Before reading this help file you may want to check this video. It explains how to add a new section in a page created with Elementor, how to make a section full width and how to change the background image of a full section.
Watch Video on Youtube
If you wish to change the width of the grid, you can do it globally from theme options in pixels. It will apply to all elements.
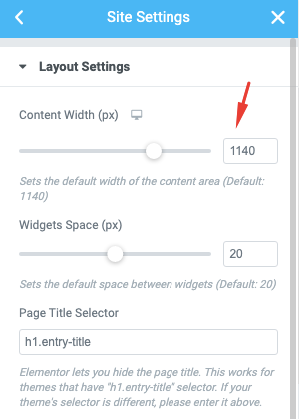
From Elementor settings per page you can change the page content width only (in pixels)
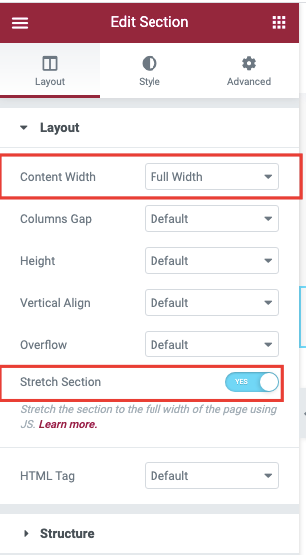
Elementor Full Width per section
The Elementor full width/stretch by row allows you to create a full row effect. This Full Width section will apply to WpResidence Elementor Widgets as well.
Elementor Full-Width Template
If you wish to use the Elementor Full Width template from Edit page -> Change the layout from Elementor global settings and create a new page to see the changes applying.
Change the boxed width for pages that are not created with Elementor.
That width can be managed from theme options for the entire site (no matter if you use Elementor or Bakery or Gutenberg). This is the theme feature to control the max grid width in pixels.