In WPResidence both register and login functions works via ajax: That means the action is triggred via JavaScript and the actual login/signup is made in php.
For example when you push the login button a javascript function is called
$('#wp-login-but-topbar').click(function () {
wpestate_login_topbar();
});
In the function wpestate_login_topbar() we read the username and pass and send that data to php function ajax_loginx_form_topbar(). This function is located in ajax_functions.php at line 1095.
In there we check the data and we try to login the user. If the login failed we send a “false” message to the javascript function
echo json_encode(array('loggedin'=>false, 'message'=>__('Wrong username or password!','wpestate')));
while the login is successful we return a true message
echo json_encode(array('loggedin'=>true,'newuser'=>$user_signon->ID, 'message'=>__('Login successful, redirecting...','wpestate')));
Back in the javascript function we check if the message from php is true and in this case we redirect the user to
document.location.href = ajaxcalls_vars.login_redirect;
If you want to change the redirect location all you need to do is replace ajaxcalls_vars.login_redirect; with your new link.
The register process works in the same way.
$('#wp-submit-register_topbar').click(function () {
wpestate_register_user(1);
});
the wpestate_register_user() function is in ajaxcalls.js at line 840.
In this function we first the data inserted by user. If the the data is validated we then call via ajax call the php
function wpestate_ajax_register_user(). This function is located in ajax_functions.php at line 961
if( !function_exists('wpestate_ajax_register_user') ):
function wpestate_ajax_register_user(){
After we do a set of checks (there are 2 types of register forms – where user can pick or not their password) we create the user via
$user_id = wp_create_user( $user_name, $user_password, $user_email );
If you have checked that registered users are also registered as agents then we call an update function
if('yes' == esc_html ( get_option('wp_estate_user_agent','') )){
wpestate_register_as_user($user_name,$user_id);
}
After the user is created we return this message to the JavaScript function “Your account was created and you can login now!” . The JavaScript function will display the message.
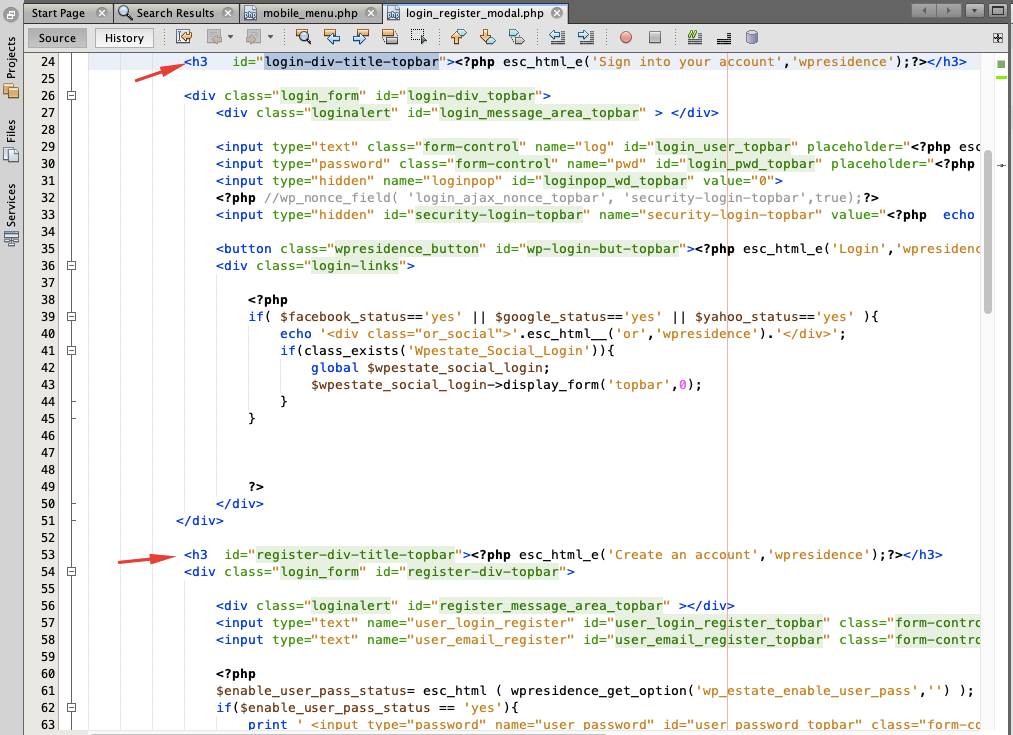
The login and register form – html code
The forms that are located on topbar can be found in wpresidence/templates/login_register_modal.php
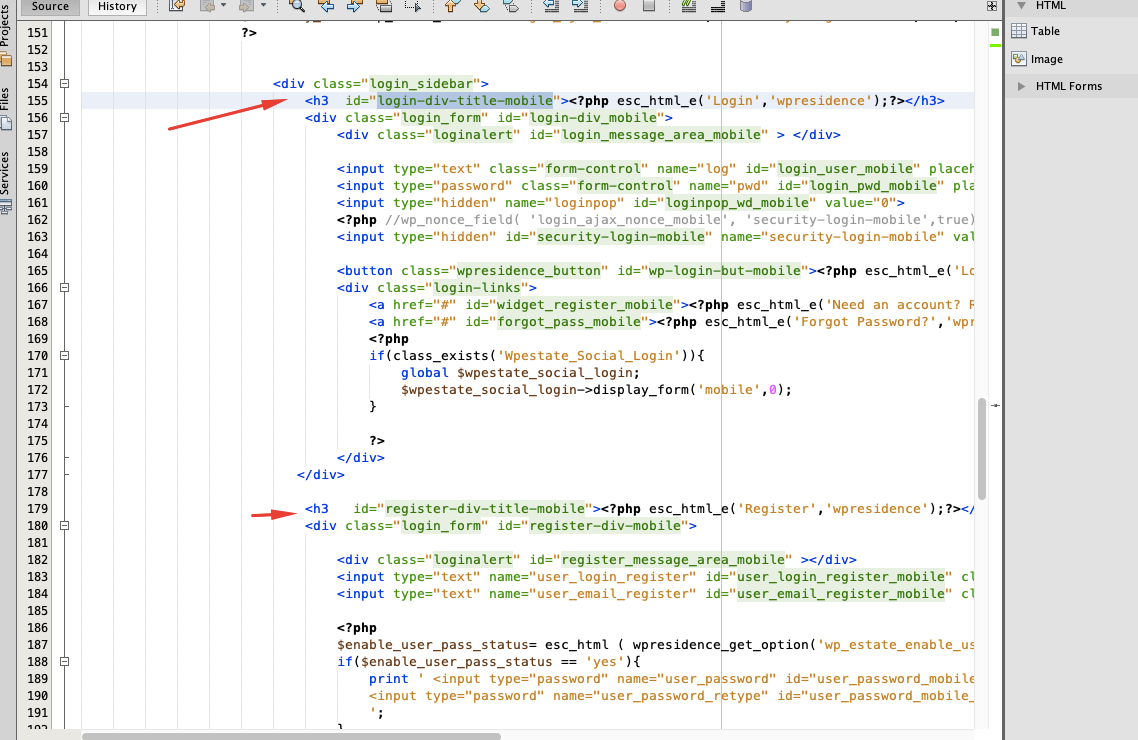
The mobile login forms are located in wpresidence/templates/mobile_menu.php
The shortcode forms are located in wpresidence-core/shortcodes.php
For register shortcode the code is located in function wpestate_register_form_function at line 1160 while the login form is in wpestate_login_form_function() at line 1080
The widget forms are located libs/widgets/login_widget.php