Google Maps requires you add your own API key before you start using it.
- To create an API KEY, starting June 2018, you must have your billing account set too.
- The use of Google Maps API is free and paid services are free within $200/month limit.
More here
- https://cloud.google.com/maps-platform/pricing/sheet/
- https://mapsplatform.googleblog.com/2018/05/introducing-google-maps-platform.html?utm_source=em-anncmt&utm_medium=em&utm_campaign=fy18-q2-global-adhoc-email-cs-maps_none_maps_spicestandardplannobilling&utm_content=global%7Cen%7Chybr%7C%7C%7C%7C%7C%7C
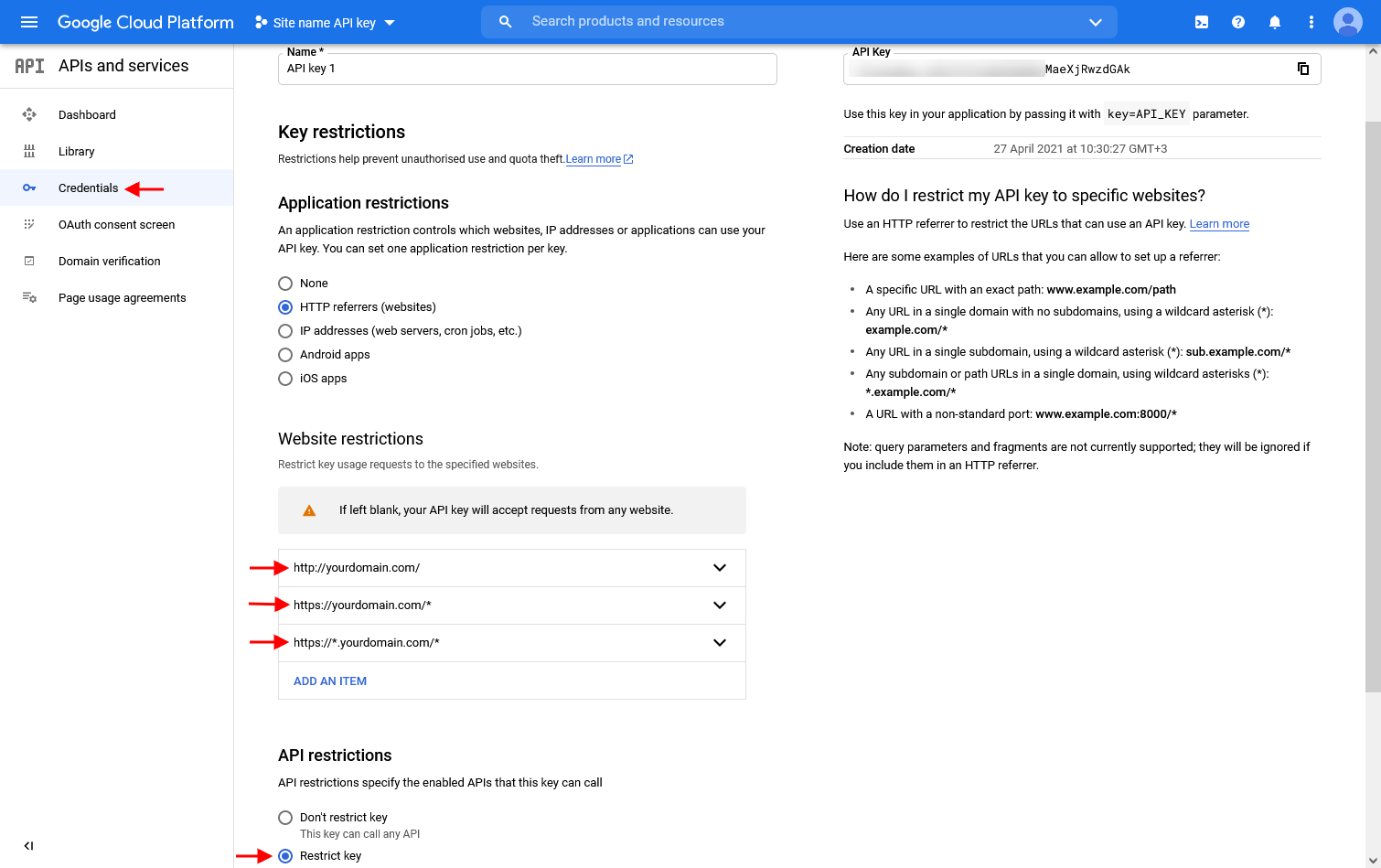
Use wildcard domains for pages inside the main domain. If you use just your domain in referrer list yourdomain.com – the key will work only on this url yourdomain.com (home)
How to get the key
Step1: Login with your Gmail account and go to https://console.developers.google.com
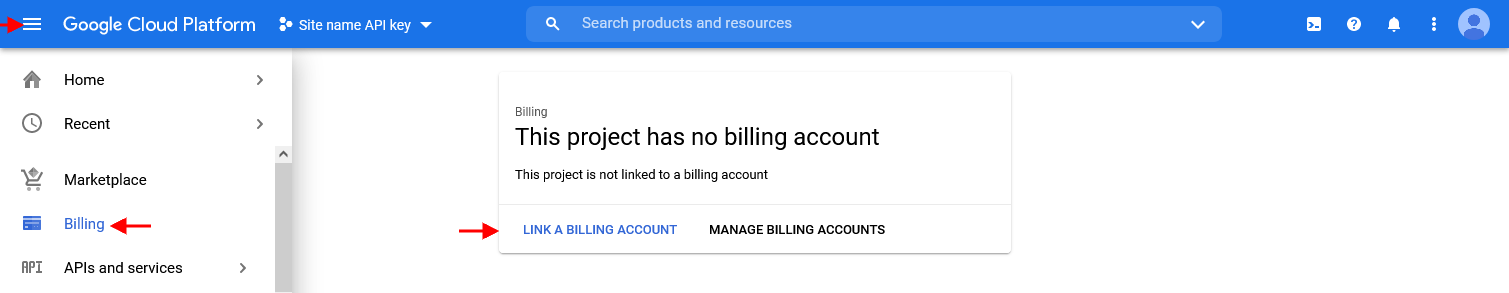
Step2: Add your billing info
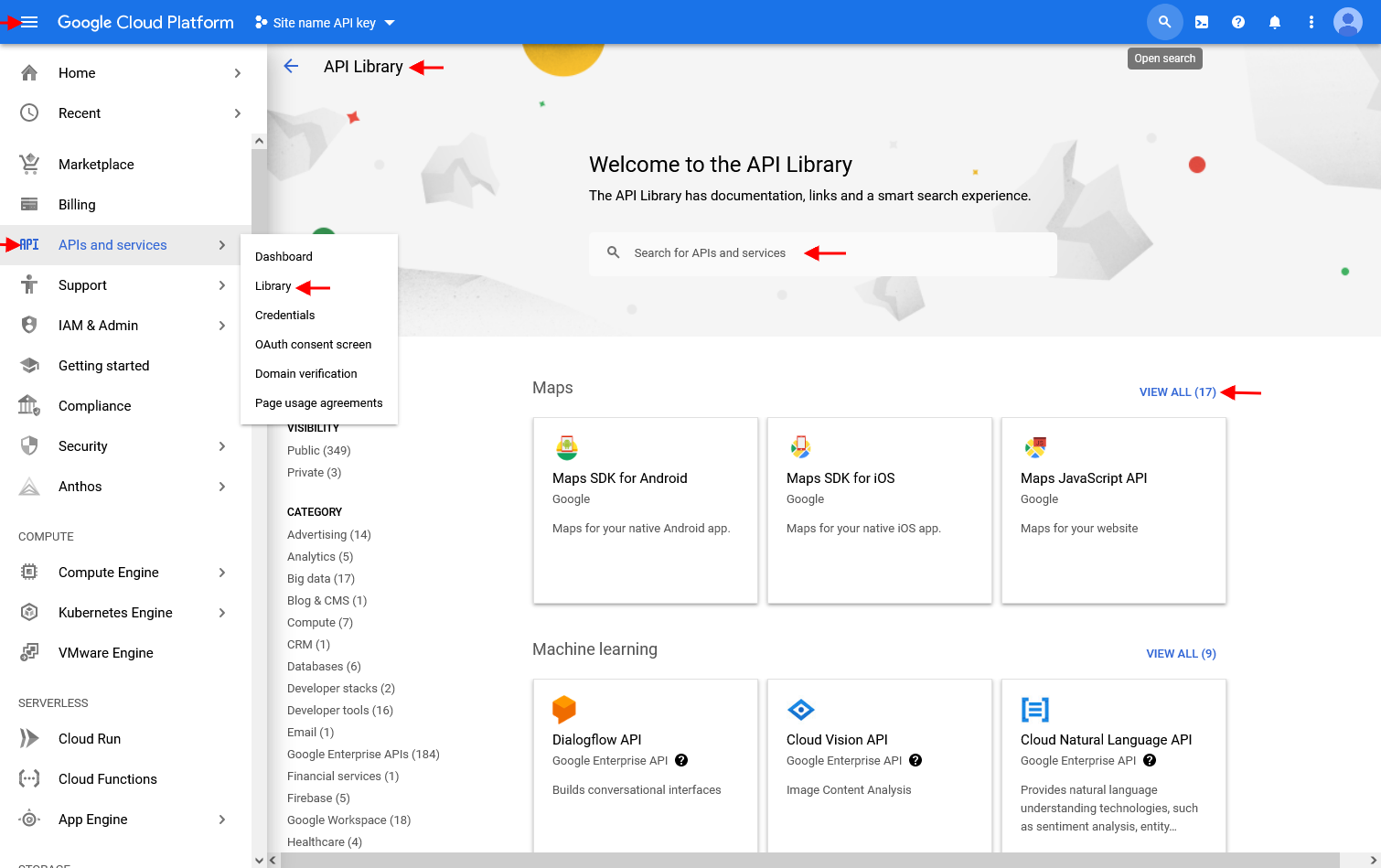
Step3: Create a project and enable these 5 options from LIBRARY API:
- Maps JavaScript API
- Places API
- Geocoding API
- Geolocation API
- Street View Static API
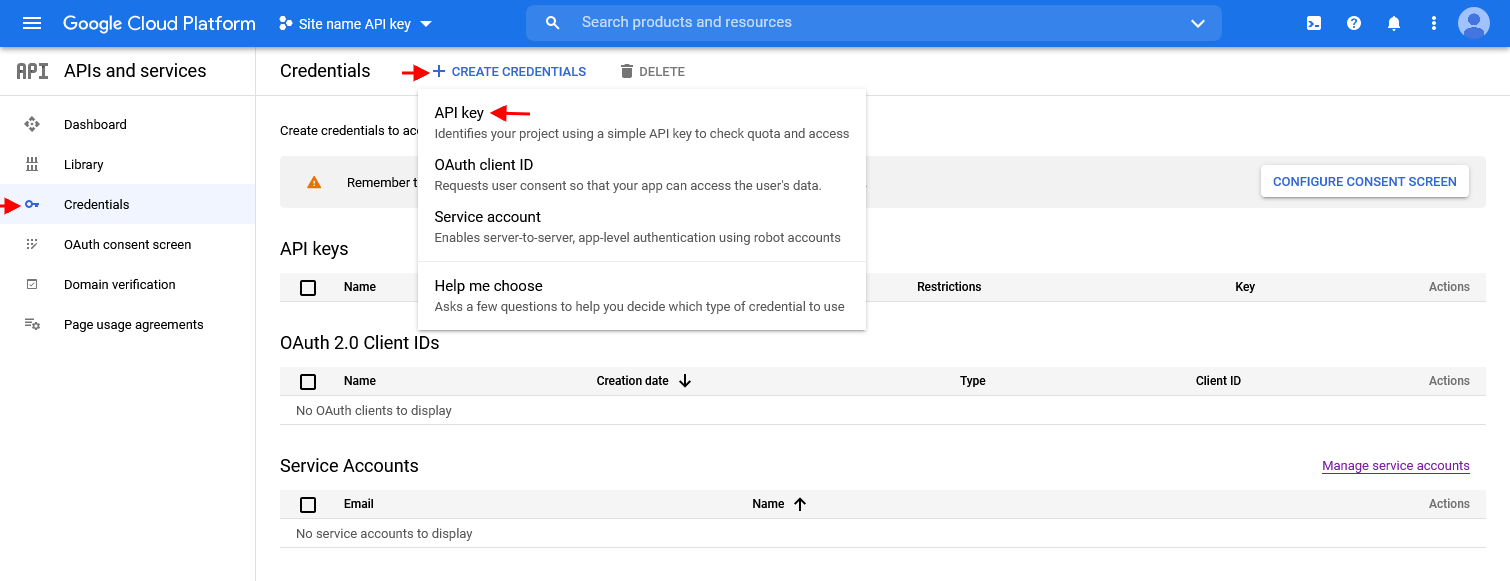
Step4: Select – GET A KEY
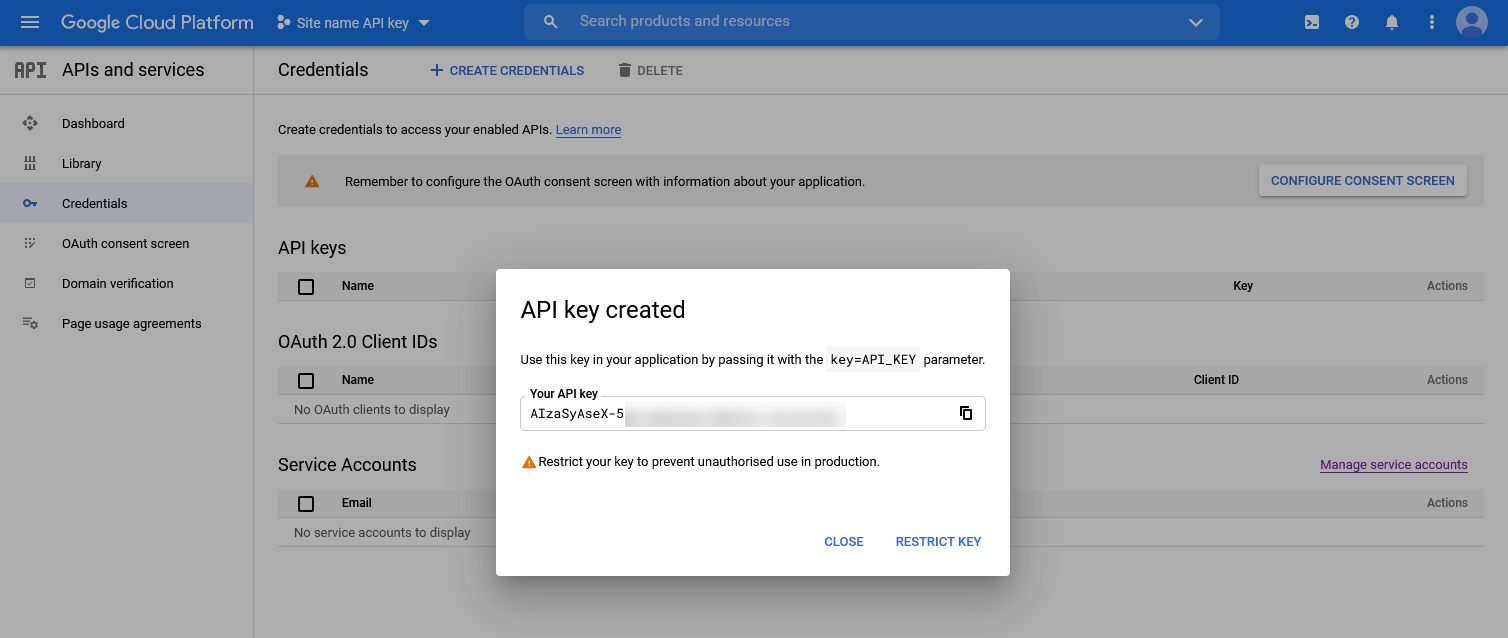
Step5: Click Create API
Step6: Restrict key
Use wildcard domains for pages inside the main domain. If you use just your domain in referrer list yourdomain.com – the key will work only on this url yourdomain.com (home)
Step7: Copy the API and go to API Console
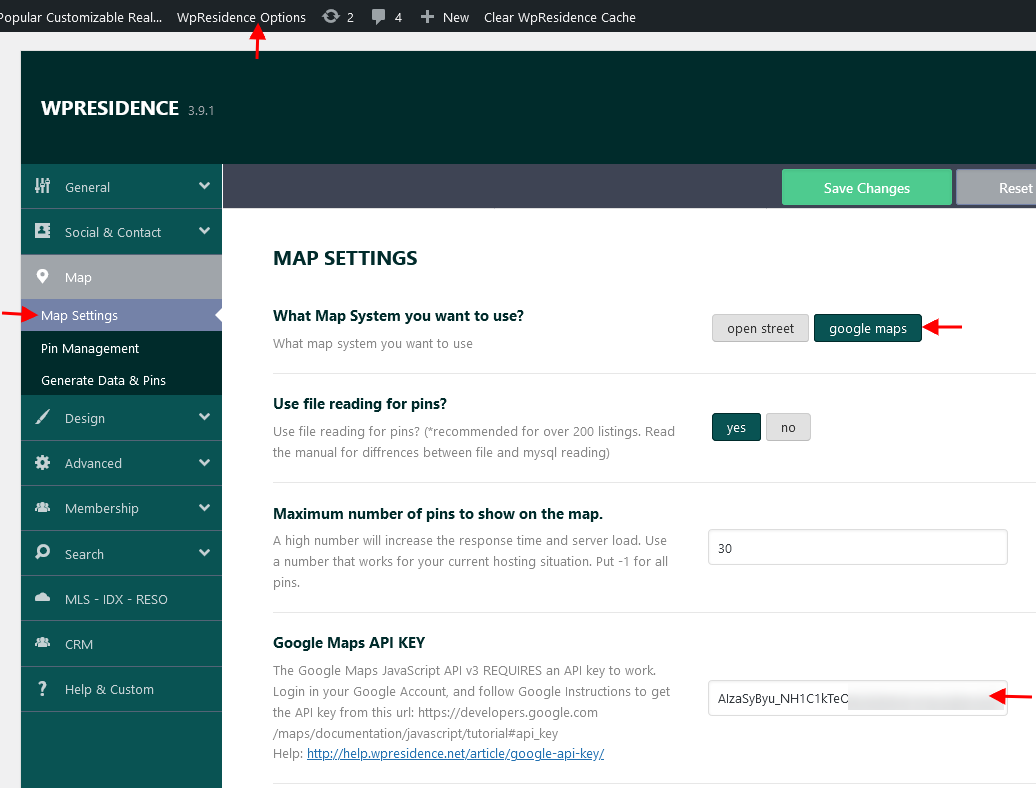
Paste the key in Theme Options > Map > Map Settings
How to check the key is correct
If you still can not see the map, check that the key doesn’t need any other validations in your google account.
To verify the message, open the site in the browser console, use right click, inspect element and check the console.