In WpResidence you can choose between 7 built-in property cards for properties that will be used in all lists, in grid view, or list view by default.
You can choose a default built-in property card or you can work on a custom unit by using the Custom Property Card Unit builder (beta version).
Help article about default property unit cards setup
To add, change or edit details inside property unit you need to edit the file according to property unit selected from theme options:
- for default card the code is in wp-content\themes\wpresidence\templates\property_unit.php file
- for card type 1 the code is in wp-content\themes\wpresidence\templates\property_unit_type1.php file
- for card type 2 the code is in wp-content\themes\wpresidence\templates\property_unit_type2.php file
- for card type 3 the code is in wp-content\themes\wpresidence\templates\property_unit_type3.php file
- for card type 4 the code is in wp-content\themes\wpresidence\templates\property_unit_type4.php file
- for card type 5 the code is in wp-content\themes\wpresidence\templates\property_unit_type5.php file
- for card type 6 the code is in wp-content\themes\wpresidence\templates\property_unit_type6.php file
Above files are used on all properties list, so you need to be aware that any change made here will propagate all over the theme.
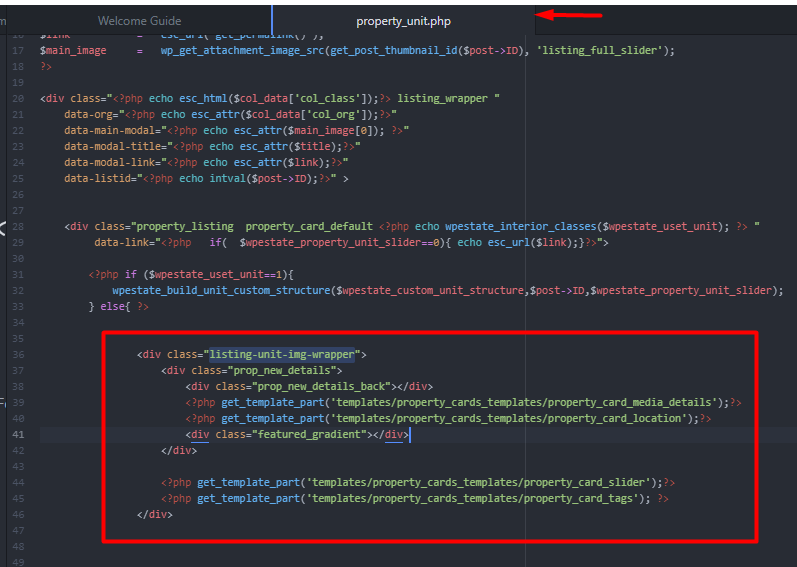
A few explanations about what is inside of default unit card -> wp-content\themes\wpresidence\templates\property_unit.php file.
The code for the featured image and details displayed over it is on the highlighted section as displayed on this screenshot:
Over the image on the default card are displayed:
– Featured image with slider or without slider.
The code wich displays the Featured image with slider or without slider is on wp-content\themes\wpresidence\templates\property_cards_templates\property_card_slider.php file.
– Featured tag if the property is featured. Action category assigned to the property. Property status
The code wich for Action category, Property status and Featured tag is on wp-content\themes\wpresidence\templates\property_cards_templates\property_card_tags.php file.
– Location
The code used to display property location is on wp-content\themes\wpresidence\templates\property_cards_templates\property_card_location.php file.
– 2 icons: one for the video which is displayed if the property has a video setup and one for images which displayed the no of images uploaded to the property.
The media icon which shows the no of images uploaded to the property and video icon are displayed using the code from the wp-content\themes\wpresidence\templates\property_cards_templates\property_card_media_details.php file.
Below the image on the card are displayed:
– Property Title. It is displayed using the code from wp-content\themes\wpresidence\templates\property_cards_templates\property_card_title.php
file.
The title is displayed using below code:
echo mb_substr( $title,0,44);
if(mb_strlen($title)>44){
echo '...';
}
– Property price. It is displayed using the code from wp-content\themes\wpresidence\templates\property_cards_templates\property_card_price.php
file.
The price is displayed via function
wpestate_show_price($post->ID,$currency,$where_currency);
– Short Description. It is displayed using the code from wp-content\themes\wpresidence\templates\property_cards_templates\property_card_content.php
file.
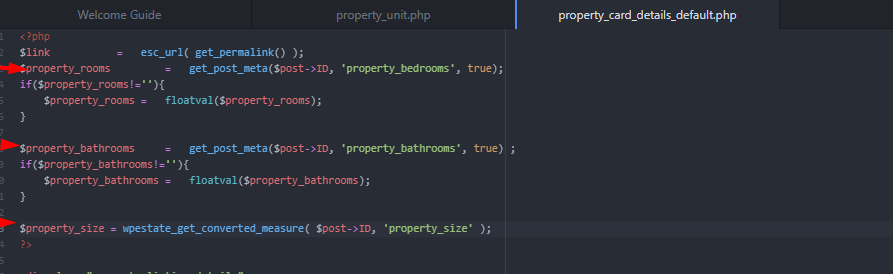
-Default details: bedrooms, bathrooms, size are displayed as displayed on the below screenshot. The code is on wp-content\themes\wpresidence\templates\property_cards_templates\property_card_details_default.php
This is how variables are defined:
– Property agent. The code is on wp-content\themes\wpresidence\templates\property_cards_templates\property_card_agent_details_default.php file.
– Favorite and Share icons. The code is on wp-content\themes\wpresidence\templates\property_cards_templates\property_card_actions_type_default.php file.
If you want to delete something : If is possible use css display:none; otherwise just delete/comment the code.
If you want to add something.
a. if you want to show taxonomy details use code like this
$property_city = get_the_term_list($post->ID, 'property_city', '', ', ', '') ;
$property_area = get_the_term_list($post->ID, 'property_area', '', ', ', '');
b.if you want to show custom field use code like:
$custom_field = get_post_meta($post->ID, 'custom_field, true);
*** if you add a custom field name called “long field” he is saved into dabase as “long-field”. So the above line will become
$long-field= get_post_meta($post->ID, 'long-field, true);
The grid classes from bootstrap are set in the beginning of the file (col-md-4 means 3 on the row , col-md-3 means 4 on the row …etc) –
$col_class = 'col-md-4';
$col_org = 4;
if($options['content_class']=='col-md-12' && $show_remove_fav!=1){
$col_class = 'col-md-3';
$col_org = 3;
Related help
Help article about how to remove the hover effect from property unit card
Help article about how to remove Favorites option
Technical how to: Add date in property unit
How to manage background color of Property Category and Property Status in property unit