In Theme Options- Property you will find settings for the property page.
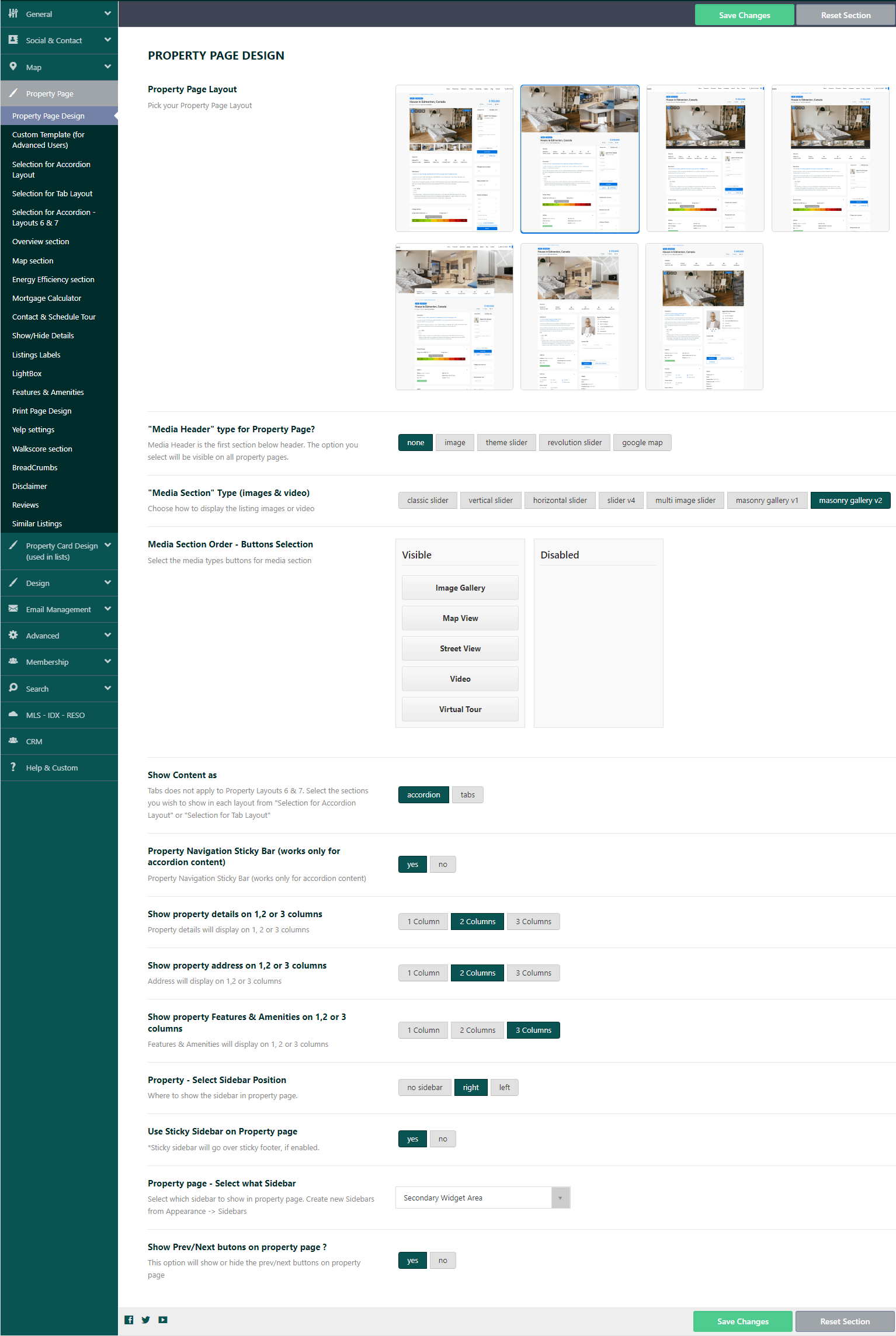
1. PROPERTY PAGE DESIGN
- Property Page Layout
1. How to set the property page layout 1 and the settings available for this layout.
2. How to set the property page layout 2 and the settings available for this layout.
3. How to set the property page layout 3 and the settings available for this layout.
4. How to set the property page layout 4 and the settings available for this layout.
5. How to set the property page layout 5 and the settings available for this layout.
2. “Media Header” type for Property Page?
Media Header is the first section below header. The option you select will be visible on all property pages.
3.”Media Section” Type (images & video)
You can choose the slider type for your properties. You can choose between:
4. Media Section Order – Buttons Selection
Select the media types buttons for the media section. this option will be applicable for Classic Slider, Vertical Sldier and Horizontal Slider
5. Show Content as
You can choose the property page content: accordion or tabs
Tabs does not apply to Property Layouts 6 & 7. Select the sections you wish to show in each layout from “Selection for Accordion Layout” or “Selection for Tab Layout”
6. Property Navigation Sticky Bar (works only for accordion content) Yes/NO
Property Navigation Sticky Bar (works only for accordion content)
7.Show property details on 1,2 or 3 columns
You can select the number of columns for the Details section
8.Show property address on 1,2 or 3 columns
You can select the number of columns for the Address section
9. Show property Features & Amenities on 1,2 or 3 columns
You can select the number of columns for the features and amenities section
10. Property – Select Sidebar Position
Where to show the sidebar in property page.
11. Use Sticky Sidebar on Property page
Sticky sidebar will go over sticky footer, if enabled.
12. Property page – Select what Sidebar
Select which sidebar to show in property page. Create new Sidebars from Appearance -> Sidebars
13. Show Prev/Next butons on property page ?
This option will show or hide the prev/next buttons on property page
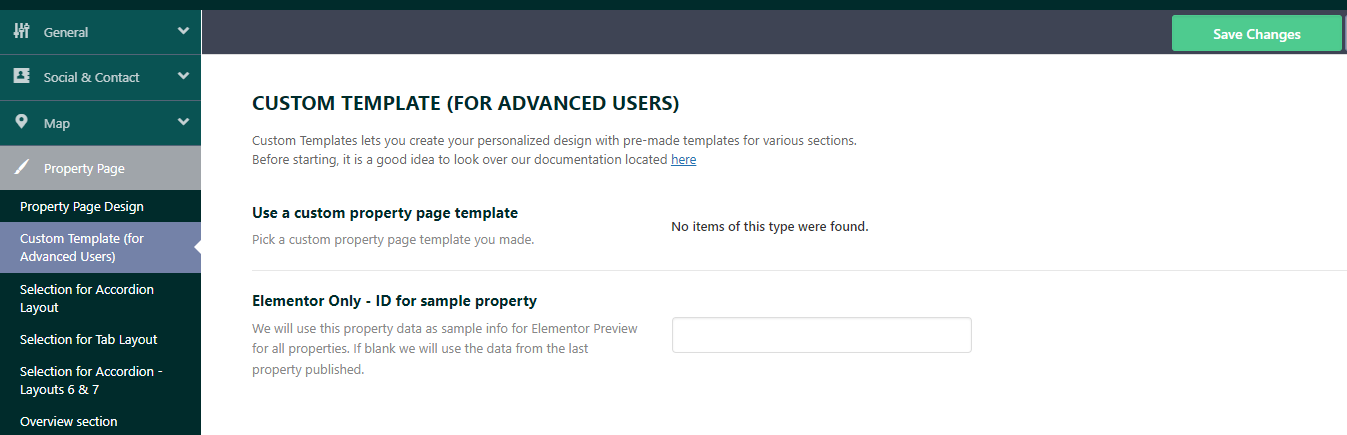
2. CUSTOM TEMPLATE (FOR ADVANCED USERS)
The default template can be replaced with a custom template created with the Elementor plugin.
How to manage a Custom Property Page Custom Template with Elementor Builder
Video tutorial on Default property template vs. Custom property template
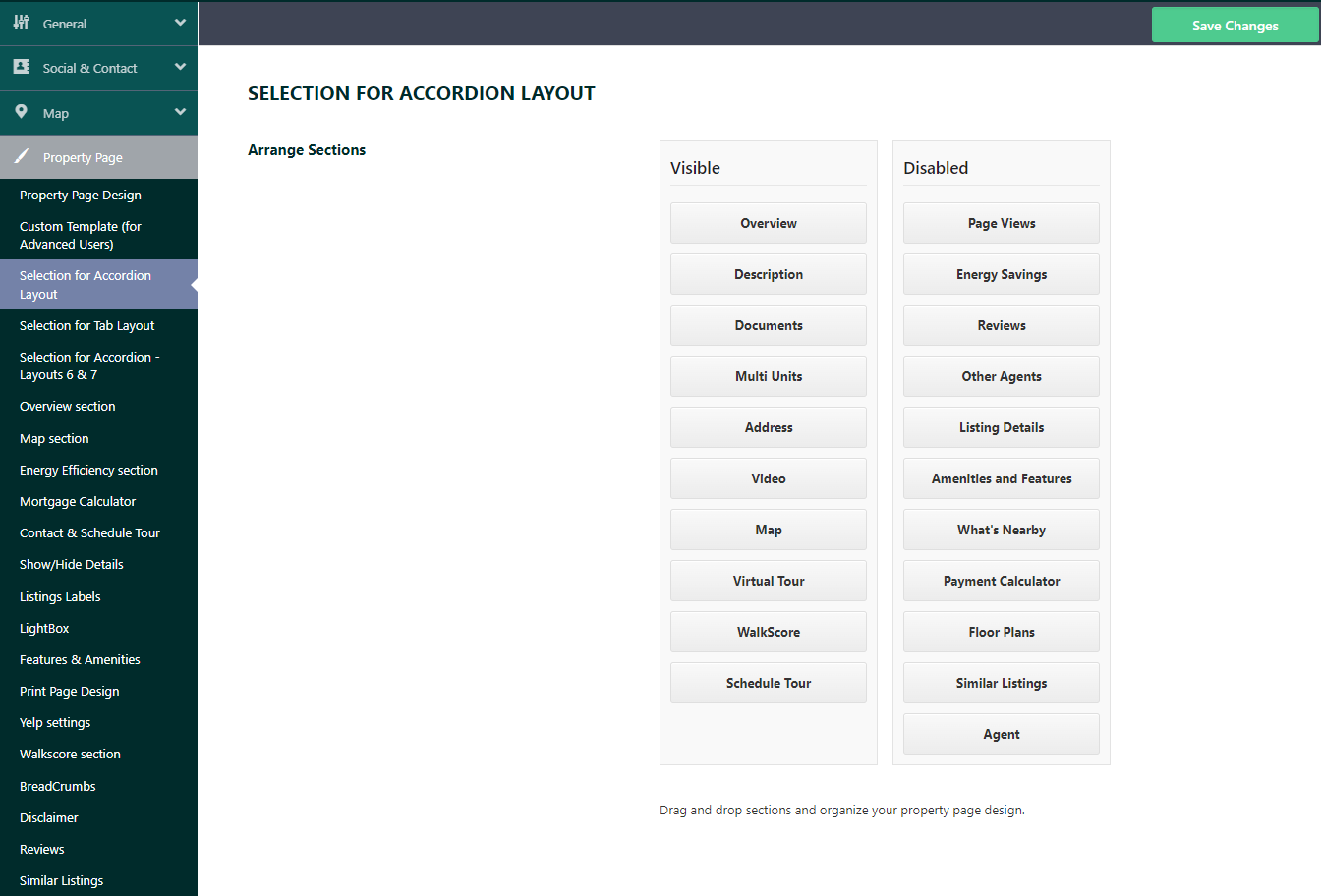
3. SELECTION FOR ACCORDION LAYOUT
The properties section for the accordion layout can be managed here. The elements from the Visible section will show on the property page and the elements moved with drag and drop in Disabled will not show on the property page.
4. SELECTION FOR TAB LAYOUT
5. SELECTION FOR ACCORDION – LAYOUTS 6 & 7
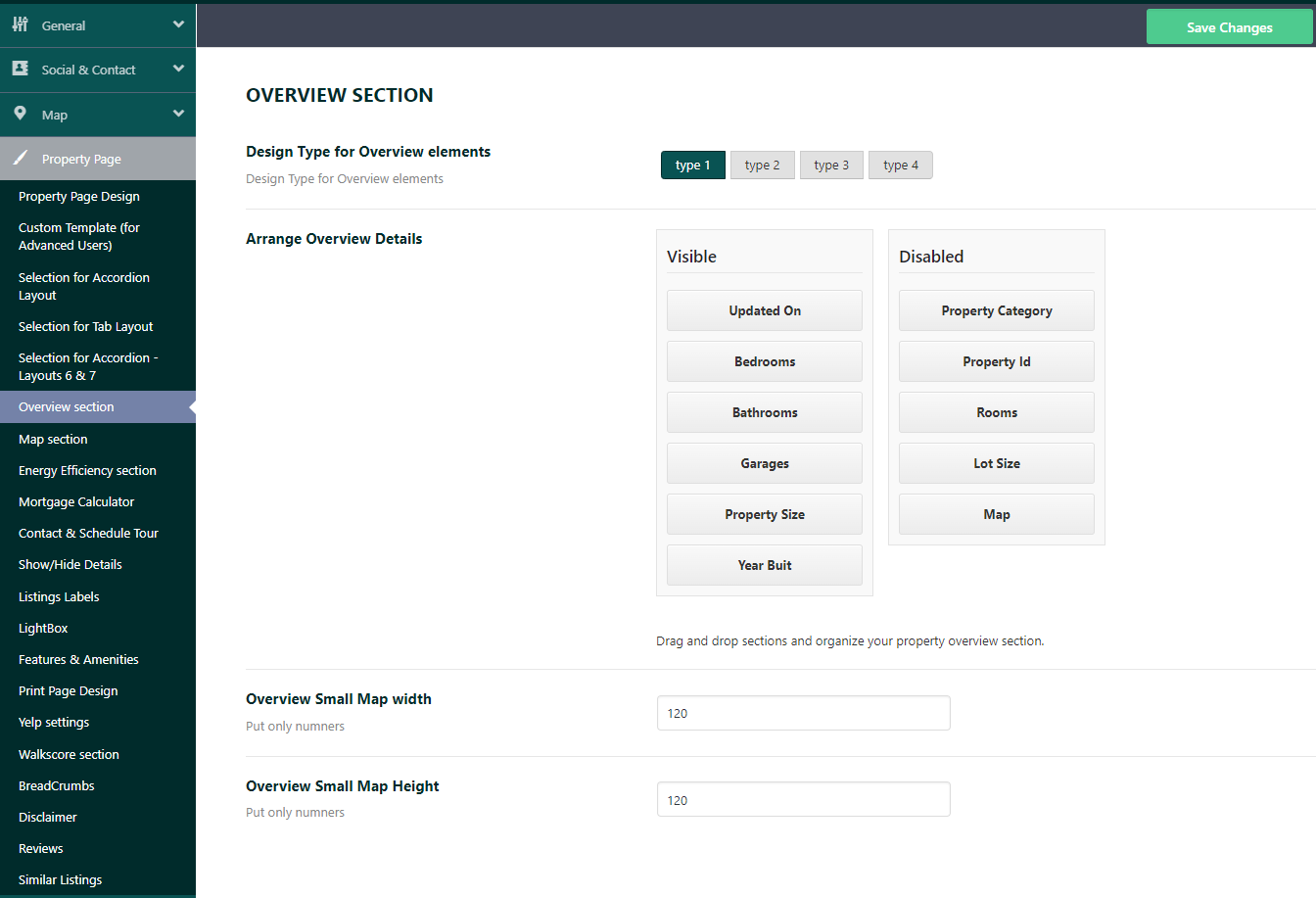
6. OVERVIEW SECTION
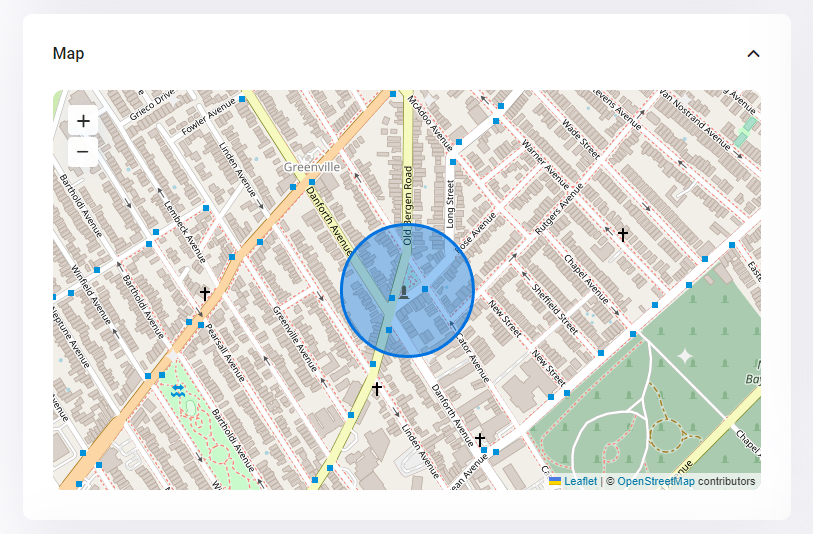
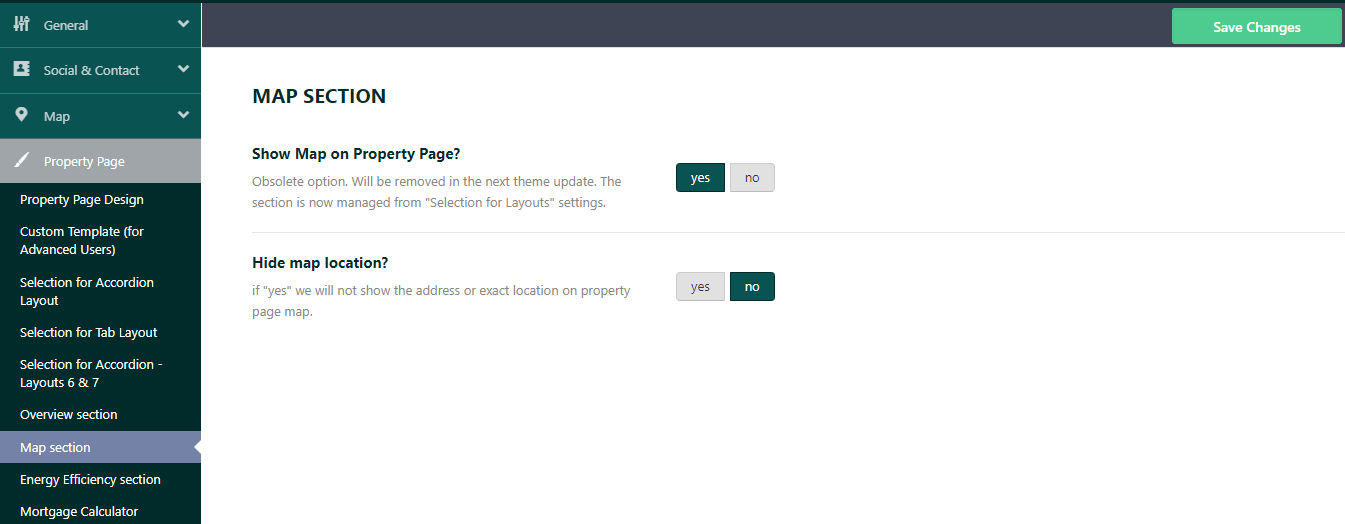
7. MAP SECTION
 1. Show Map on Property Page? Yes/NO
1. Show Map on Property Page? Yes/NO
You can enable or disable the map in the property pages. In the near future this option will be removed and the fields in the property page will be managed only from SELECTION FOR ACCORDION LAYOUT and SELECTION FOR TAB LAYOUT
2. Hide map location? Yes/NO
if “yes” we will not show the address or exact location on the property page map.
8. ENERGY EFFICIENCY SECTION
The theme offers support for energy class certificate and Greenhourse Gas Emissions details (needed in the European market)
How to add Energy class certificate and Greenhourse Gas Emissions (for EU market) on Property Page
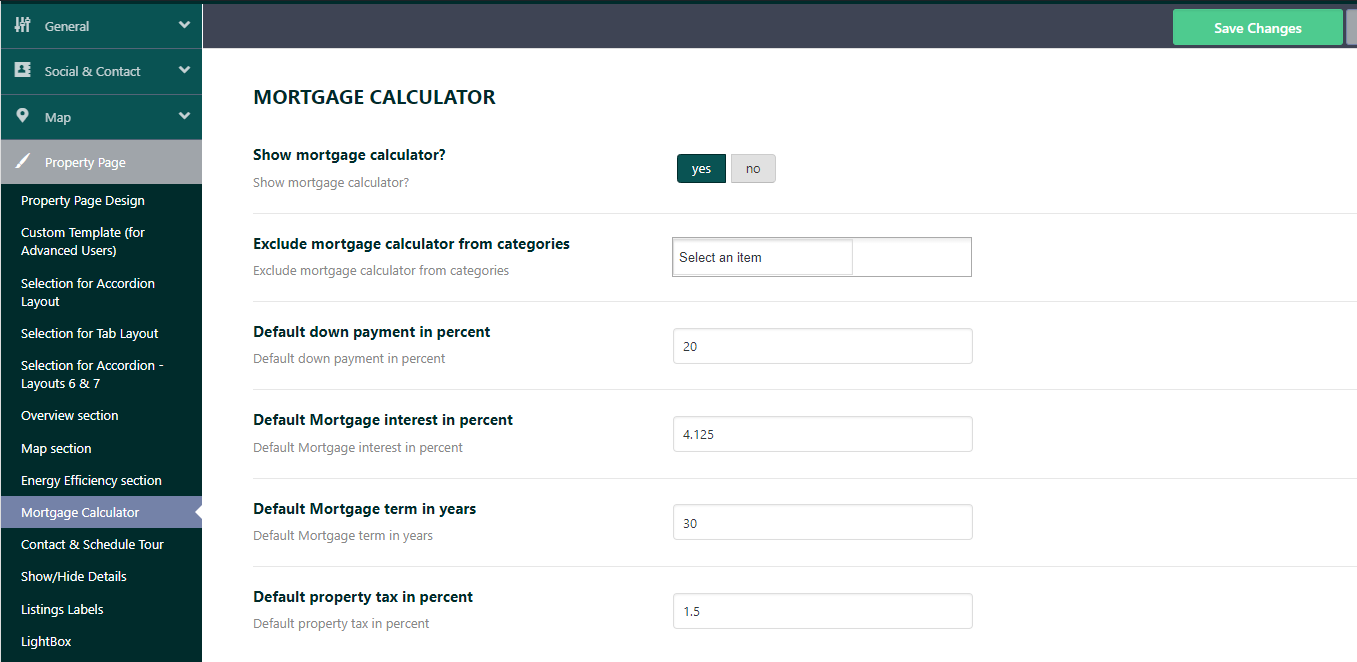
9. MORTGAGE CALCULATOR
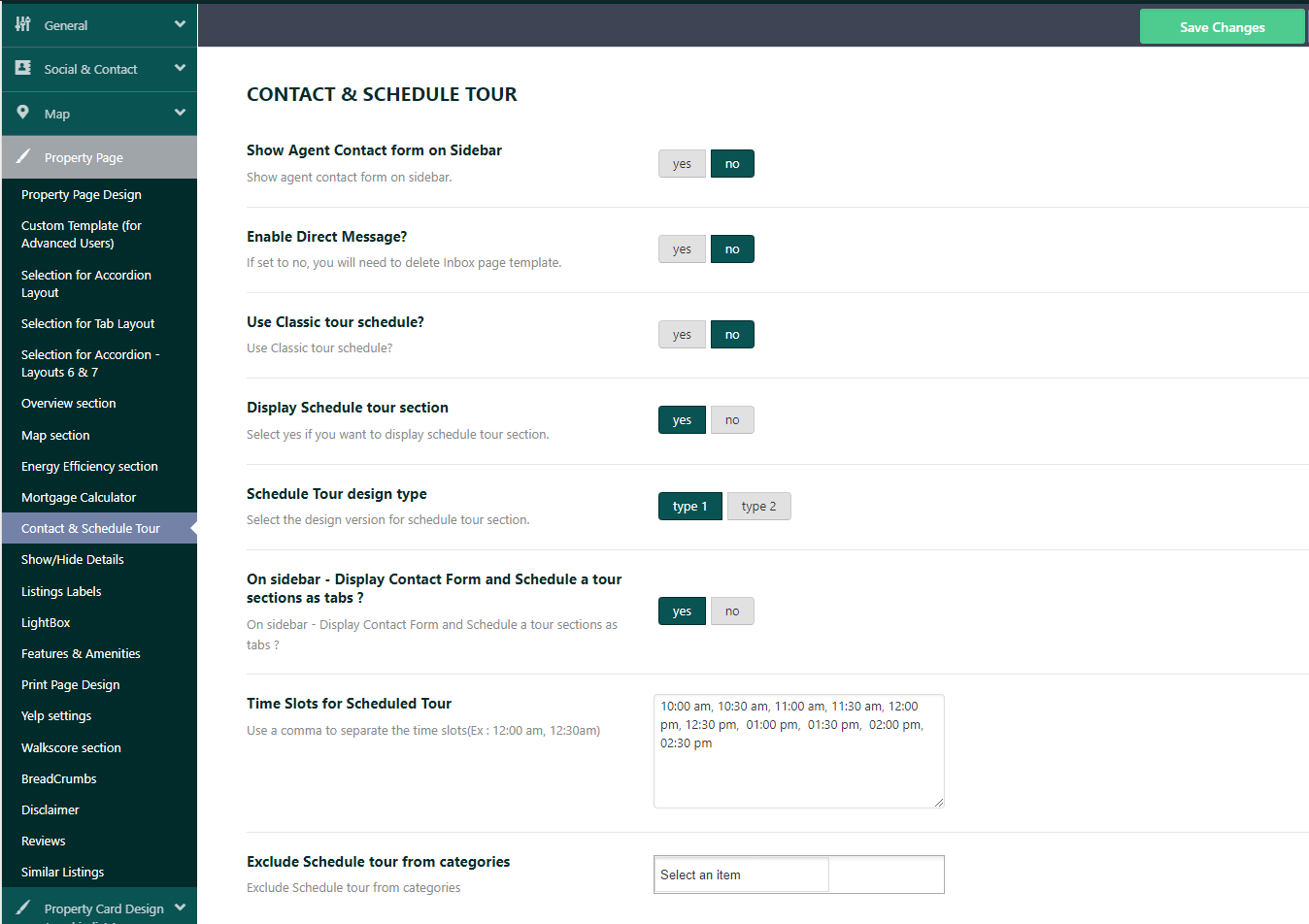
10. CONTACT & SCHEDULE TOUR
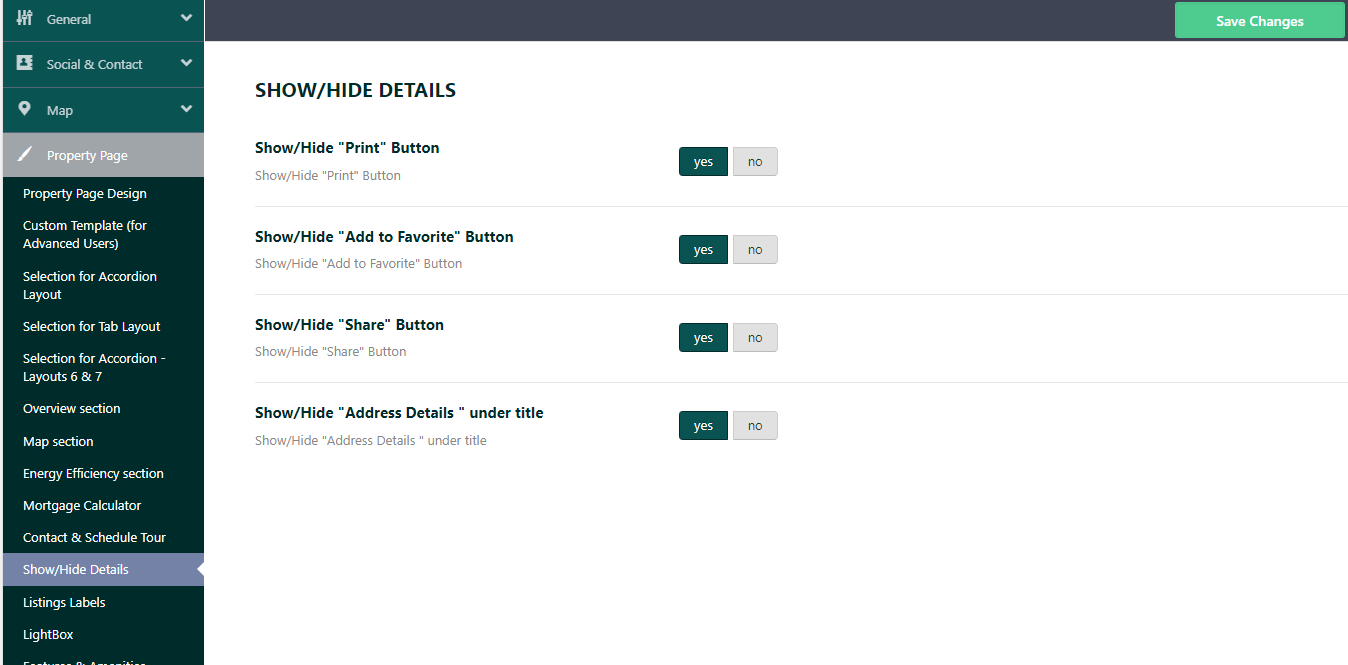
11. SHOW/HIDE DETAILS
1. Show/Hide “Print” Button YES/NO
2. Show/Hide “Add to Favorite” Button YES/NO
3. Show/Hide “Share” Button YES/NO
4. Show/Hide “Address Details ” under title YES/NO
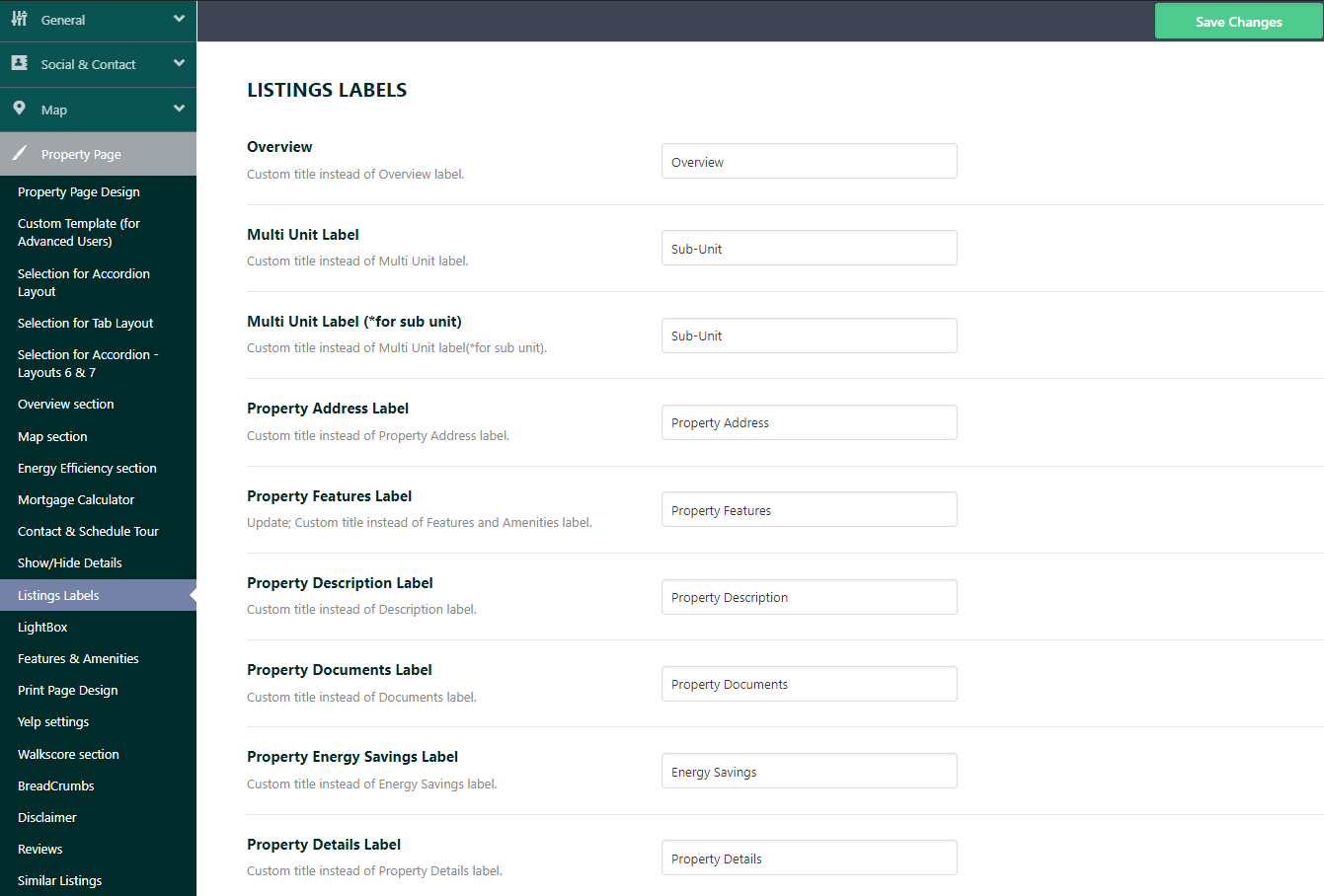
12. LISTINGS LABELS
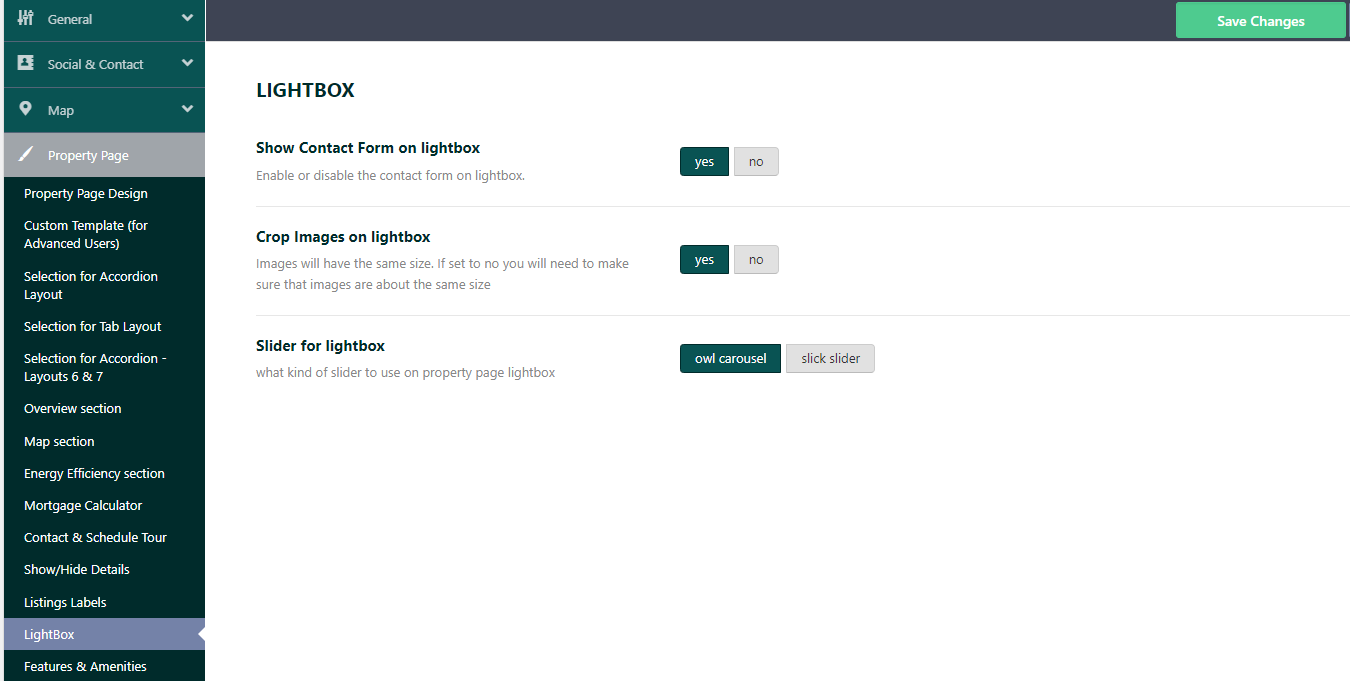
13. LIGHTBOX
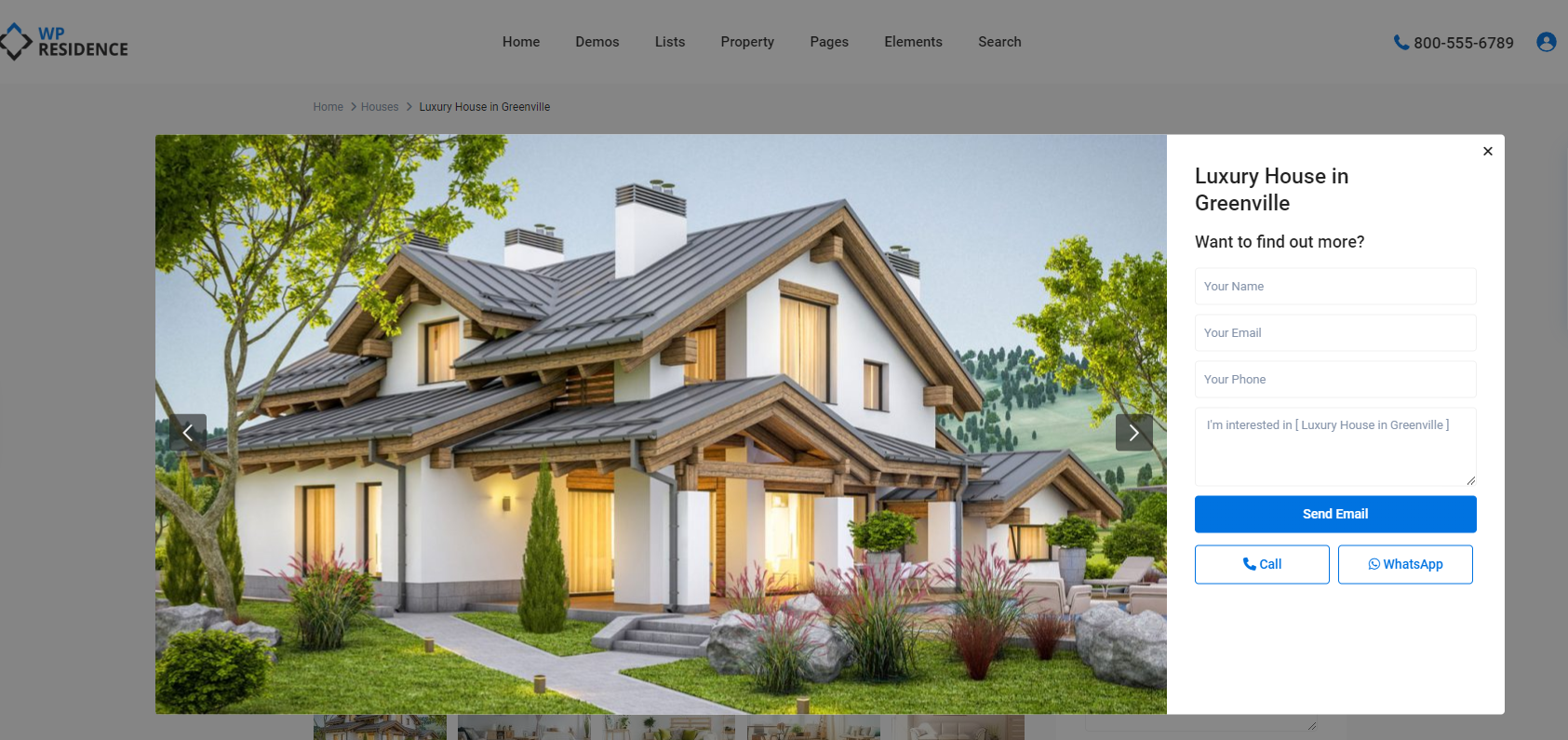
1. Show Contact Form on lightbox YES/NO
2. Crop Images on lightbox YES/NO
Images will have the same size. If set to no you will need to make sure that images are about the same size
3. Slider for lightbox
You can choose what kind of slider to use on the property page lightbox
14. FEATURES & AMENITIES
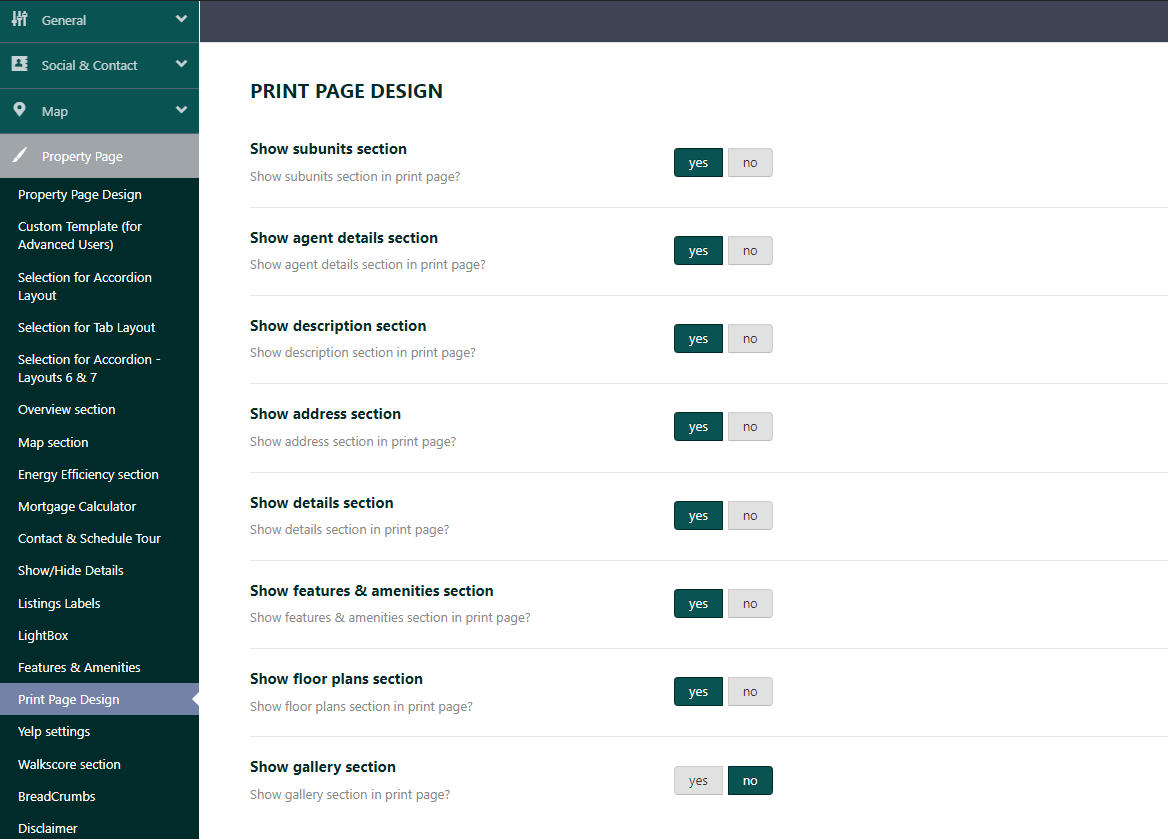
15. PRINT PAGE DESIGN
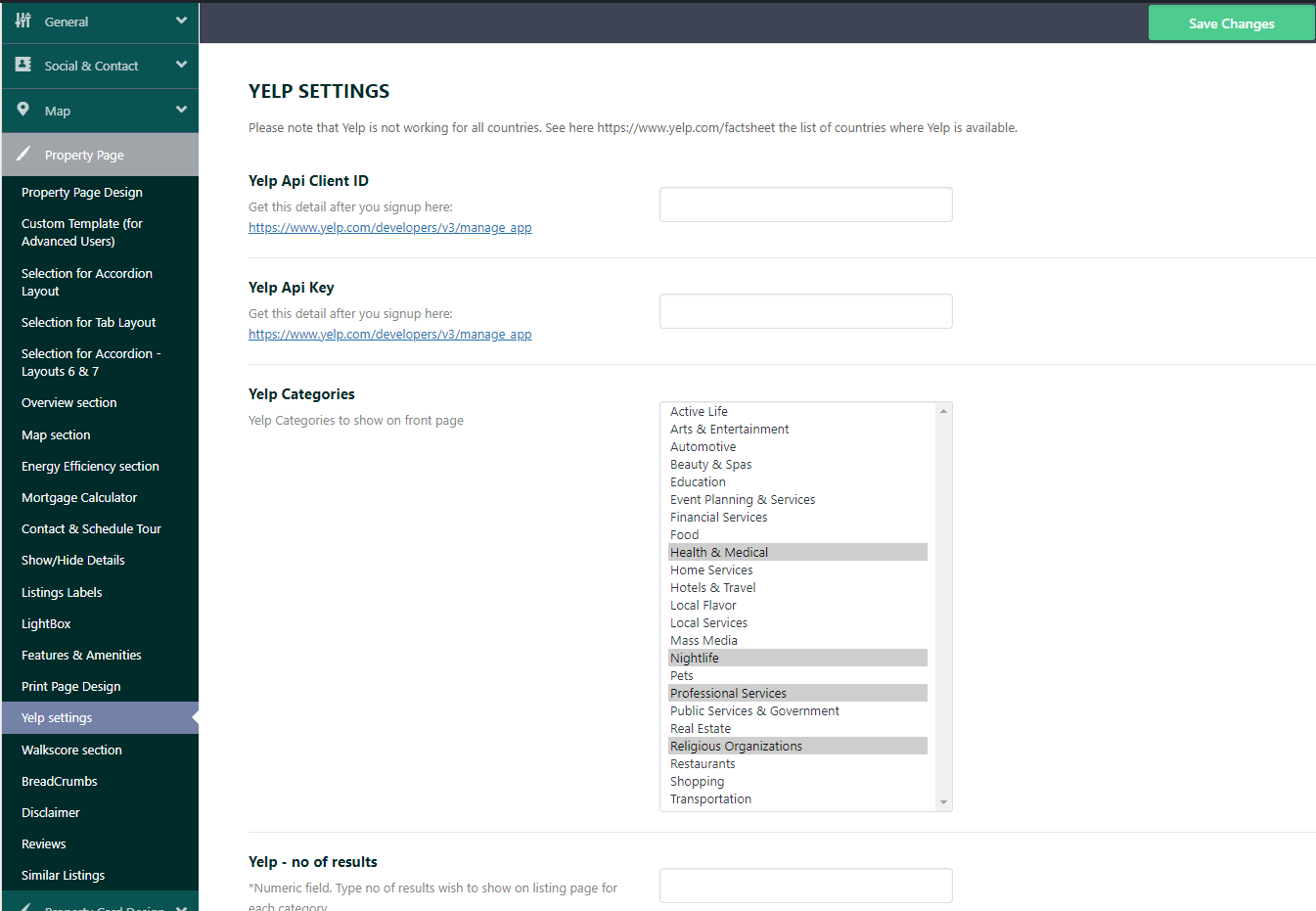
16. YELP SETTINGS
17. Walkscore APi Key
The API for WalkScore can be set in https://www.walkscore.com/professional/api-sign-up.php