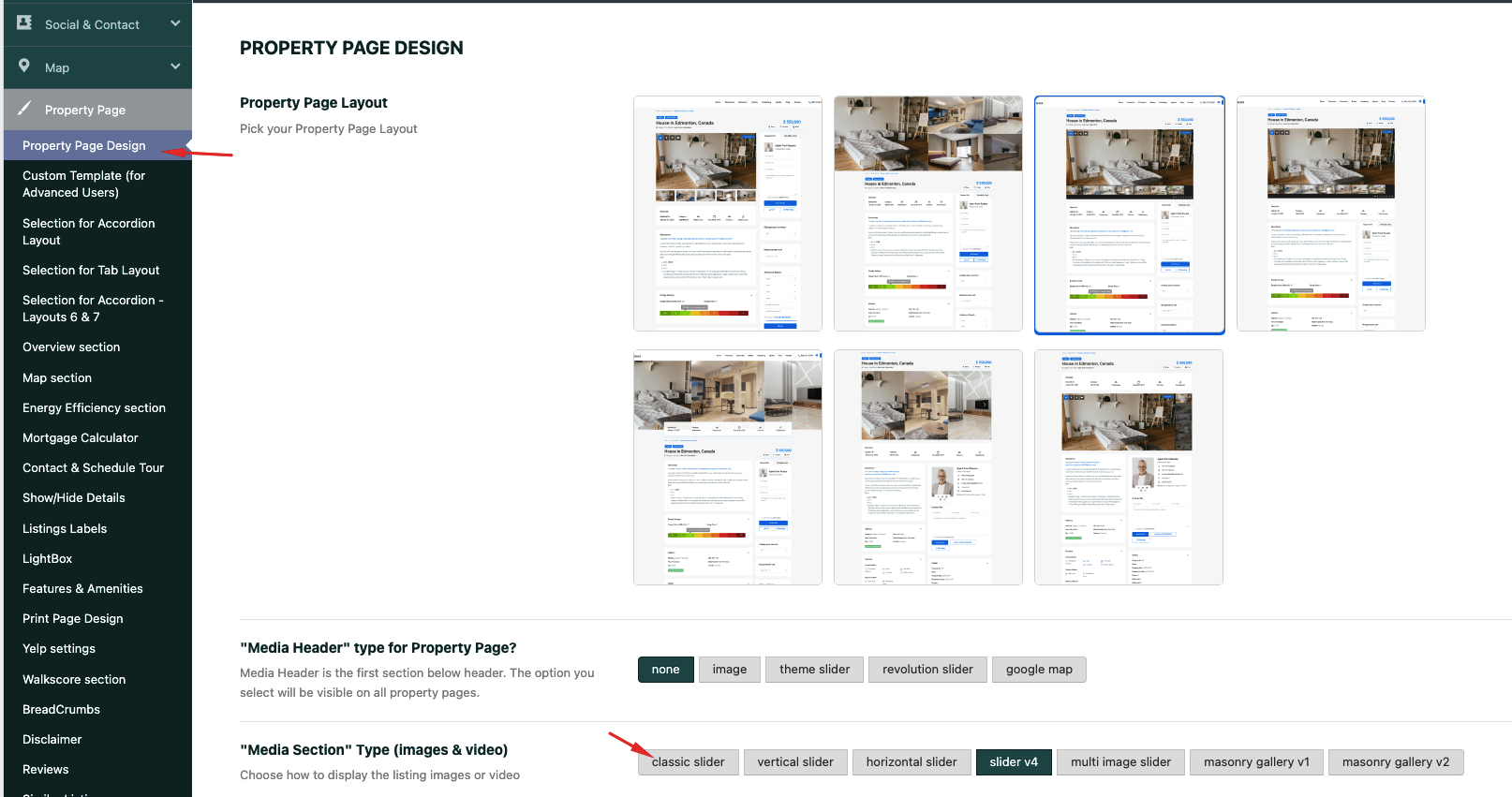
To setup the Property Slider types navigate to Theme Options > Design > Property Page Settings and locate the panel below on which for Slider Type option you have 7 slider type which apply to all properties added from the front end:
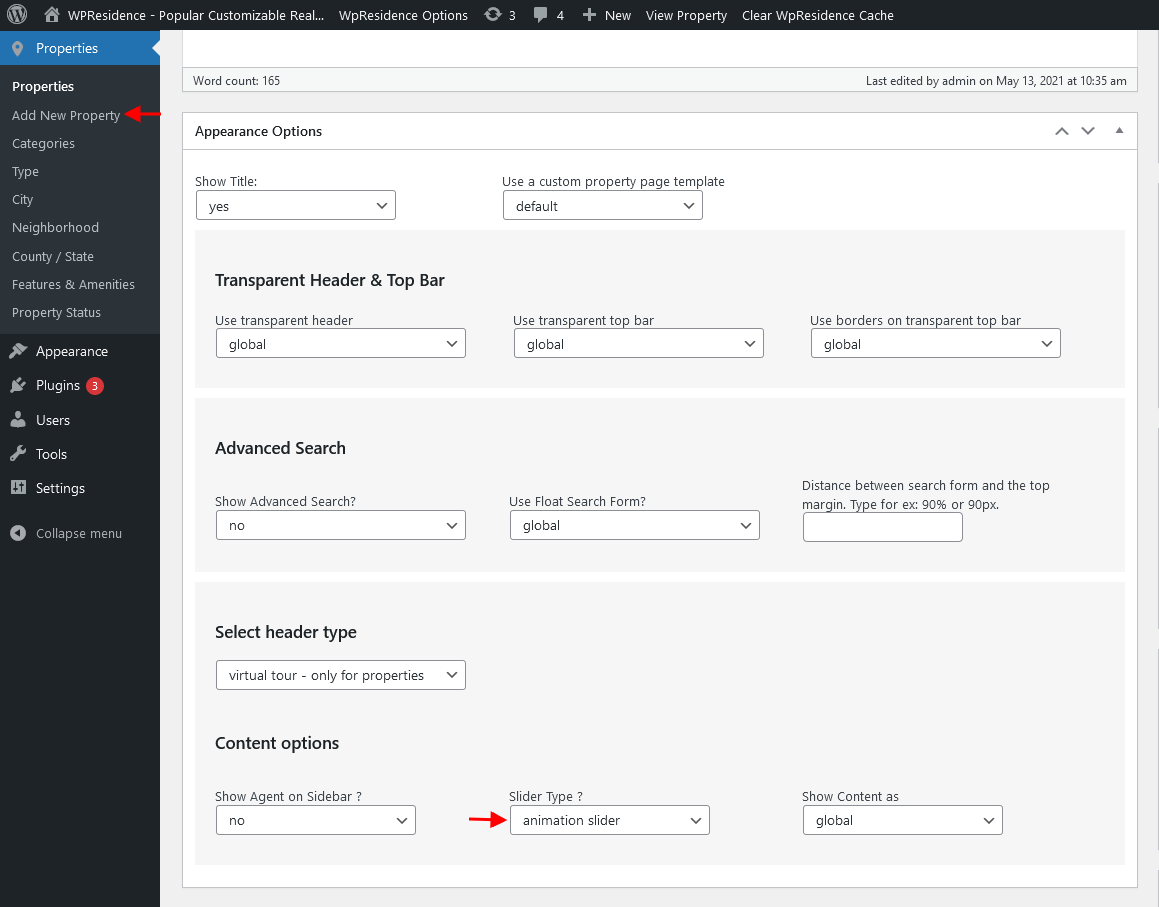
On site admin, when editing each Property page you can select a custom “Slider Type”, different than the global setting. This list includes 1 extra slider type, “Animation Slider”.
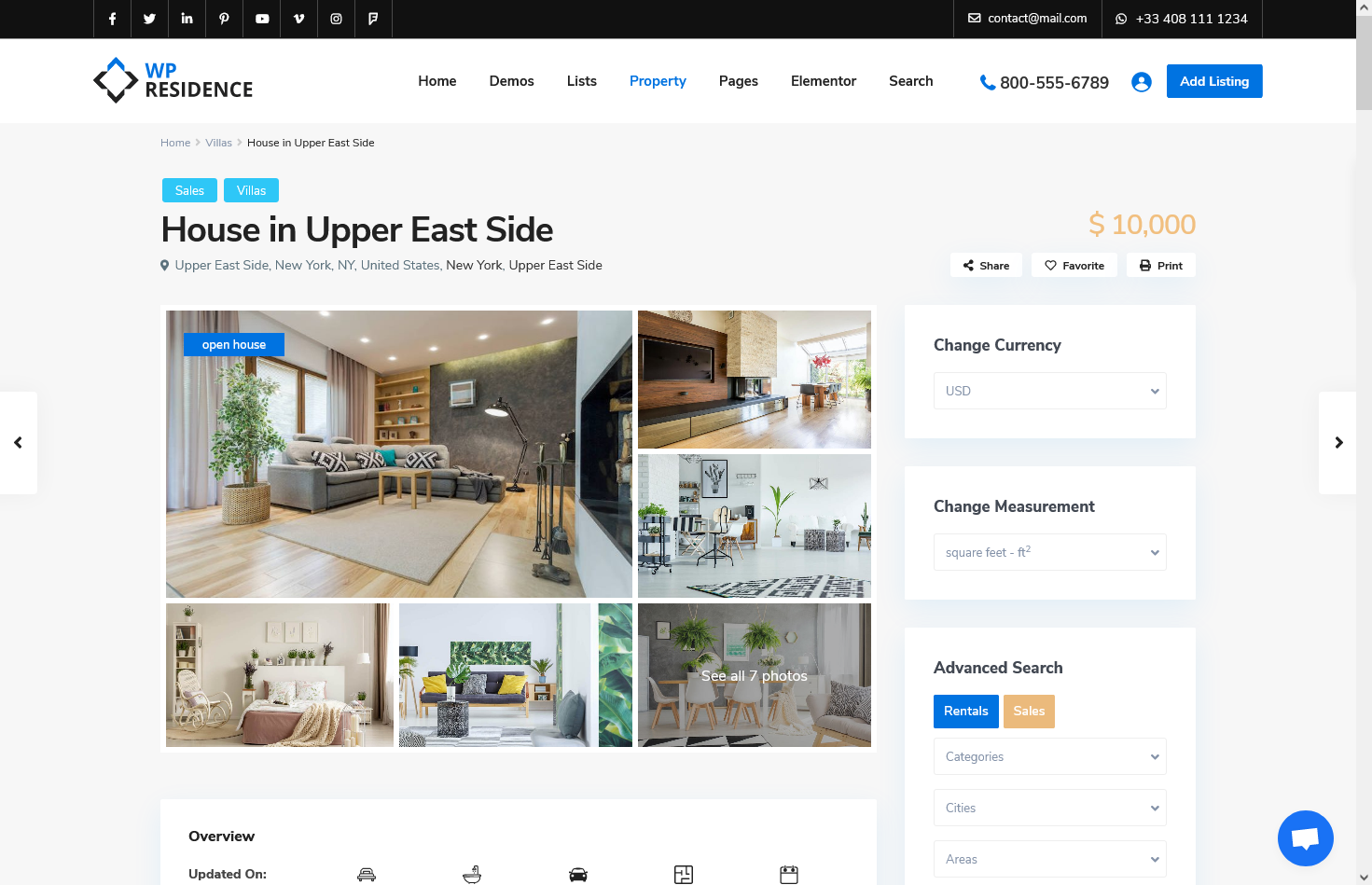
1. Classic Slider
2. Vertical Slider
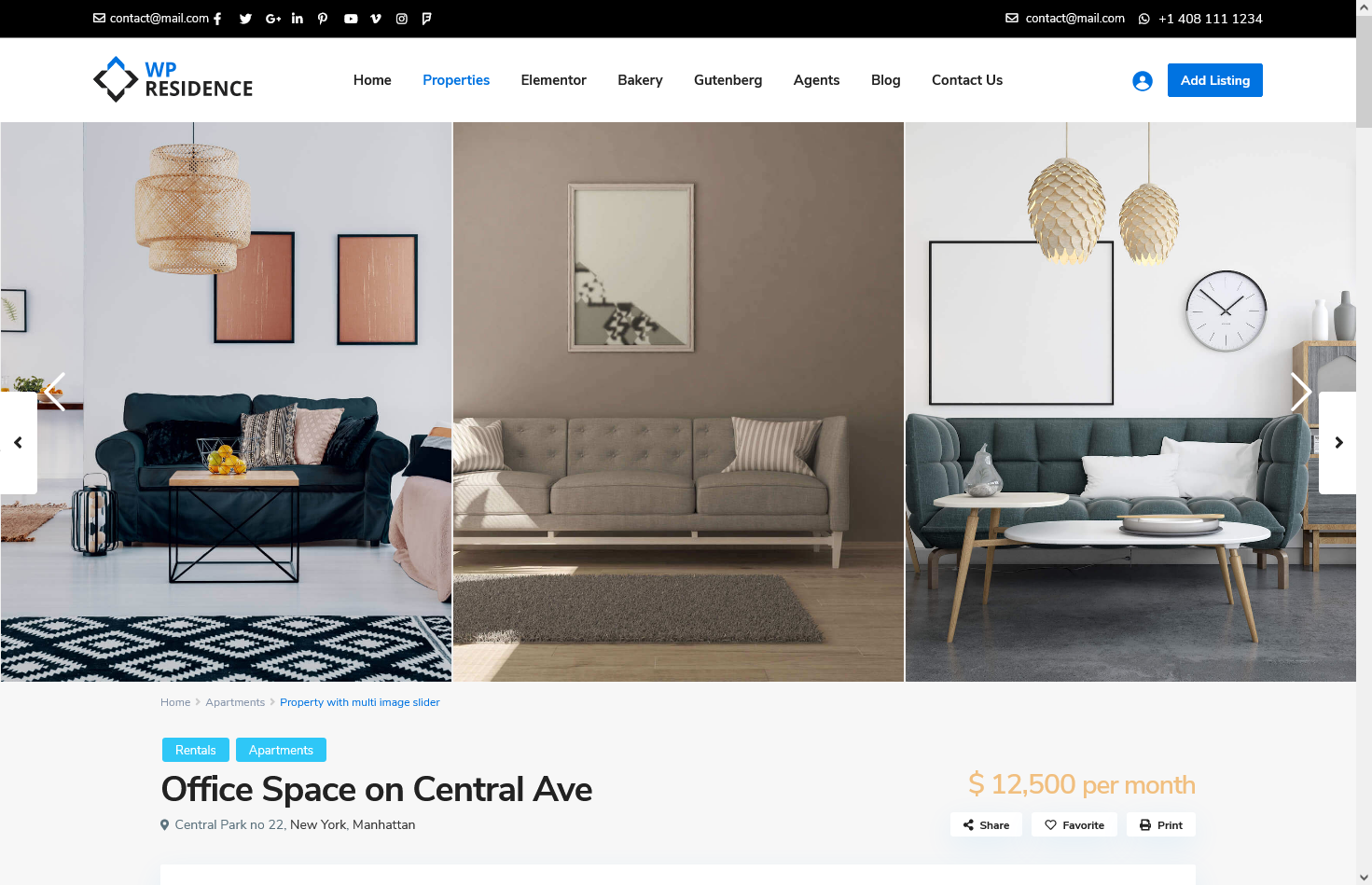
3. Horizontal Slider
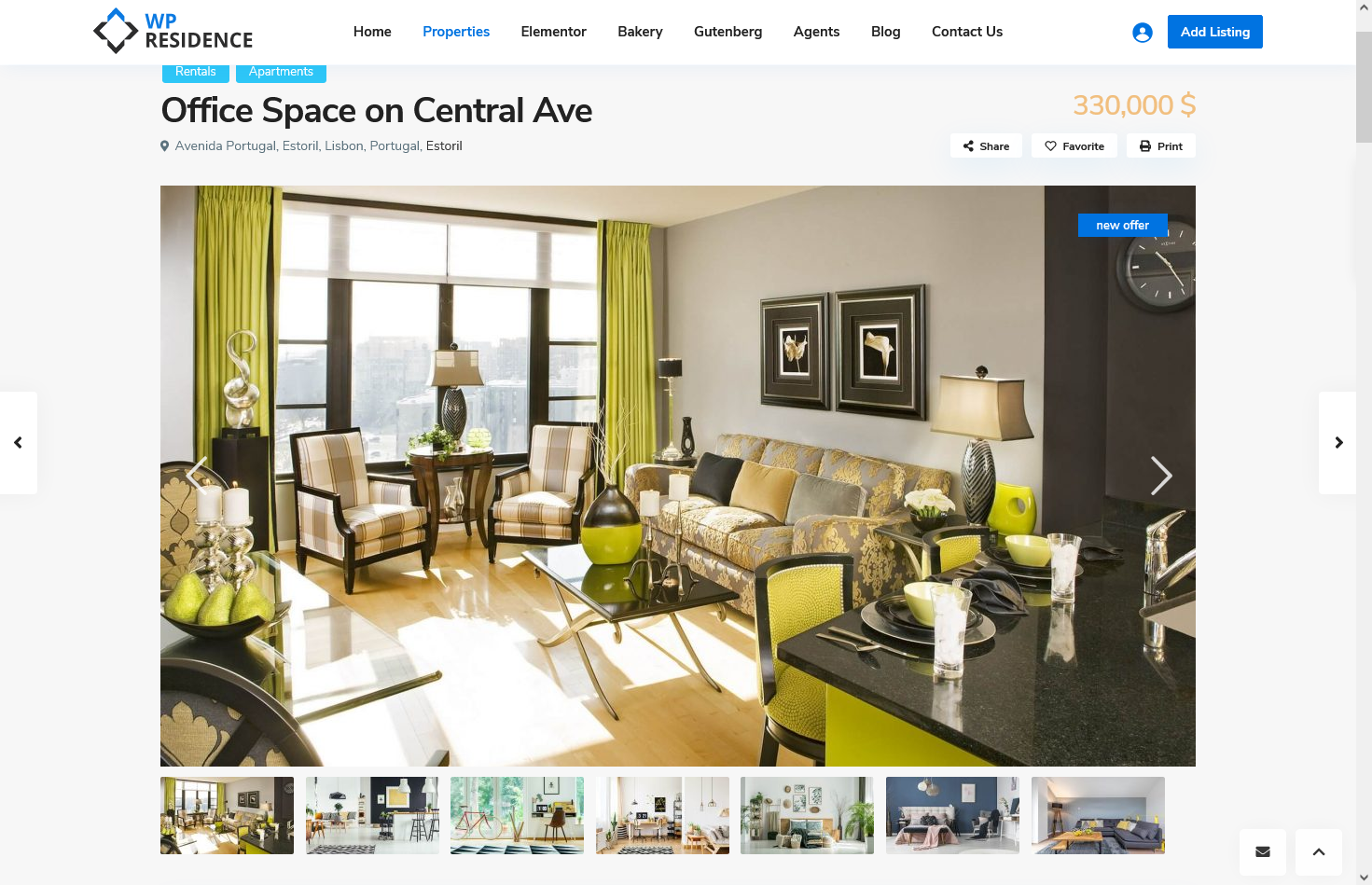
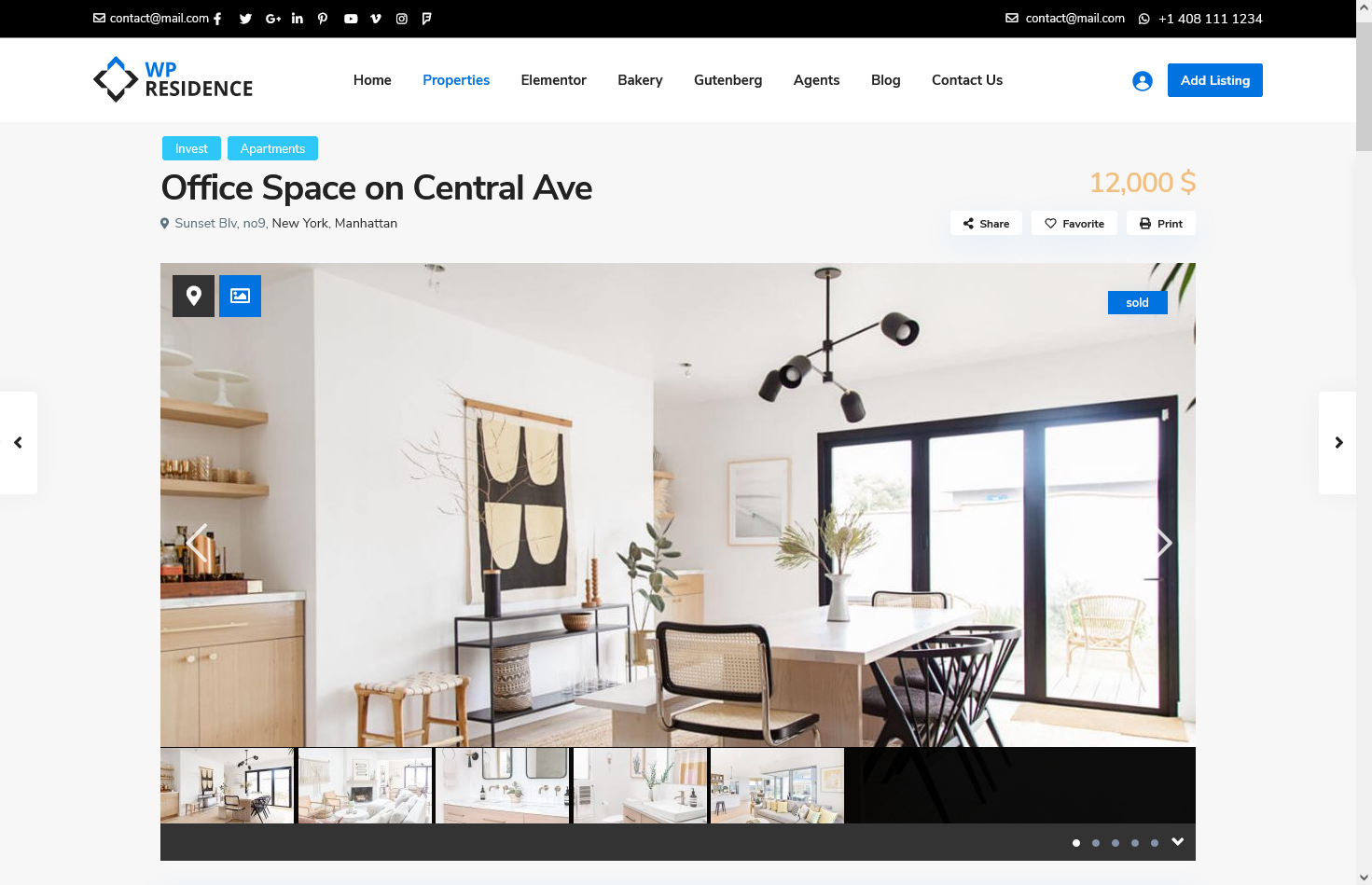
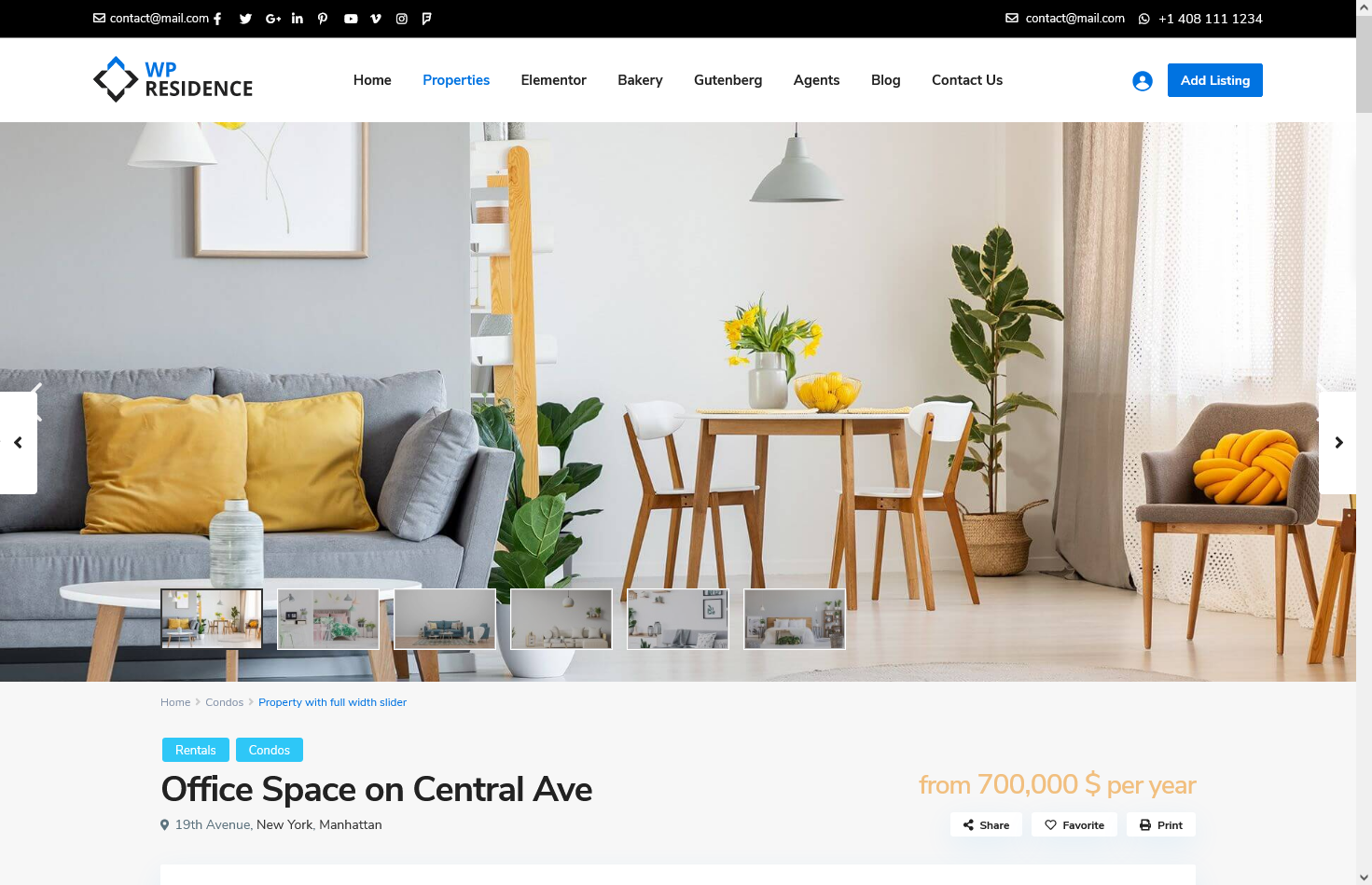
4. Full-Width Header Slider
The Full-Width Header was designed to work with 8-9 images uploaded.
If you wish to add more than 8-9 images, and you wish to show the images on one row only, use this css and add in Theme options – Design – Custom CSS:
#carousel-property-page-header .carousel-indicators{
height:100px;
}
If you wish to hide the thumbs, use this CSS:
#carousel-property-page-header .carousel-indicators {
display: none;
}
Help article for how to add custom CSS