This video explains how to manage the Property Card options in WP Residence theme with WpResidence Card Composer options
Watch Video on Youtube
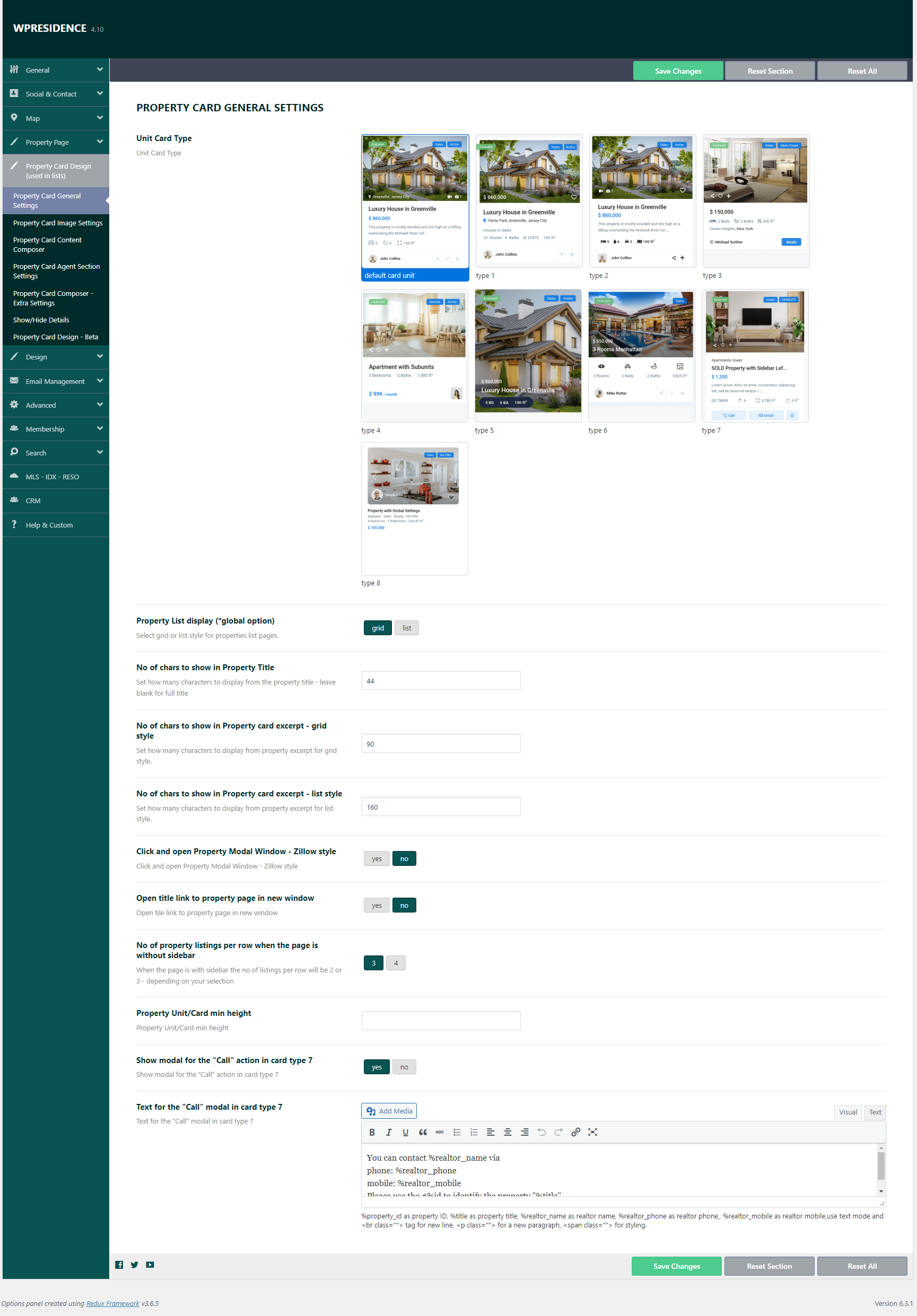
In WpResidence you can choose between 9 built-in property cards for properties that will be used in all lists, in grid view, or list view by default. And you can use CARD COMPOSER options, with custom icons and custom fields of your choice in all cards (except card type 5)
How to manage the default display of Property Card Units
From theme options, you can choose to display the property card units on:
- grid
- list
Navigate to Theme Options > Design > Property, Agent, Blog Lists Design and on this section, you have the option Property List display.
This option applies for all properties lists: properties list custom page (standard and half map), taxonomy page list, advanced search results list.