How to create a Property custom template
How to import the Property custom templates
How to re-create the property custom template V1 from the WP Residence Main Demo
How to re-create the property custom template V2 from the WP Residence Main Demo
How to re-create the property custom template V3 from the WP Residence Main Demo
How to re-create the property custom template V4 from the WP Residence Main Demo
How to customize the Overview section
How to create a Custom Overview section with Text with Details widget
How to customize the Property details section using the Property custom template for Elementor
The custom property template can be used to create a new property page design and add only the elements that you need to show on the property page.
The steps to create a custom property template are:
- From the WordPress dashboard, click Pages > Add New
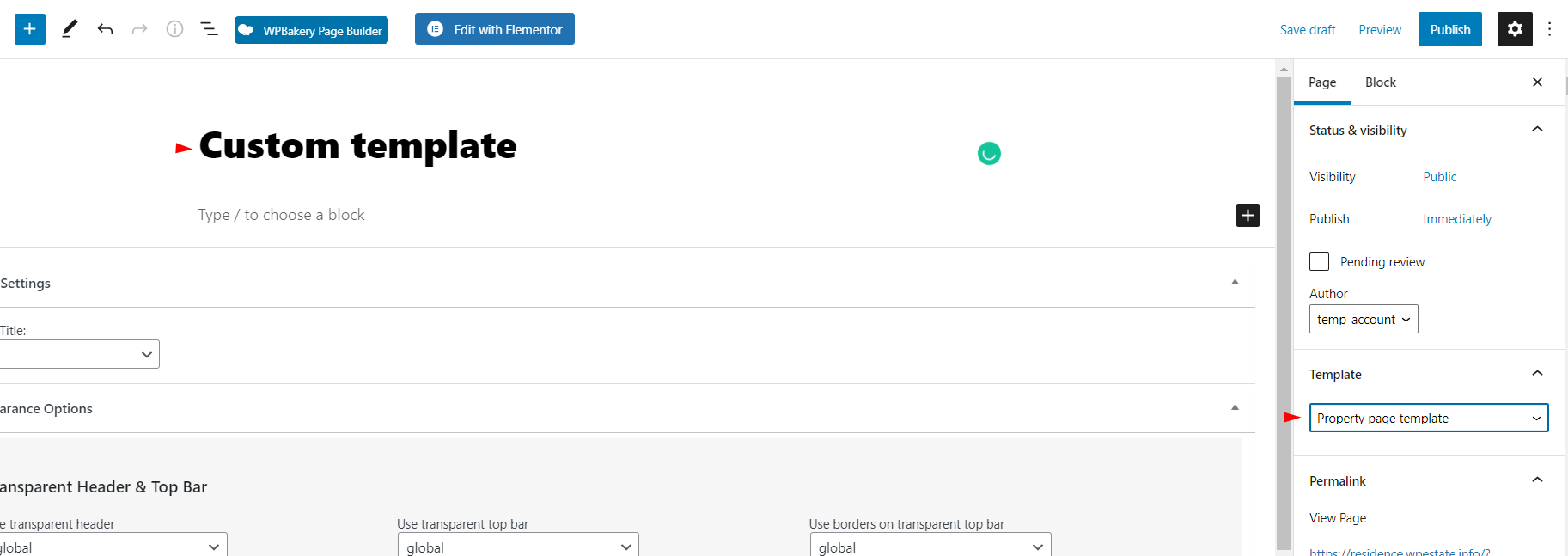
- Name your page. Select the Custom Property Template to it.
- Click the Publish button (Visibility options may be set if page is to remain private)
- Click Edit with Elementor to enter the Elementor Website Builder.
- Build the page with WpResidence Property Page Widgets
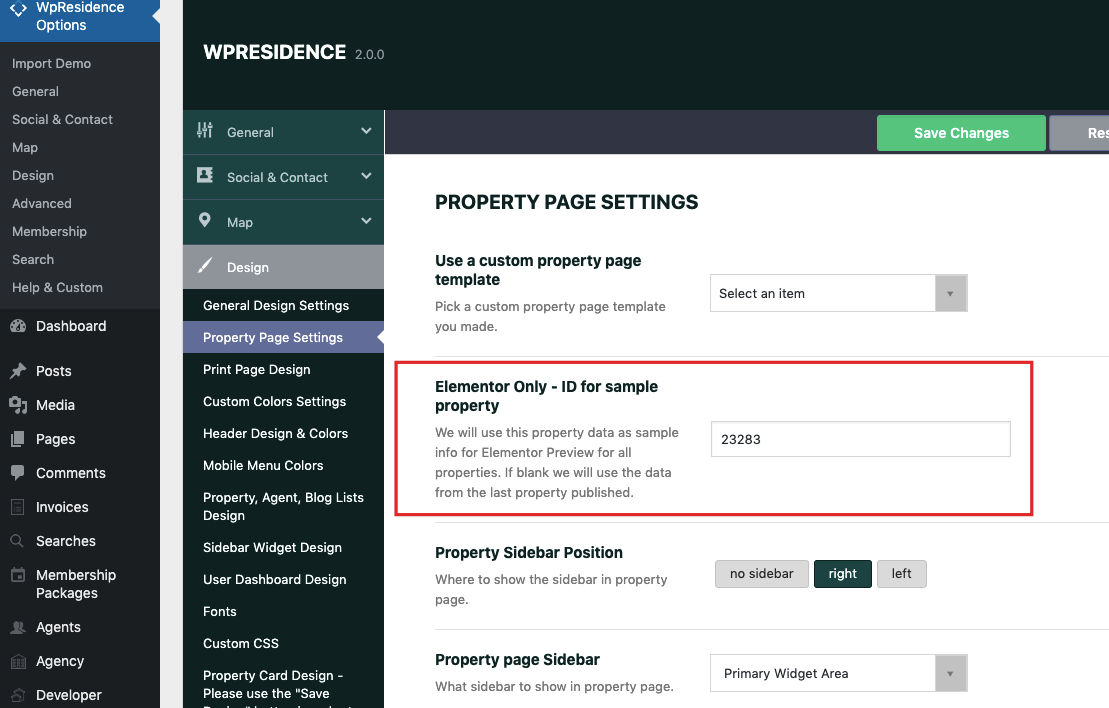
Selected a specific property for Elementor Preview builder. This is saved in Theme Options -> Design -> Property Page settings -> Elementor only ID for sample property
The custom templates that we have in all our demos can be imported from themepack, so you can easily just edit the template.
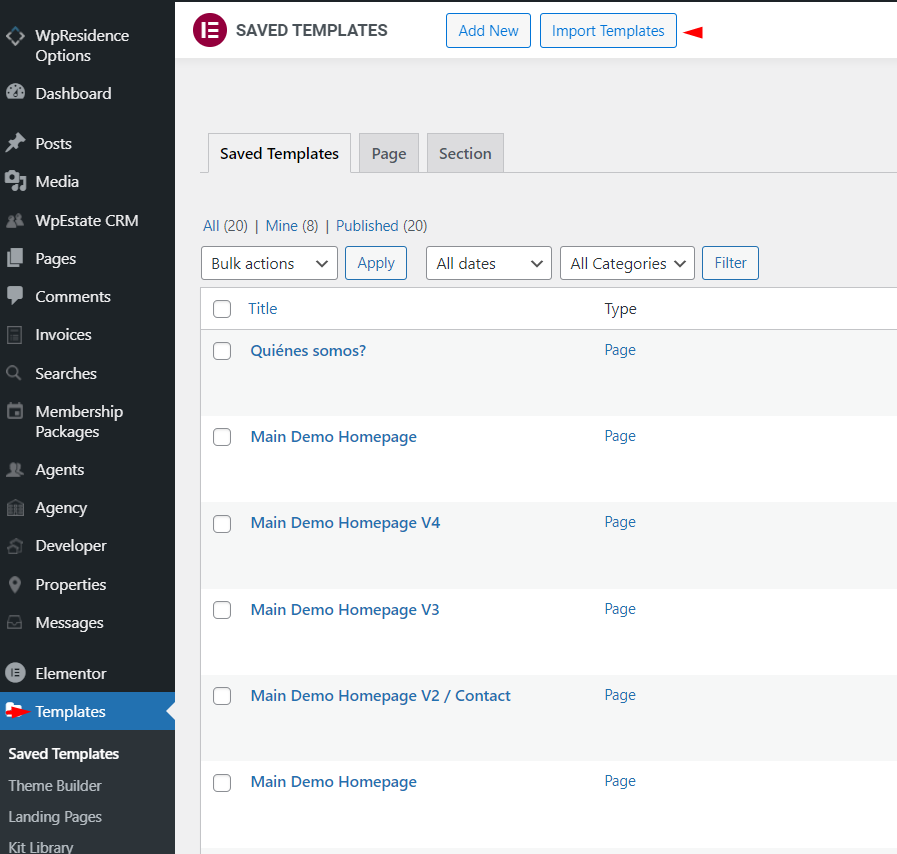
Step 1 You need to unzip the theme pack and the templates can be found in the demo_content folder in elementor property page templates. To import the template you need to go Admin-Elementor-Templates
Step 2 Create a new page from admin-Pages, add a title and select the Property Page Template
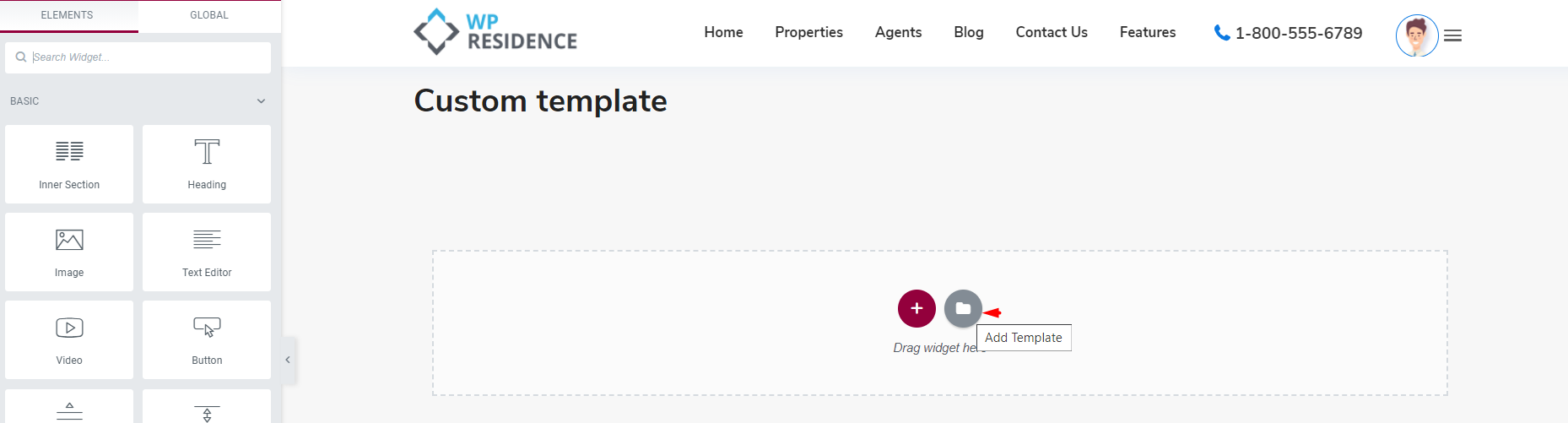
Step 3 Edit with Elementor and add the template imported