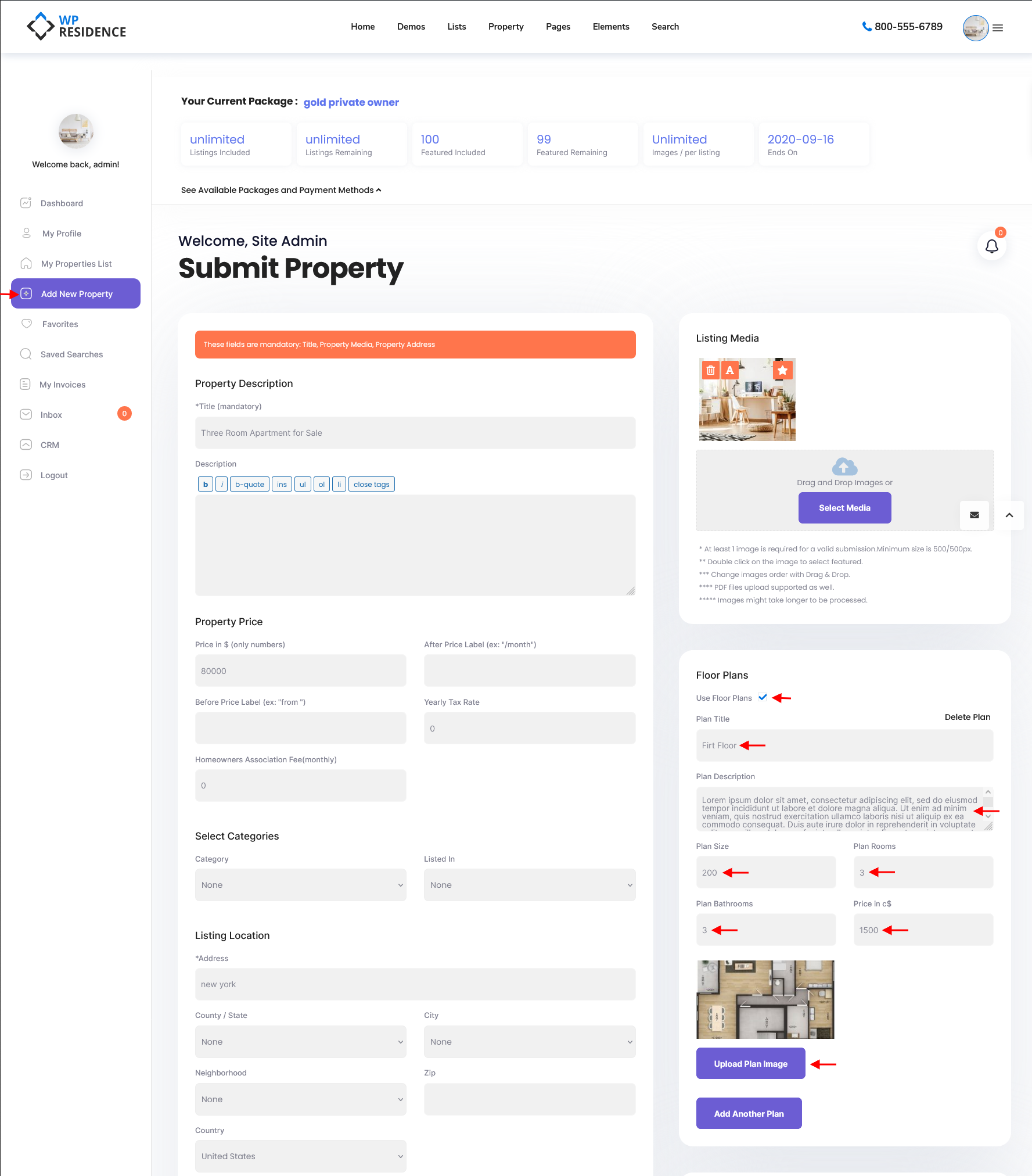
You can add floor plans from front end when Edit/ Add a new property:
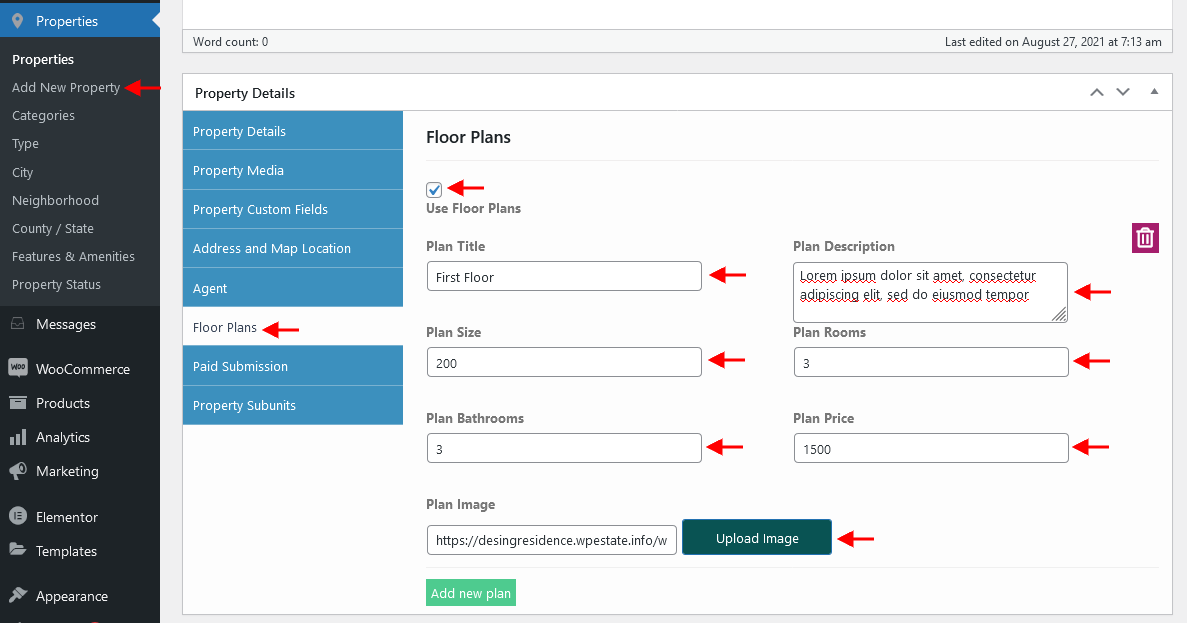
In admin you can edit / add floor plans from the FLOOR PLANS section.
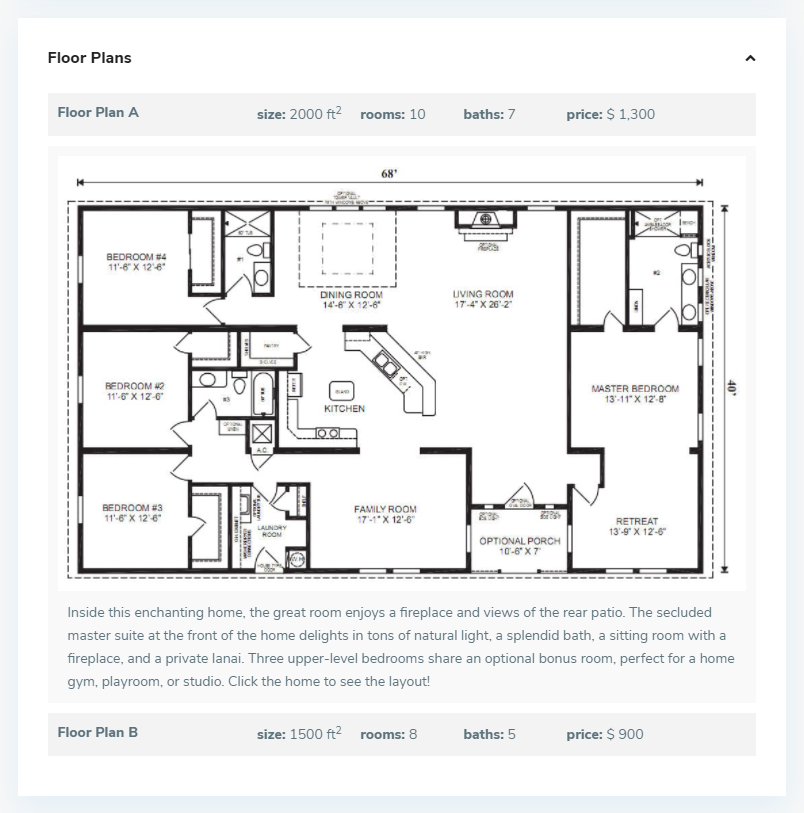
This is how Floor Plans are displayed on site front end on property page:
How to Remove Floor Plans
To remove the Floor plan Section from front end submission use below custom CSS:
.dashboard_submit_floor_plans {
display: none;
}
How to display the floor plan full width in lightbox on the property page
Use this Custom CSS to remove details section in lightbox and display only the floor plan image:
.lightbox_floor_details {
display: none;
}
.lightbox_property_wrapper_floorplans .owl-carousel .owl-item .item .itemimage {
width: 100%;
}
.lightbox_property_wrapper_floorplans .owl-buttons {
width:100%
}
#owl-demo-floor img{
max-width: 100%;
height: auto;
max-height: 100%;
margin: 0px auto;
display: flex;
justify-content: center;
align-items: center;
}