This document works for standard property list and for property category pages (if you chose standard display).
The property list page (property_list.php) and the property category pages (taxonomy.php) are displaying the lists using a template file called normal_map_core.php
In this file, we load another template file that contains the HTML code for the filters
get_template_part('templates/property_list_filters');
in the property_list_filters.php you would find the HTML code for the city, category, order etc dropdowns. Also in this file, you would find the buttons that change the list format (from grid to list or vice versa). If you want to change or add new filters this is the place where you put the HTML code.
The “listing filtering action” – is made via ajax. That means you would get new results without loading the page but if you leave this page the filter selection will be reset.
The filters action start when you make a selection on one of the dropdowns. At that time we call a JavaScript function called start_filtering. For ex in ajaxcalls.js at line 1525
$('.listing_filters_head li').on('click', function (event) {
var pick, value, parent;
pick = $(this).text();
value = $(this).attr('data-value');
parent = $(this).parent().parent();
parent.find('.filter_menu_trigger').text(pick).append('').attr('data-value', value);
parent.find('input:hidden').val(value);
wpestate_start_filtering(1);
});
The wpestate_start_filtering() function is defined in ajaxcalls.js around line 870. In this function, we read the value of the filters and we send those to a PHP function called ajax_filter_listings. If you add new filters or option for filters you need to make sure you read those new values in this function and that you pass them correctly to the PHP function.
The PHP function wpestate_ajax_filter_listings() is located in ajax_functions.php around line 4000. In there we read the variables sent via ajax call (the $_POST variables) and compose the arguments array that will be used in a wp_query instruction.
If you add new filters or parameters you must add those to the $arg array
For ex – in case you add a new “order by ” you need to put a new case situation in the switch block at line 4098. Any new taxonomy arguments needs to be added in the tax_query
tax_query' =>0; array( 'relation' => 'AND', $categ_array, $action_array, $city_array, $area_array )
After the wp_query is done the property list is returned to the JavaScript function in a form of html code and this function will “append it” to the current page.
success: function (data) {
jQuery('#listing_loader').hide();
jQuery('#listing_ajax_container').empty().append(data);
jQuery('.pagination_nojax').hide();
restart_js_after_ajax();
How to hide a value from the dropdowns with CSS (from theme options)
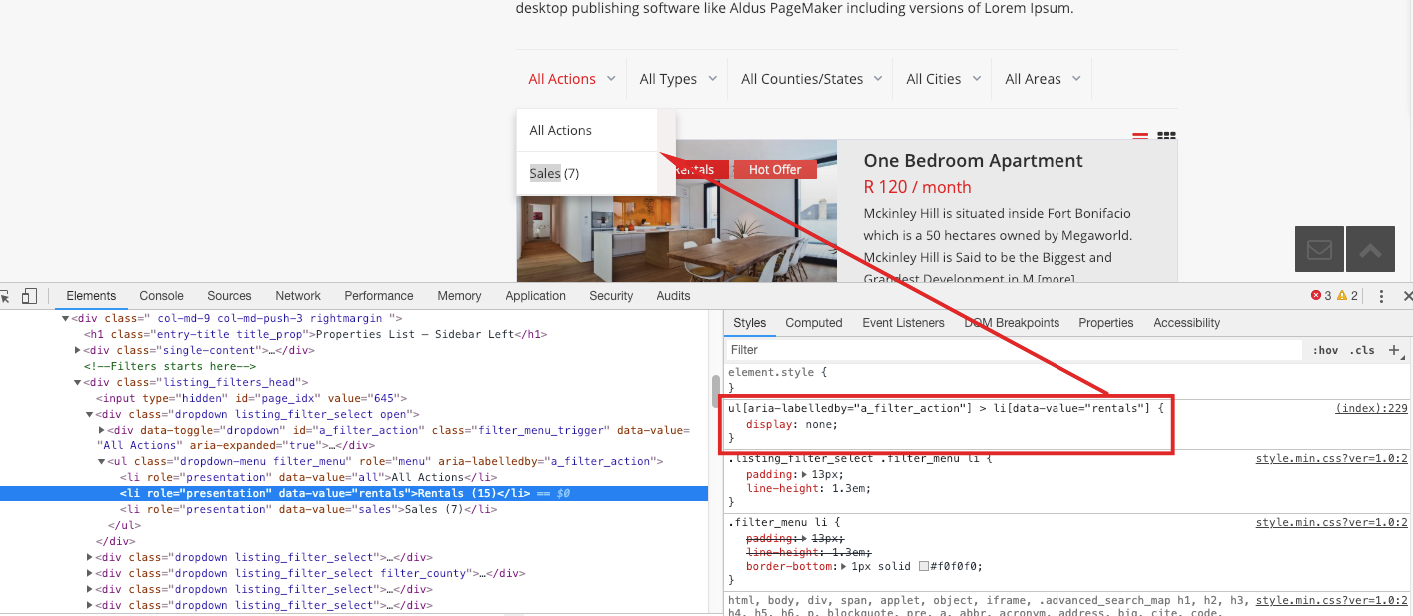
You can hide a specific value from the dropdown categories with css
For exemple to hide “rentals” in a drowpdown, you can use this css code:
ul[aria-labelledby="a_filter_action"] > li[data-value="rentals"] {
display:none;
}