You need to edit the templates/listingslider.php
1. On the divs with the class carousel-indicators add the extra class rowclosed.
After editing should look like class=“carousel-indicators rowclosed”.
2. After that you need to add rowclosed class to the div that has the class “carusel-back “.
<div class="carusel-back rowclosed"></div>and closed class needs to added to div with class “caption-wrapper ”
When you do that the button of the caption control is the wrong way around. It points downward, when you press it the thumbnails come up. So you need to edit the css to reverse the buttons.
3. Edit the style.css (around line 4629)
.caption_control:after{
font-family: FontAwesome;
padding: 12px 13px 0px 5px;
color: #fff;
content: “\f106”;
margin: 0px;
position: absolute;
bottom: 9px;
right: 0px;
font-size: 20px;
}
.closed .caption_control:after{
content: “\f107”;
}
content: “\f106”; should become content: “\f107”; while content: “\f107”; should become content: “\f106”;
________________________________________________________________________________________________________________
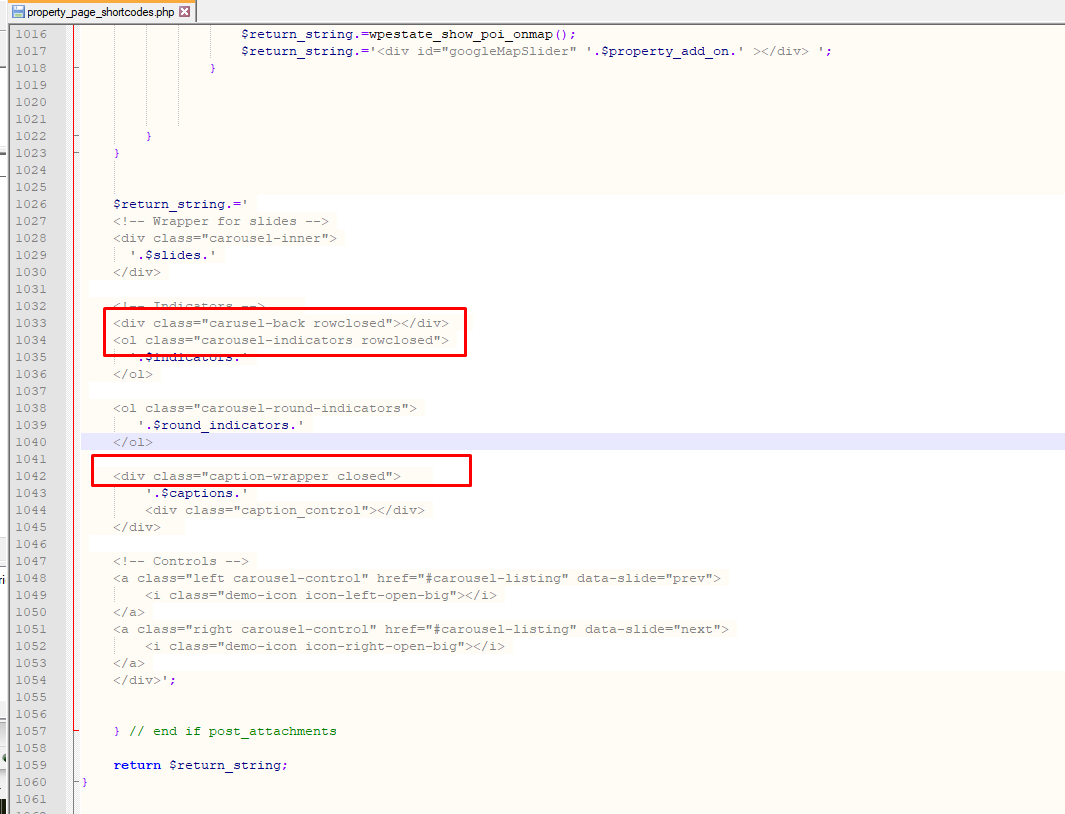
For custom property page templates where is used Property Page Only – Property Image & Video Slider Shortcode must make the same change in wpresidence\libs\plugins\wpresidence-core\shortcodes\property_page_shortcodes.php as displayed in this screenshot: