The property pin can be placed in 4 ways:
1. With Google Places Enabled – automatically based on property location
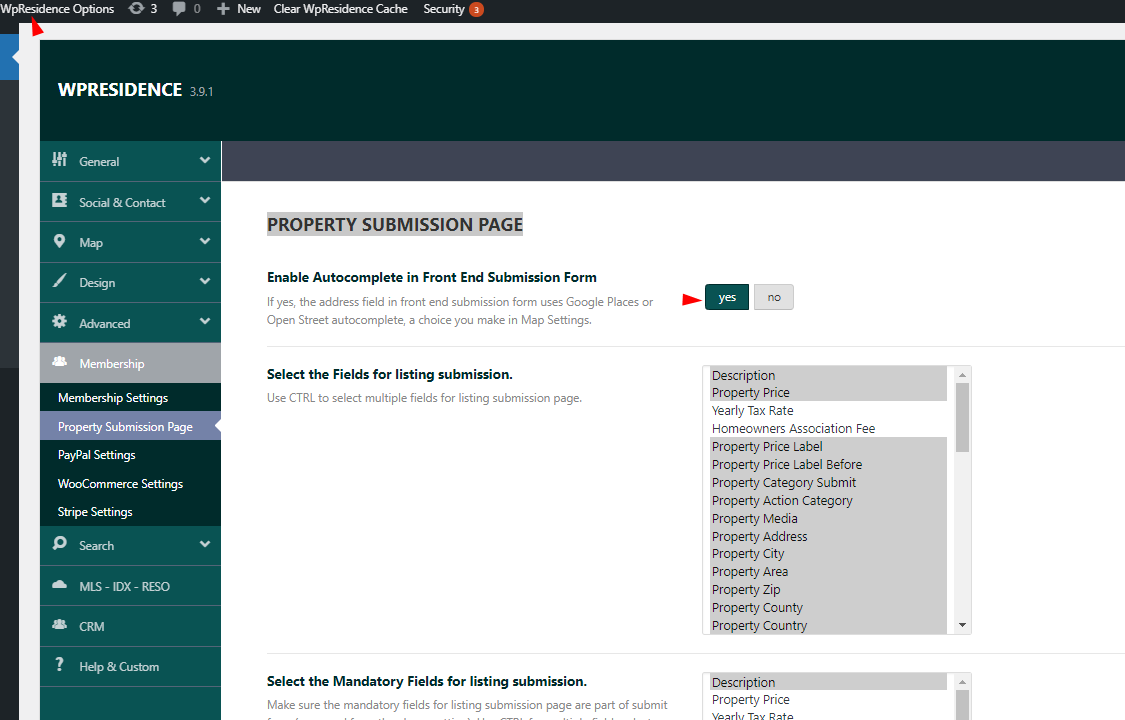
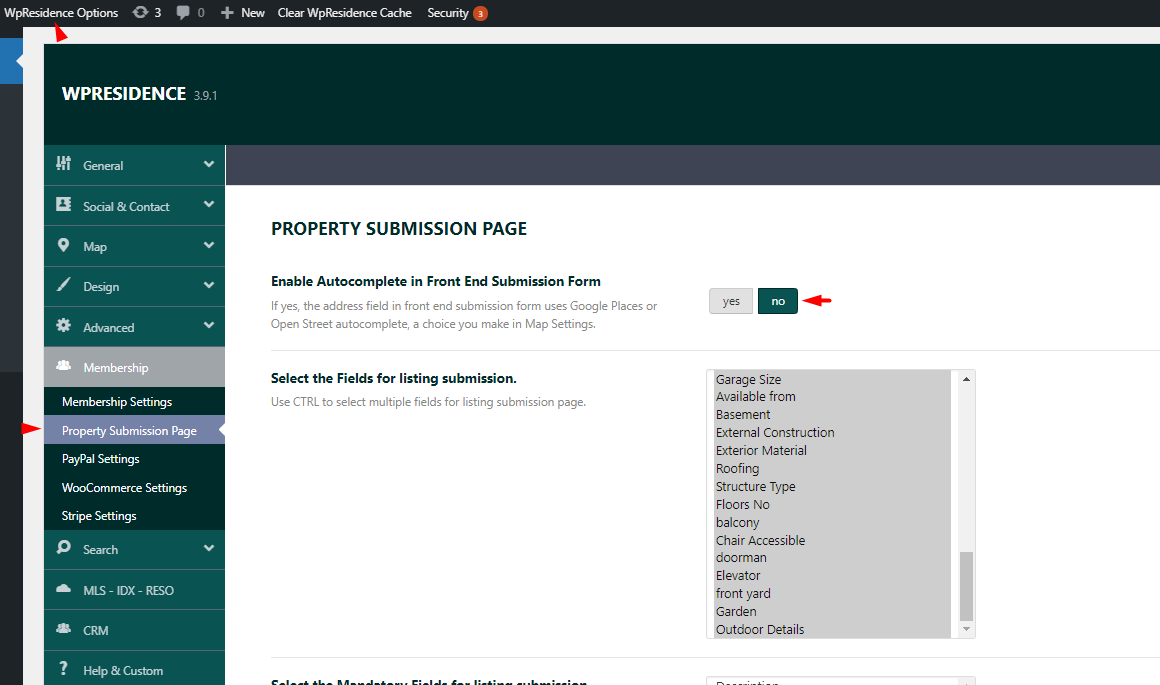
Step 1. Enable Autocomplete in Front End Submission Form from Theme Options>Membership>Property Submission Page
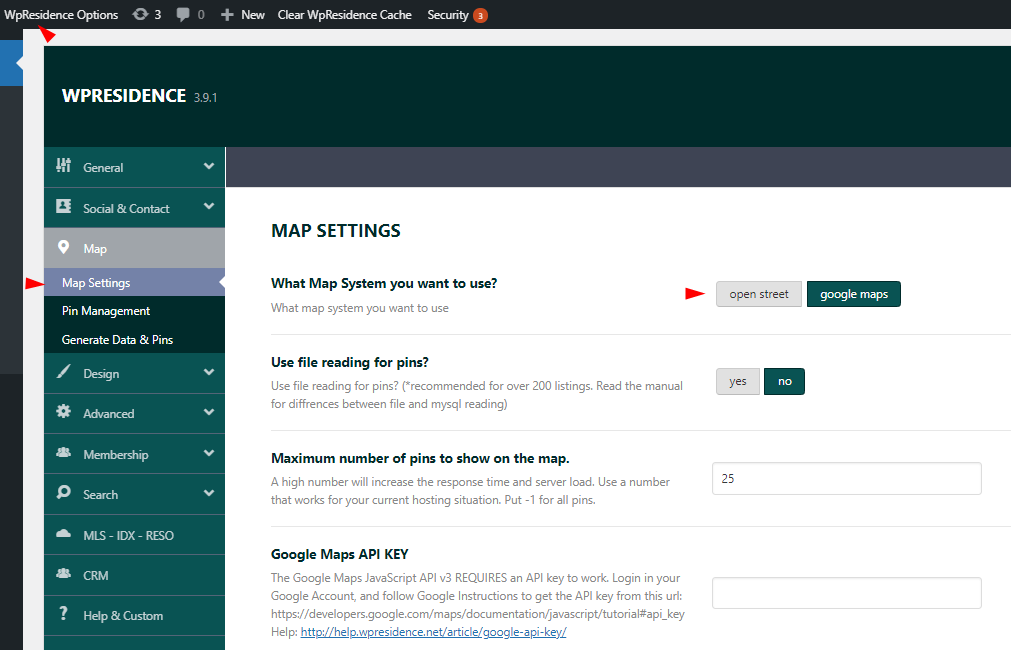
Step 2. Choose what system do you want to use for geolocation: google places or open street
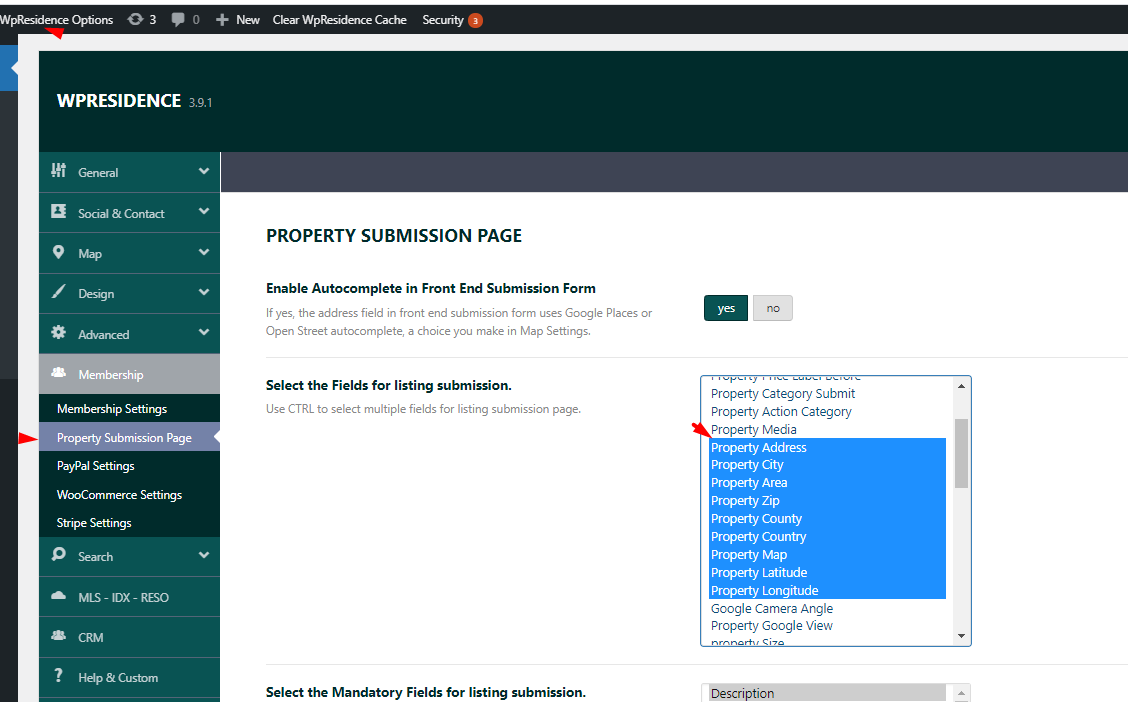
Step 3. For the pin to be automatically placed on when the property is submitted, all address fields need to be selected for the submission form.
This option applies to address, the city in the submission form.
- If for system type for geolocation you selected google places when type address in front end submission and you will see the Google Auto-complete as displayed in this screenshot
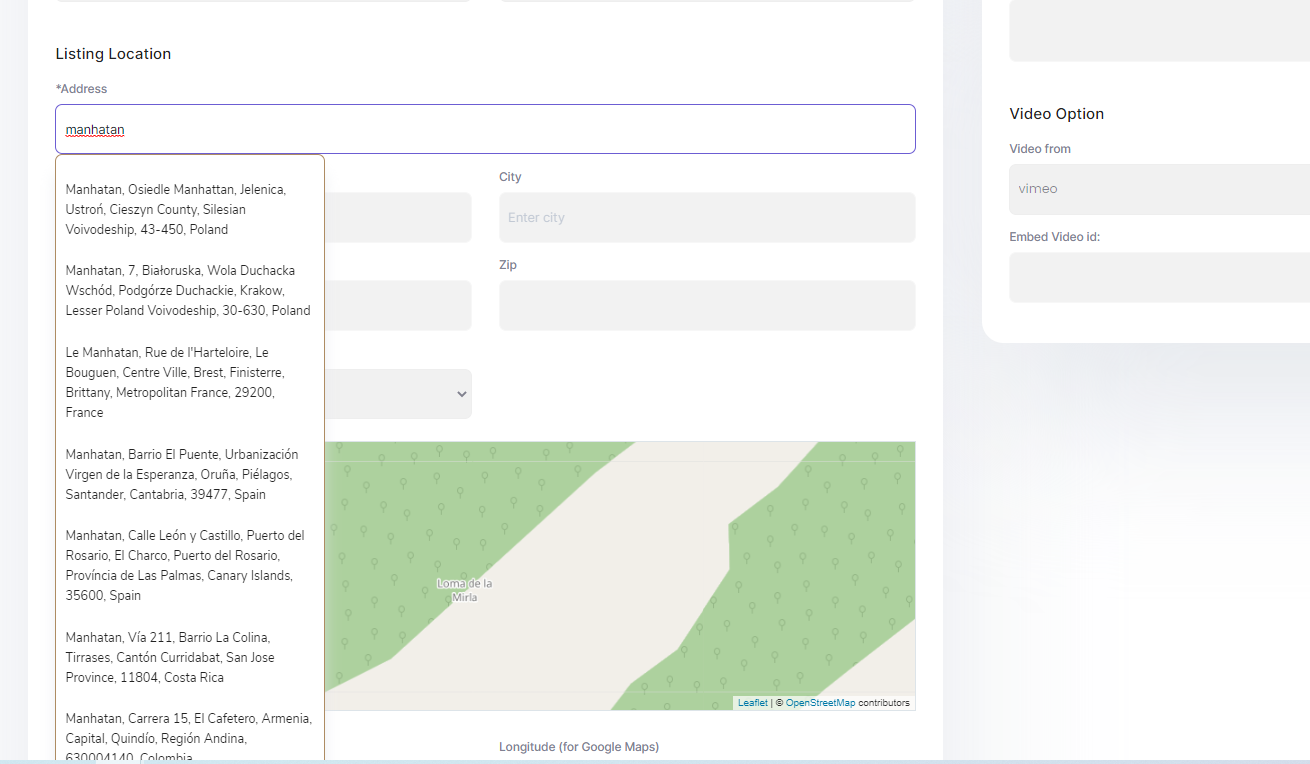
- If for system type for geolocation you selected open street when type address in front end submission and you will see the OpenSteet-complete as displayed in this screenshot
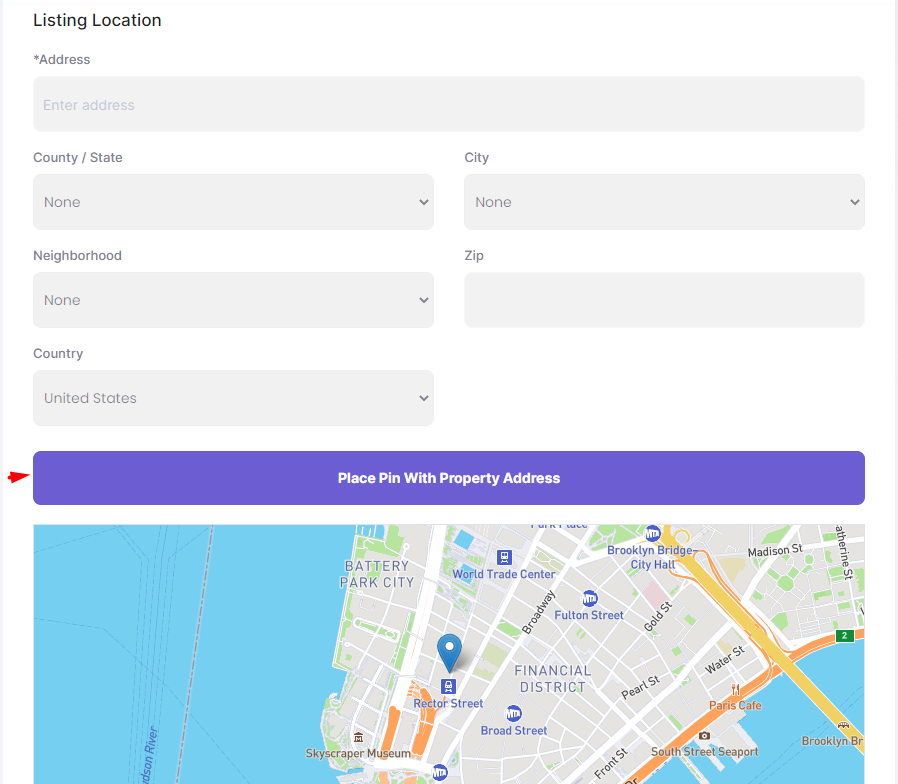
2. With the Place PIN with Address button selected manually
If you disable autocomplete, the submit form will show dropdowns for city, area, and state and categories. With auto-complete no, the list of cities, areas, and states would have to be added from admin – properties (taxonomies) for them to exist in the submit form.
Help article for how to manage property categories
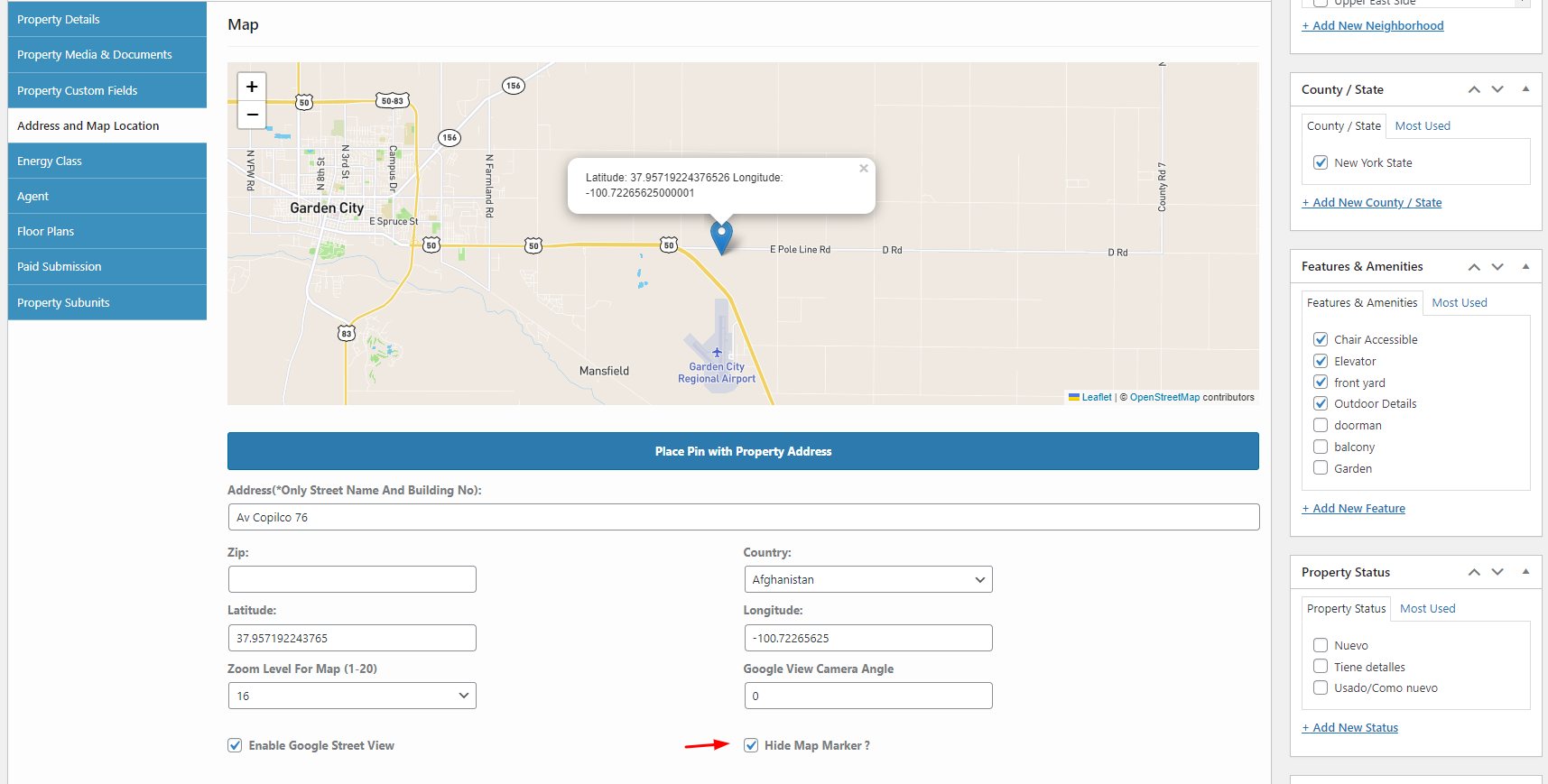
Property location must be triggered manually using the “Place Pin With Property Address” button, by selecting the pin location manually on the map or by copying lat and long values
3.Place pin manually
You can also place the pin manually by clicking on the map.
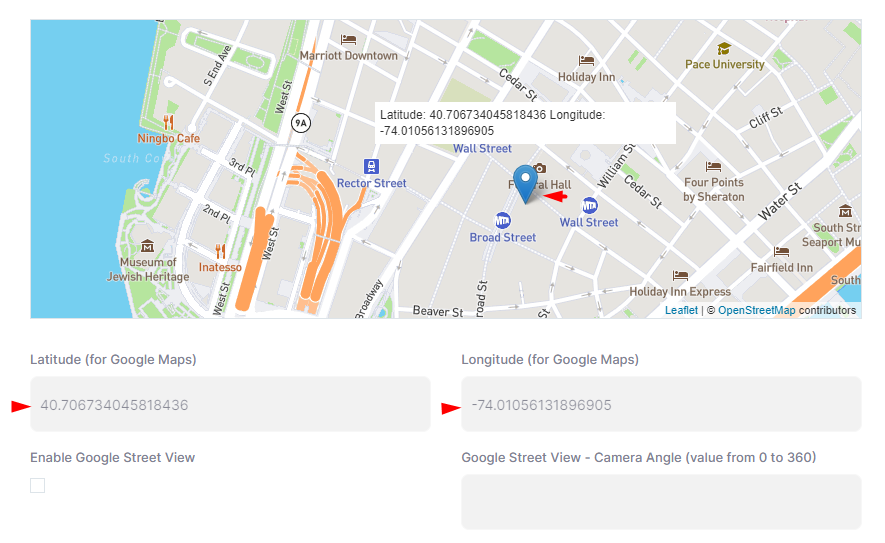
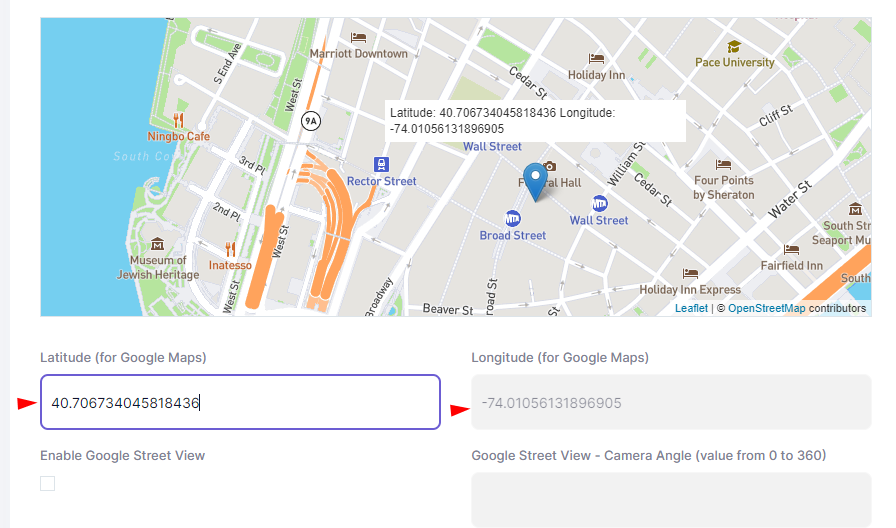
4. Copy lat and long fields from google maps
You can place the pin by copying the Latitude and Longitude fields.
Optional – Hide Map Marker for specific properties
You can hide the single property Map Marker location for all or specific properties. In front the location looks like this
You can manage this by property
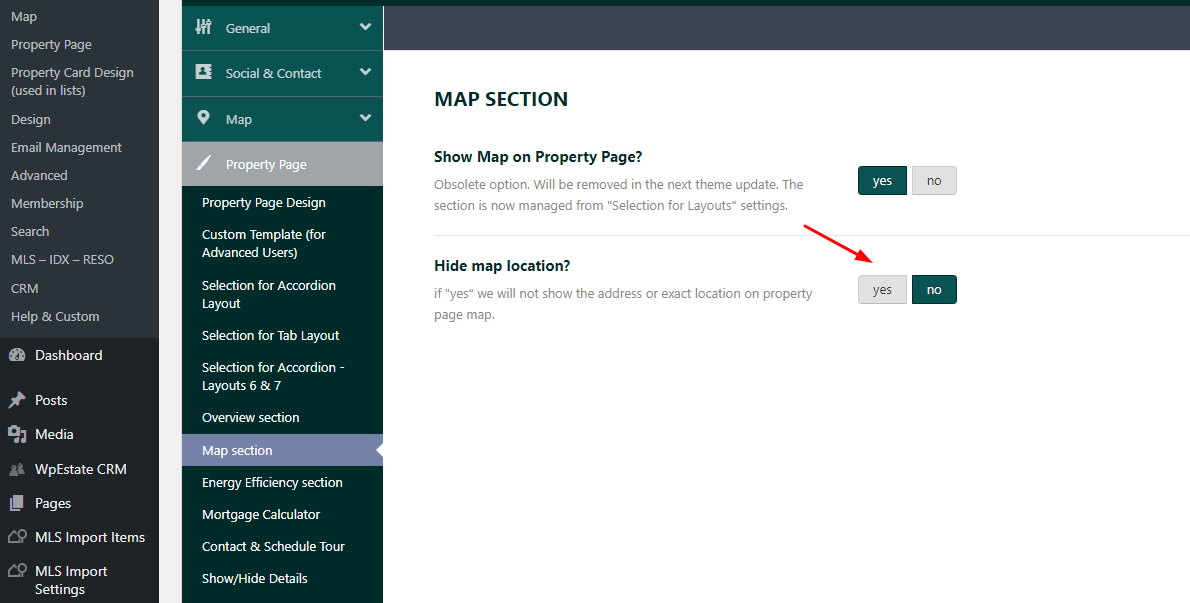
Or you can hide the location for all properties