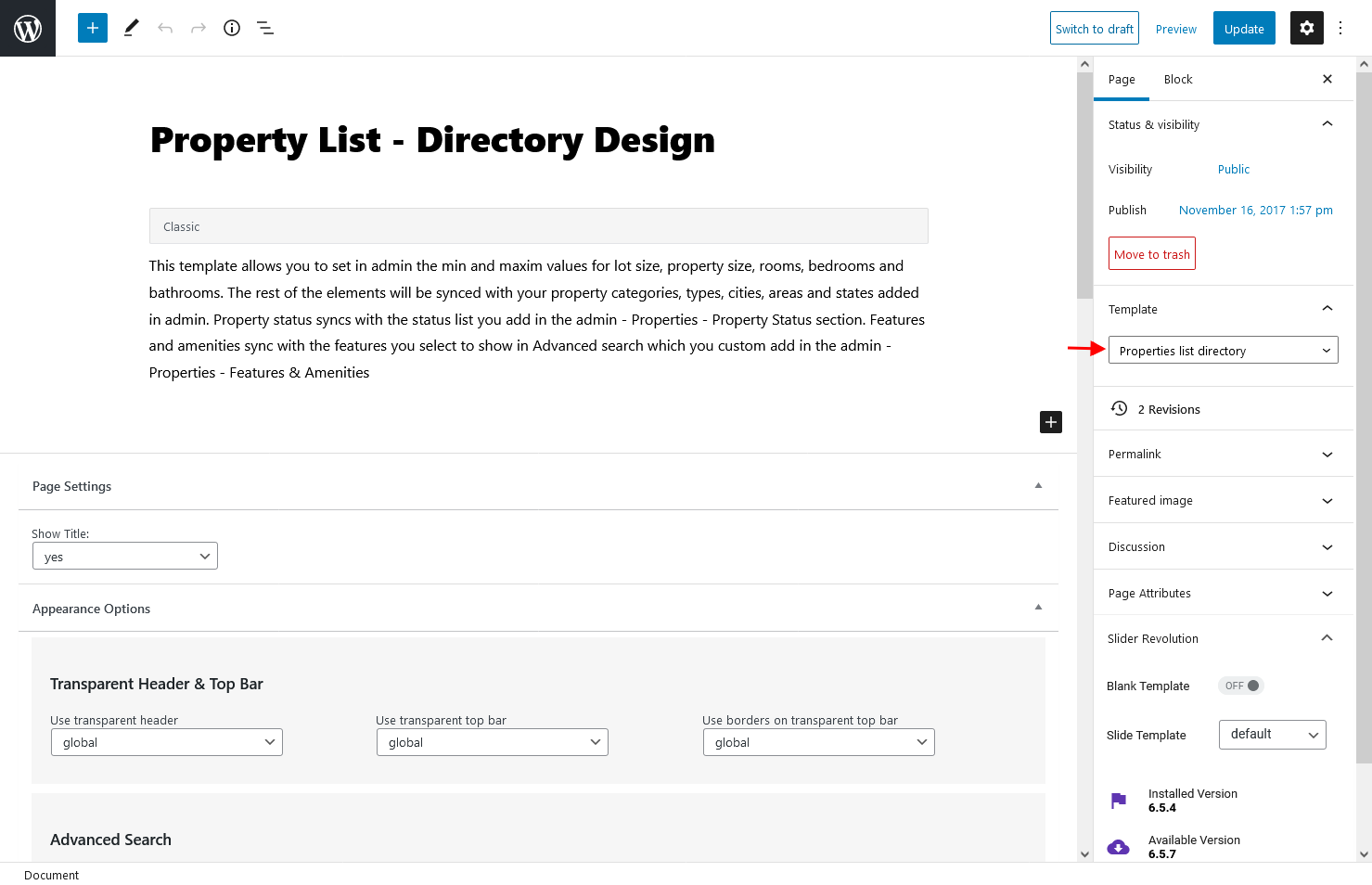
Step1: Add a new page from in admin – pages and select the Properties list directory as Template:
Step2: Select what properties to list by default on the page when first landing on the page.
You can list properties in a specific order by using the “Default Sort” option or Show only Featured listing. Also you can enable/disable filter area.
In order to get the Property List Advanced Options section displayed, you must Refresh the page.
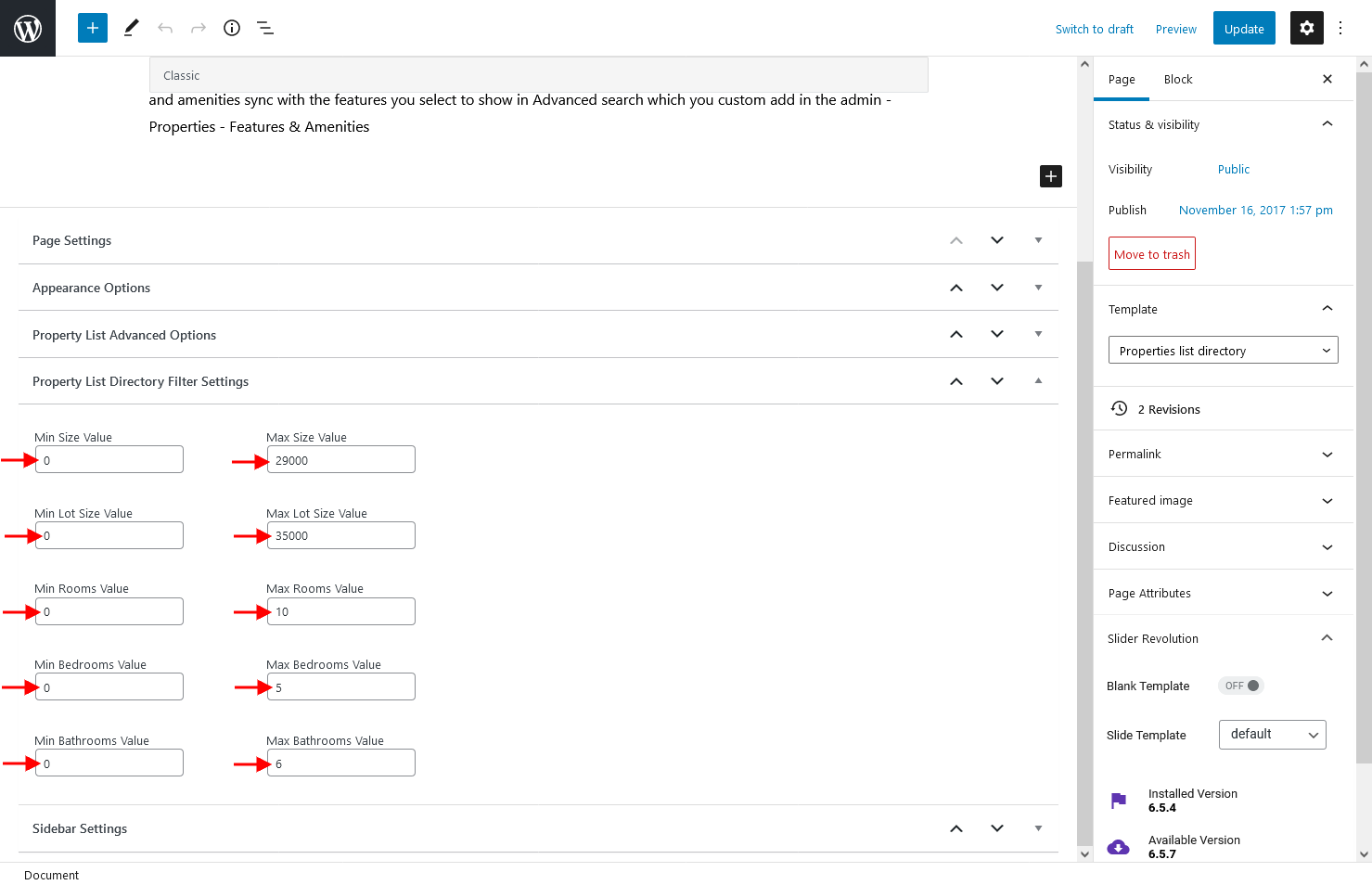
Step3: Set minimum and maxim values for filter options.
In order to get the Property List Directory Filter Options section displayed, you must Refresh the page.
How to hide options from the filters with css
The options that display on this page are set in code. To hide options you can use css from below
1. City dropdown
.dropdown.form-control.directory-adv_city{
display:none;
}
2. Area dropdown
.dropdown.form-control.directory-adv_area{
display:none;
}
3. Type dropdown
.dropdown.form-control.directory-adv_actions{
display:none;
}
4. County dropdown
.dropdown.form-control.directory-adv_conty{
display:none;
}
5. Category dropdown
.dropdown.form-control.directory-adv_category{
display:none;
}
6. Size slider
.directory_slider.property_size_slider{
display:none;
}
7. Lot size slider
.directory_slider.property_lot_size_slider{
display:none;
}
8. Rooms slider
.directory_slider.property_rooms_slider{
display:none;
}
9.Bathrooms slider
.directory_slider.property_bathrooms_slider{
display:none;
}
10. Status dropdown
.property_status_wrapper{
display:none;
}
11. Keyword field
.property_keyword_wrapper{
margin-top:15px;
}
Help article for how to add custom CSS