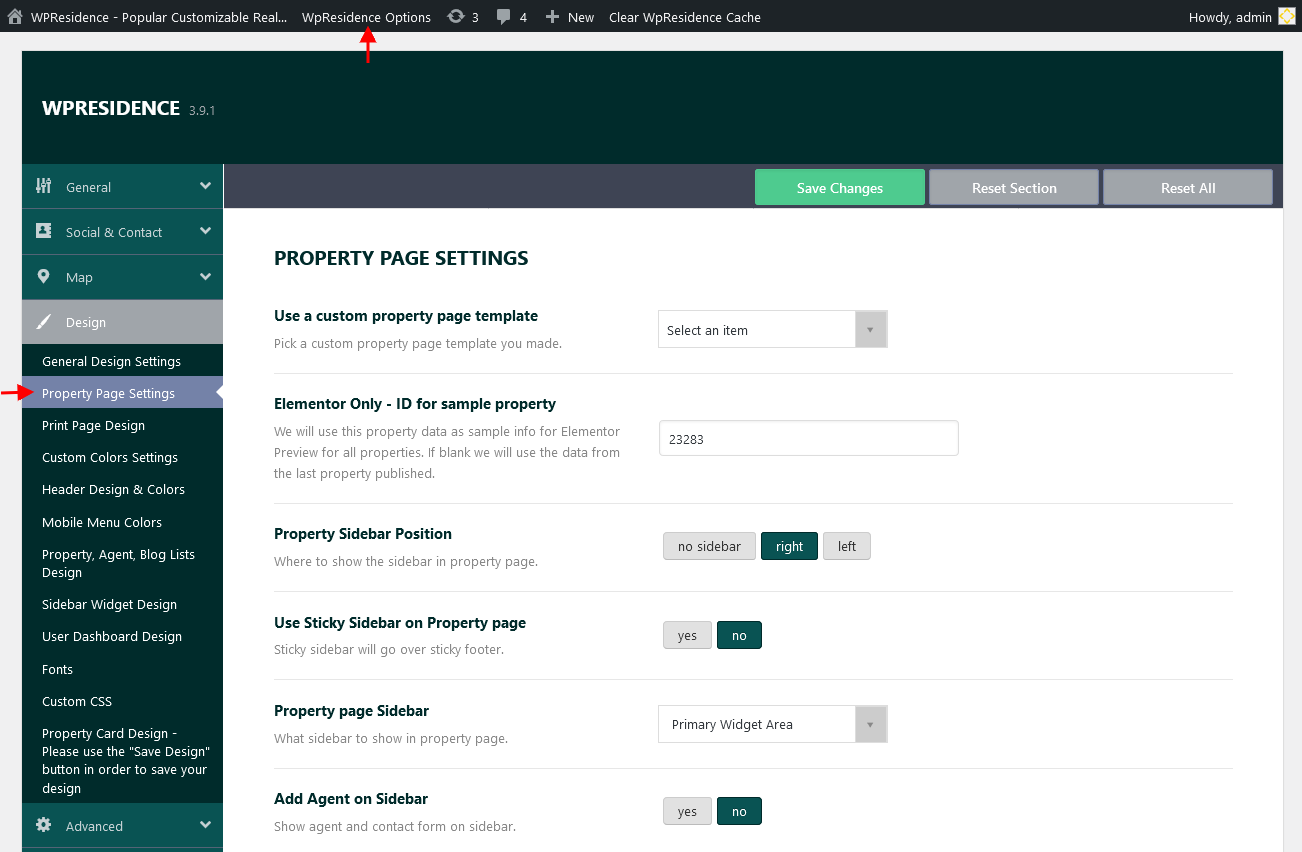
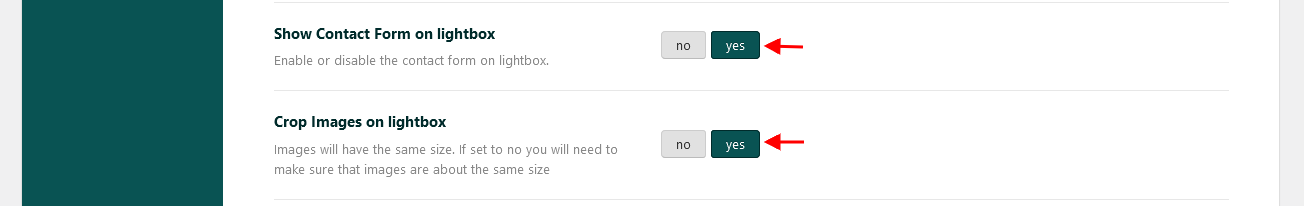
To enable the Contact form on Property Page navigate to Theme Options > Design > Property Page Settings and set YES to Show Contact form on lightbox option.
You can control also if wish to Crop Images on the lightbox.
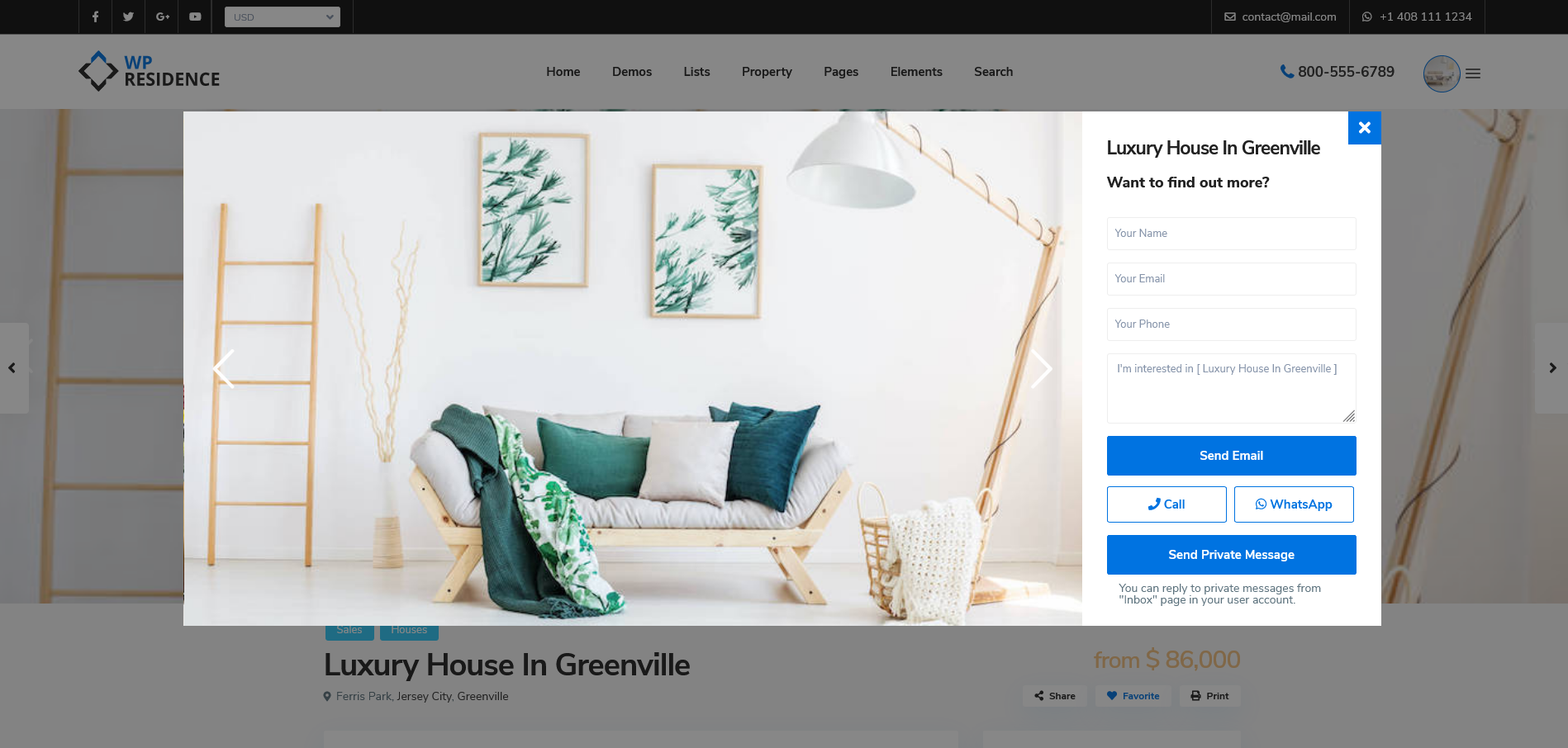
Lightbox preview on property page with contact form (shows when clicking on an image in property slider)

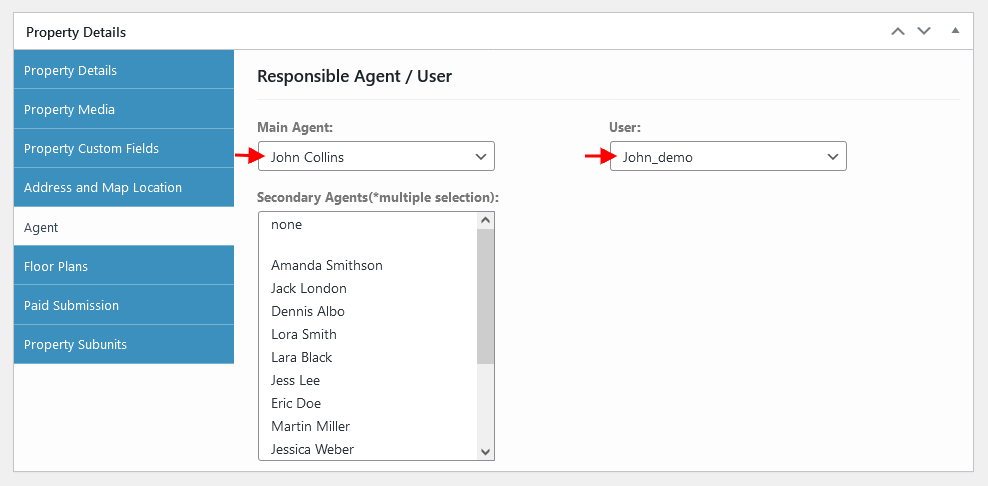
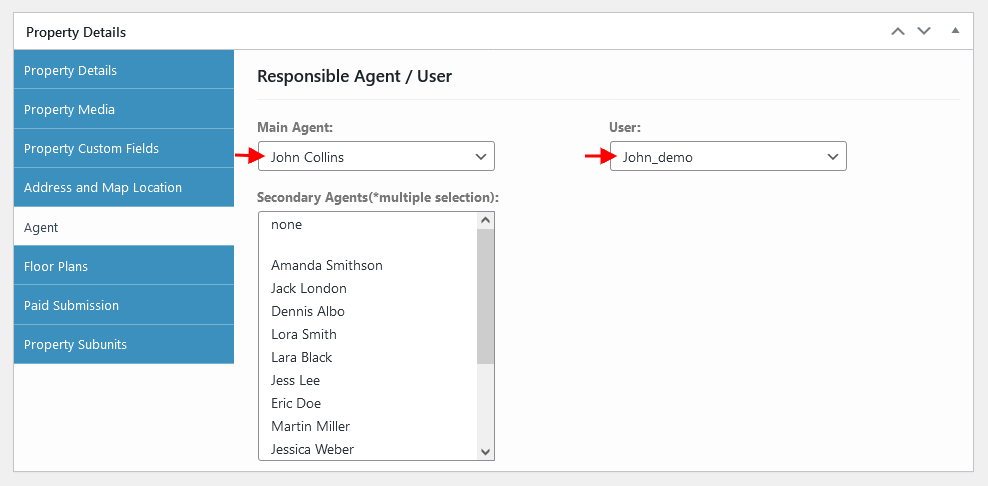
Note: For the contact form to show a user/agent/agency/developer must be setup as responsible to the property. Admin submitted properties don’t show a form and this was done on purpose, for clients who don’t want to show any contact form.
Help article for how to assign users, agent, agency or developer to properties from admin
Help article for how to manage Users, Agents, Agencies and Developers

Help article for how to assign users, agent, agency or developer to properties from admin
Help article for how to manage Users, Agents, Agencies and Developers
Custom css for lightbox:
To change the lightbox background color and arrows colors you can use this custom css
.owl-carousel .owl-wrapper-outer {
background: #ffffff;
}
.owl-theme .owl-controls .owl-buttons div{
color: #da4176;
}
.owl-carousel .owl-item .item {
background-color: #fff;
}