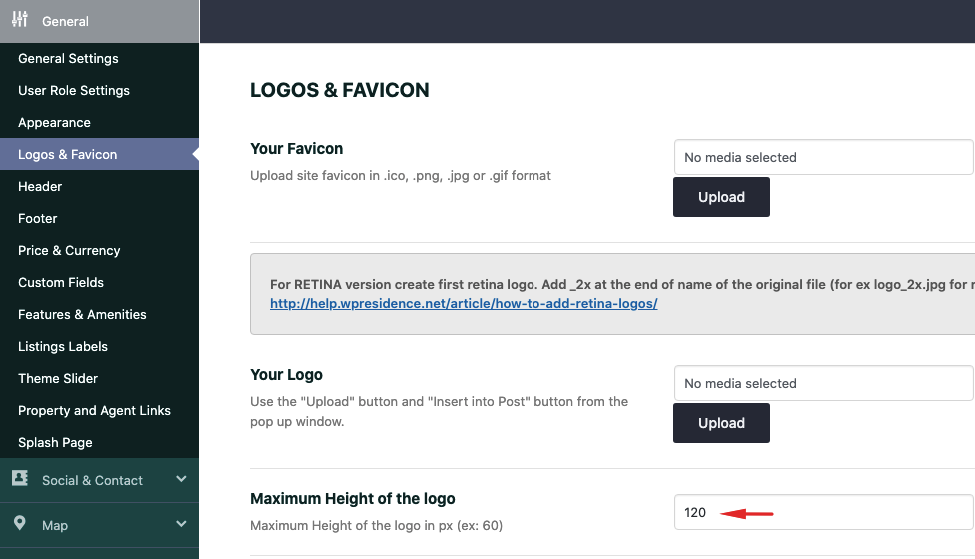
To upload your own Logos & Favicon navigate to Theme Options > General > Logos & Favicon and locate the panel below on which you have the following options:
Favicon
Favicon is placed in the browser tab.
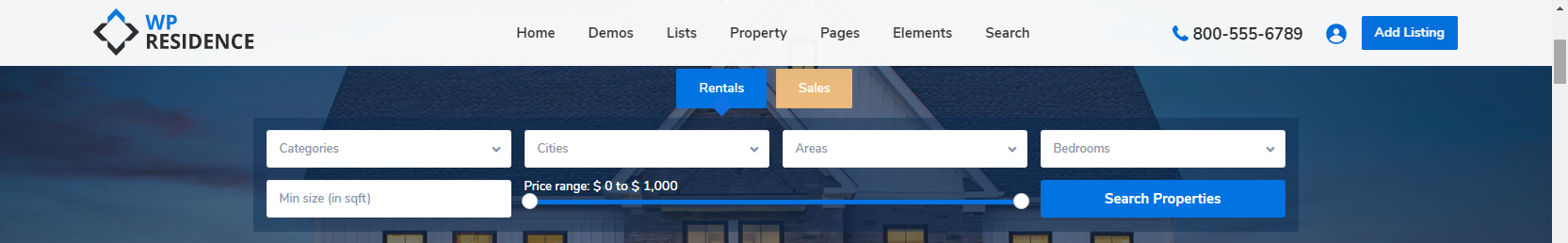
Standard Logo
It is placed on the header menu.
Sticky Logo
It is placed in the sticky menu.
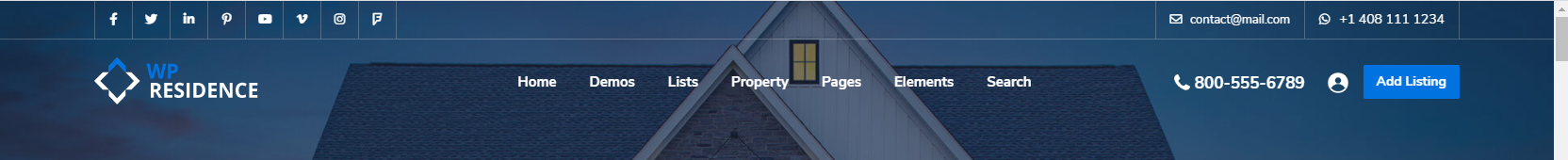
Transparent Header Logo
It is placed over the transparent header.
Help article about how to manage transparent header
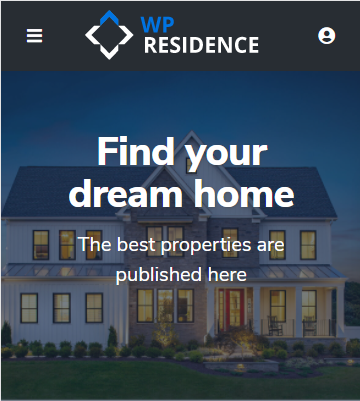
Mobile/Tablets Logo is placed on mobile header
Print Logo
The logo added here will apply to the Print page of the property page.
Increase Logo Size from Theme Options
By default header menu area has the height 90px. It means that 90px is the maximum size for logo you can setup to use with default header height.
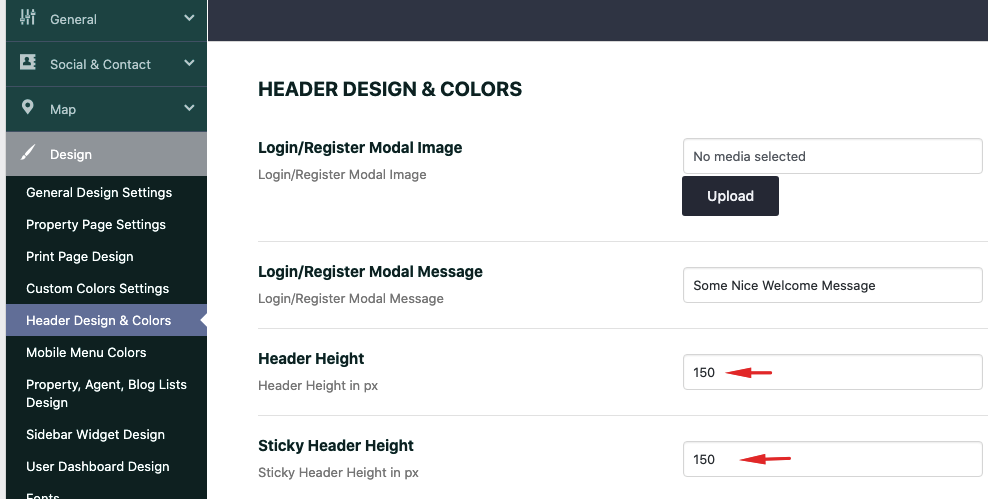
Increase header and sticky height. To change header height navigate to Theme Options > Design > Header Design & Colors

Increase Logo Size with Custom Css
Change logo height by using this Custom CSS:
.logo img {
max-height: 54px;
}
Change 54 to your value.
This change will affect the sticky menu logo size. If you wish to have different sizes, edit this css in Custom CSS
.customnav .logo img {
max-height: 65px!important;
}
Make sure that you add correctly the retina logos version. Help article about how add logos and their retina version correctly