About WordPress Child Theme
A child theme automatically inherits the parent theme’s features, styles, and templates.
This allows you to make changes to your site using child themes without ever modifying the parent theme.
When a new version of the parent theme arrives, you can safely update it as all your modifications are saved in the child theme. A child theme built on a powerful theme framework allows a great deal of flexibility without writing a lot of code.
Video Tutorials for How to work with a child Theme in WpResidence
Codex Documentation – http://codex.wordpress.org/Child_Themes
Please keep in mind that theme customization services ARE NOT included in the client standard support. Our support team cannot apply code modifications on your behalf.
Item support is a service provided directly by us through the FreshDesk ticket system. Support is limited to questions regarding the theme’s features or problems with the theme.
We are not able to provide support for code customizations or third-party plugins.
The full Themeforest support policy is available here for further information (https://themeforest.net/page/item_support_policy).
How to Install a Child Theme from the theme pack
The Child theme includes translations PO from other clients which can be edited further, for clients who wish to modify the theme default language to a different language or wish to modify the theme default English labels for other English labels. You can also add other child theme changes.
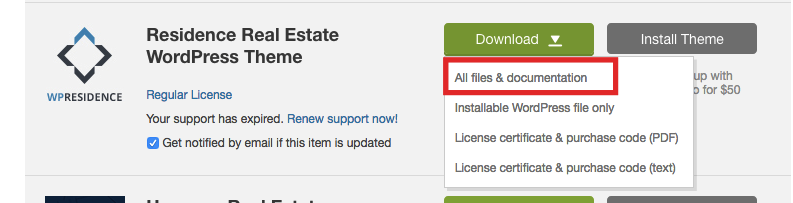
Step1: Download “All Files and documentation” from your Theme Forest account
Step2: Unzip the folder downloaded
Step3: Install wpresidence theme. Help article about how to install WpResidence theme
Step4: Find in the theme pack downloaded from theme forest the wpresidence-child.zip folder
Step5: Go to Themes –> Appearance –> Upload the wpresidence-child.zip folder and activate child theme.