You can choose between Google MAPS API or Open Street API. Open Street does not need API key to work. Read more here about how to select and set up each map type.
Content:
- Disable maps for the hero media header for all pages and posts
- Disable maps for the hero media header for all properties categories
- Disable maps for properties
The theme has 5 global header options for pages, posts and properties:
- none,
- image,
- theme slider,
- revolution slider and
- map
Below you have the instructions to manage the maps for all these sections and turn the maps off.
Disable maps for the hero media header for all pages and posts
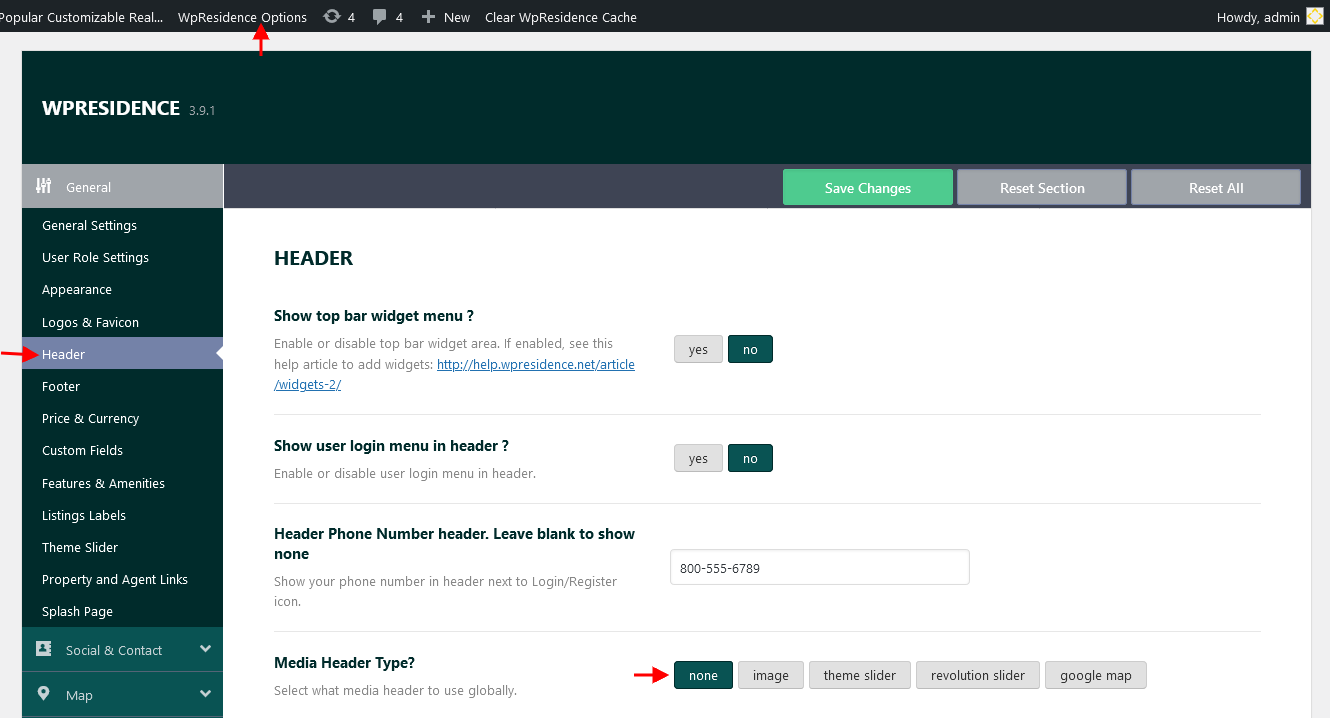
To disable map from all pages and posts navigate to Theme Options > General > Header and set None or something else than Google map to Media Header Type? option.
Disable maps for the hero media header for all pages and posts
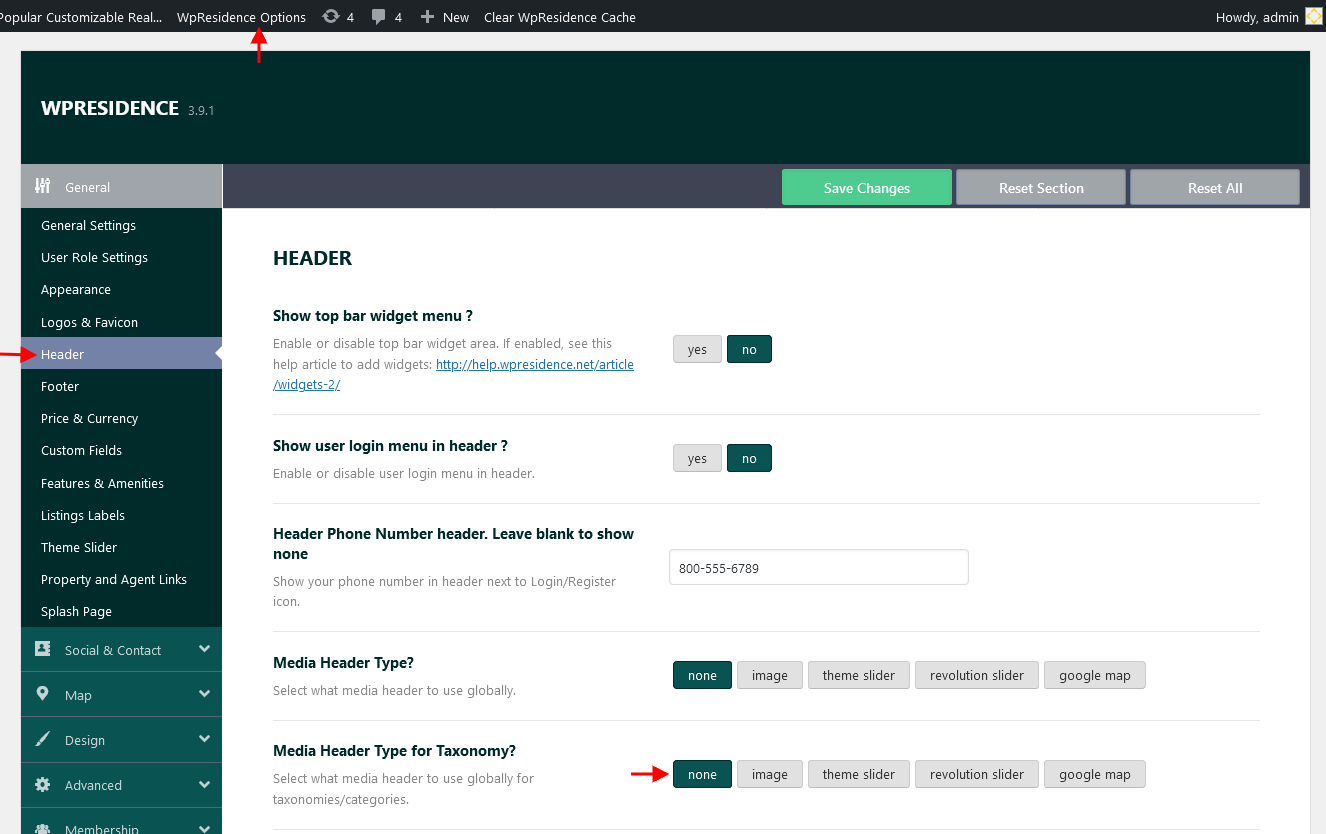
To disable map from all property categories navigate to Theme Options > General > Header and set None or something else than Google map for the Media Header Type for Taxonomy option.
The layout for taxonomy pages can be setup in Theme Options > General > Appearance.

Disable maps for all properties
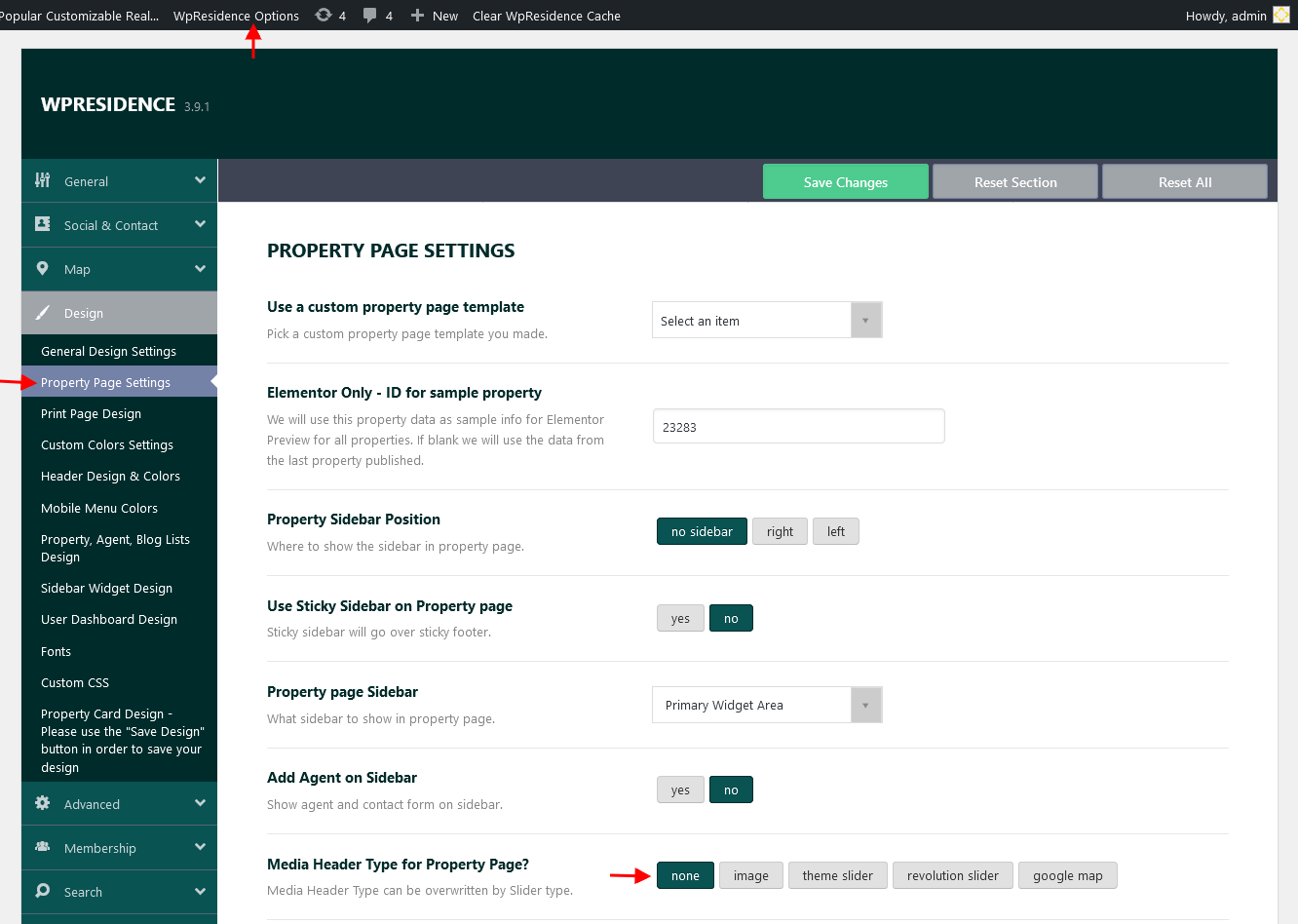
Navigate to Theme Options > Design > Property Page Settings and set None or something else than Google map to Media Header Type for Property Page option.
There are also 7 property slider types that can be used for properties.
- The Full-Width Header Slider,
- Multi Image Slider,
- Header Masonry Gallery,
- Animation Slider
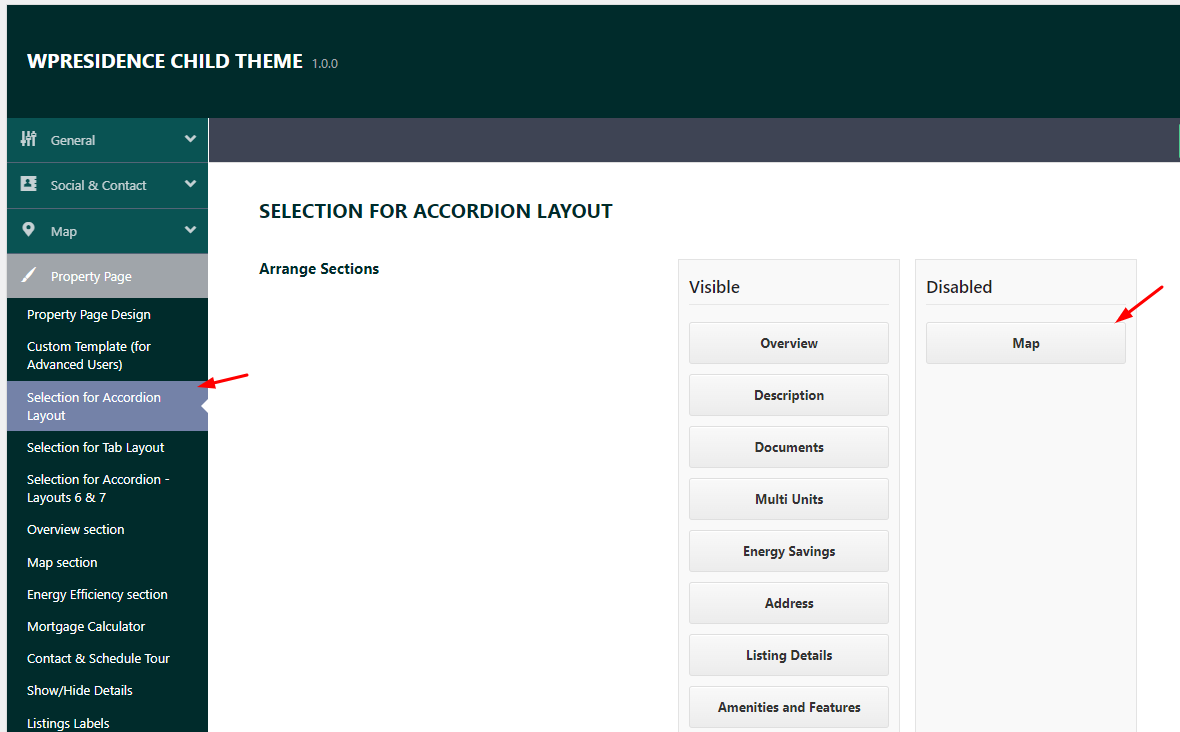
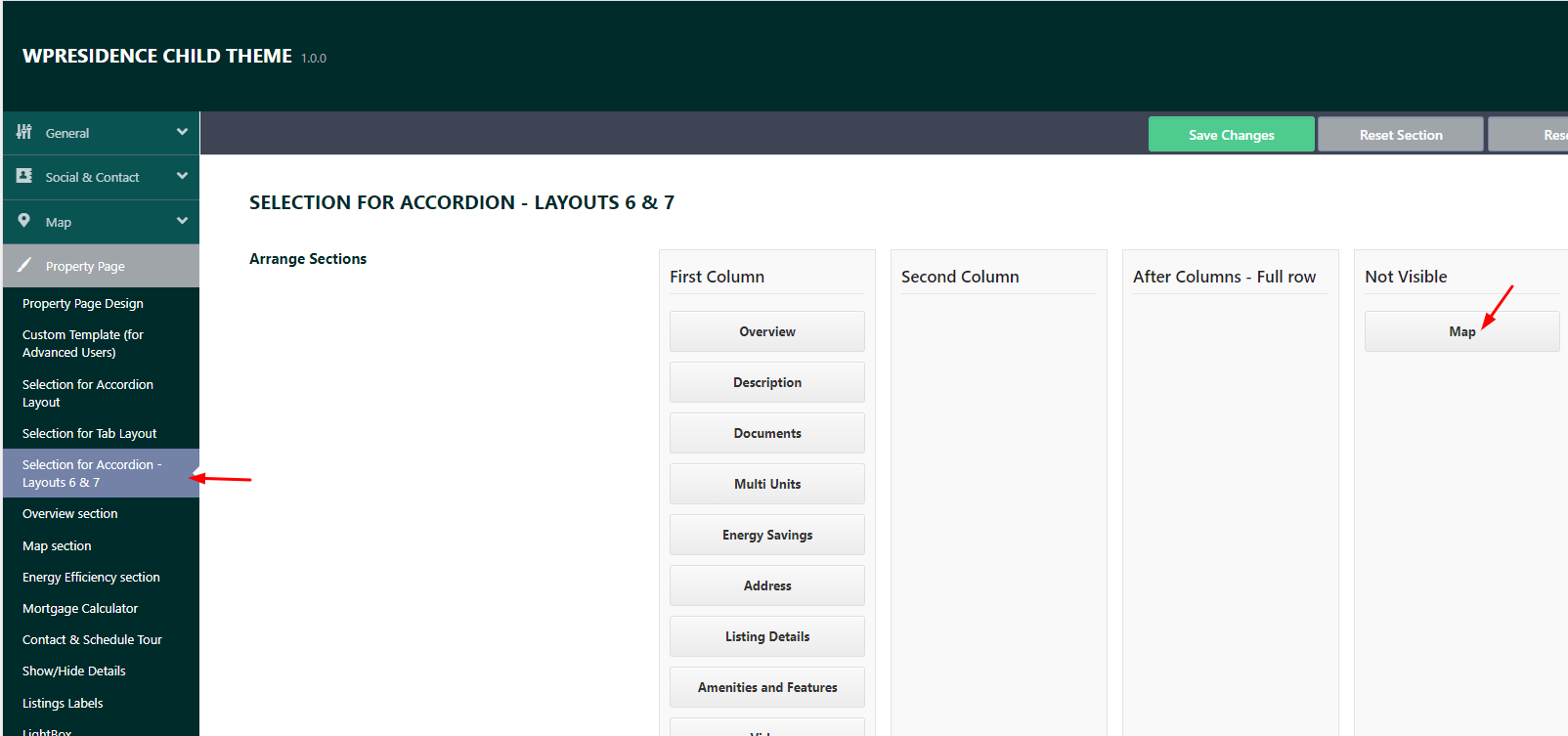
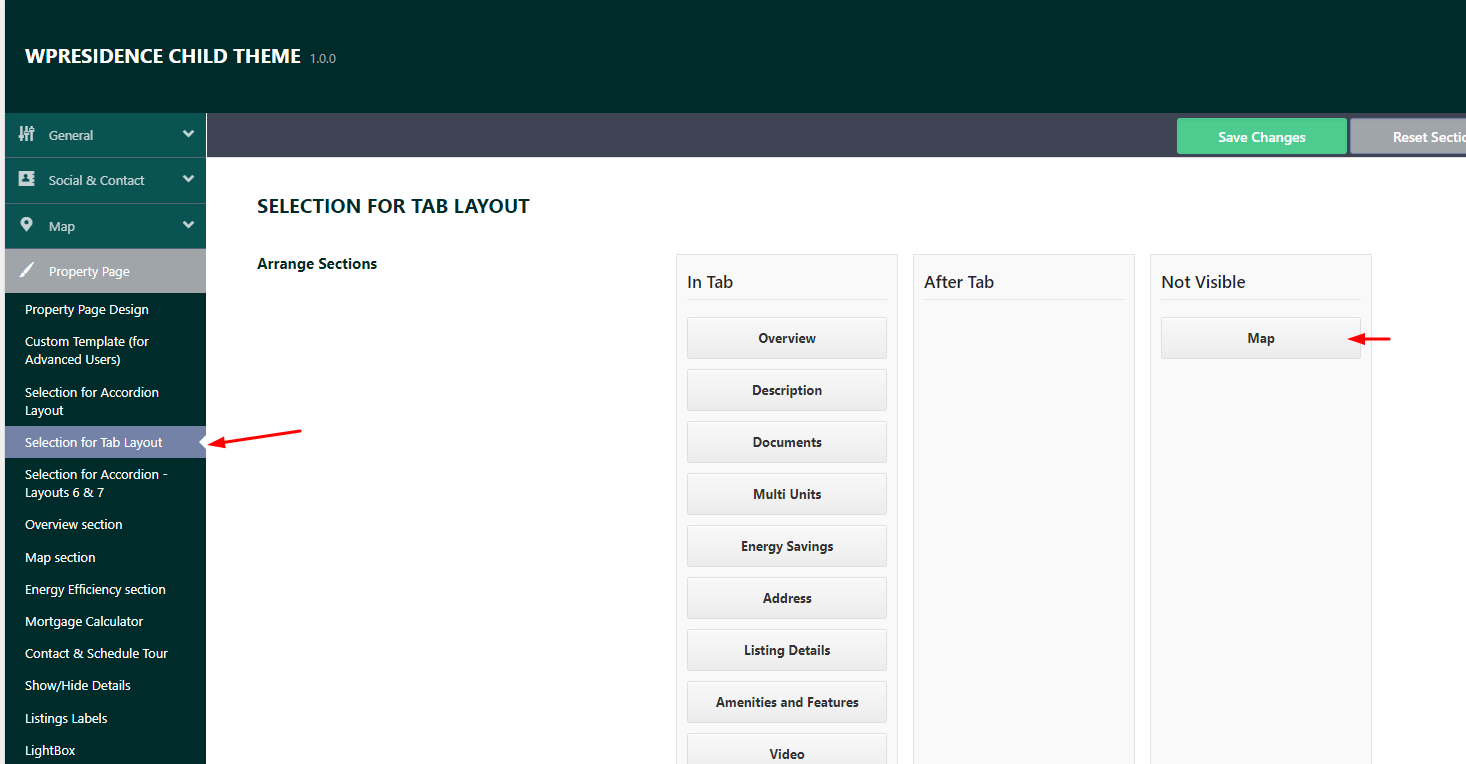
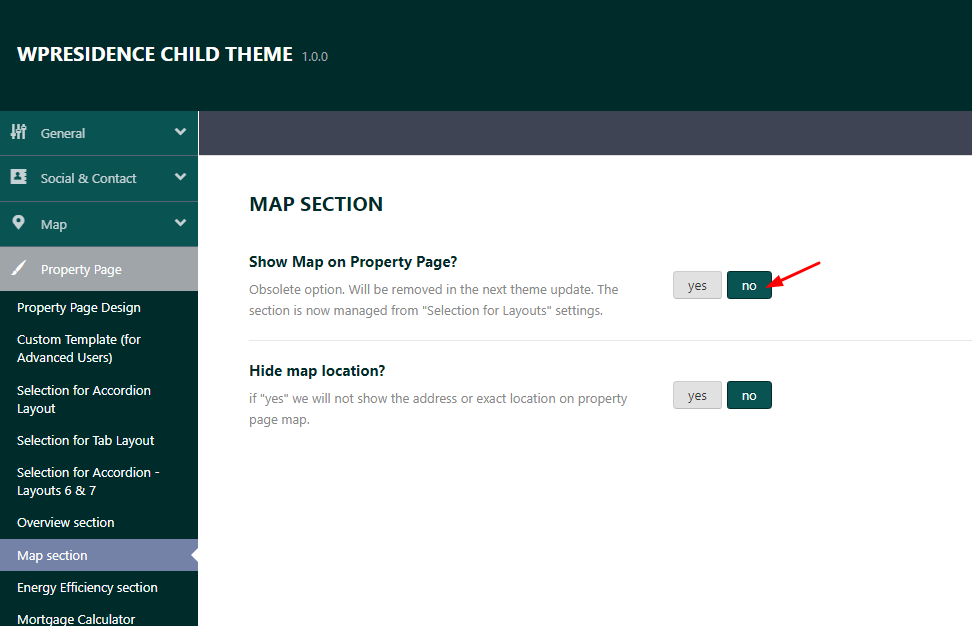
Hide Maps in the Property Page content
To disable Map from property page content navigate to Theme Options > Design > Property Page Settings and set NO to Show Map on property page option.